[Develop] IPhone APP 資料庫的基本"新刪改查"的新增功能
這一篇是參考了悅知出版的 "前進APP STORE IOS6 SDK實戰演練"一書作的Lab。我這邊把在APP裡對SQLite資料庫的基本功能再稍微簡化一下。
這邊這個Lab先做出來,理論我們後面再討論。
開發環境Xocde 4.5。
步驟1. 我們要新增一個完全空白的專案:
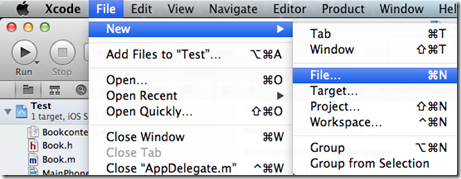
File -> New -> Project 在Application中新增一個Empty Application
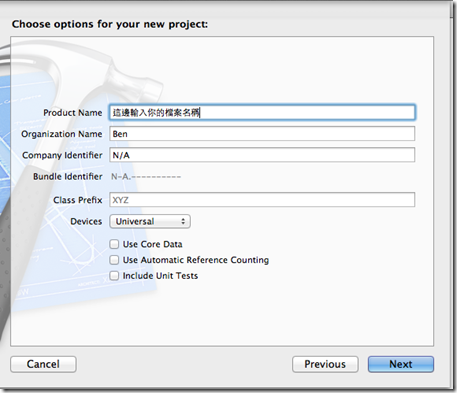
在Product中輸入你的專案名稱。
步驟2. 在空白專案中新增一個Storyboard:
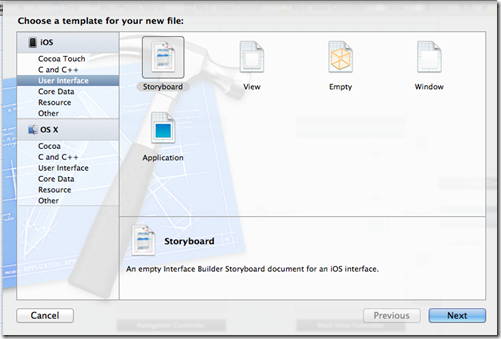
File -> New –> File 在User Interface中新增一個Storyboard.
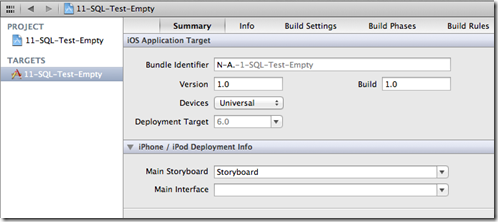
新增完Storyboard後,要去設定這個Storyboard是這個專案的Main Storyboard。
點專案 Tragerts -> iphone/ipod Deployment info -> Main Sotry board
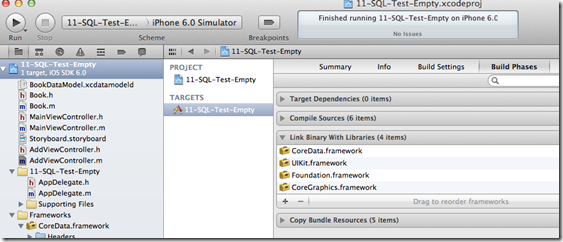
步驟3.加入Core Data類別參考 :
因為後續我們要使用到Core Data相關的資源,要把這個類別參考加進來。
點專案 Tragerts -> Bulid Phases -> Link Binary With Libraries 在下方的+號點兩下進入
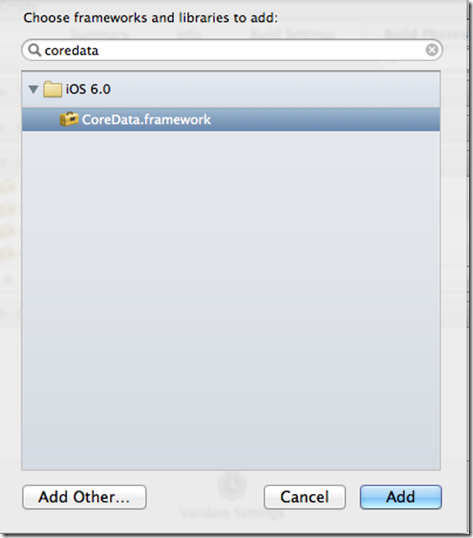
Choose frameworks and libraries to add 參考視窗
▼在這裡加入coredata參考。
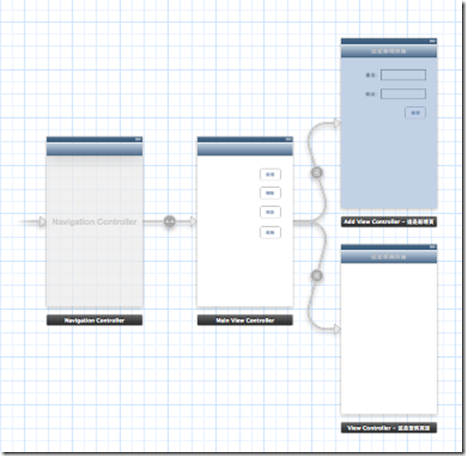
步驟4. 在Storyboard中新增四個ViewController:
我們要新增如以下畫面的ViewController。
新增1個Navigation Controller與3個ViewController。
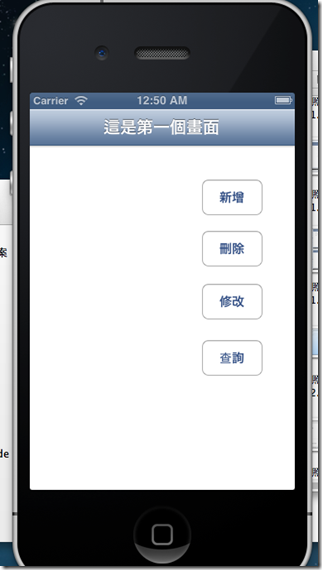
▼ 在第一個ViewController上我們拉出4個Round Rect Button 按鈕到畫面上,分別幫它們命名"新增" "刪除" "修改" "查詢"。
(這四個按鈕之後我們要對應到不同的ViewController,但是這個Lab我們先做新增資料到資料庫,所以你也可以只拉出一個按鈕。)
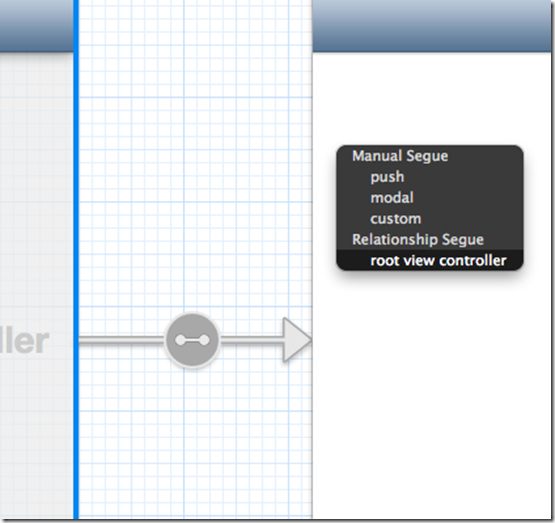
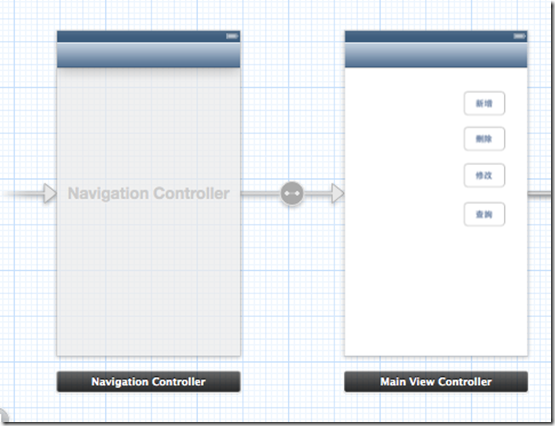
▼在Navigation Controller下按下[Control]+滑鼠右鍵 拖拉到第一個ViewController上。
這樣在專案執行時,第一個畫面可以來到第一個View Controller。
讓使用者可以選擇要前往那個功能的頁面。
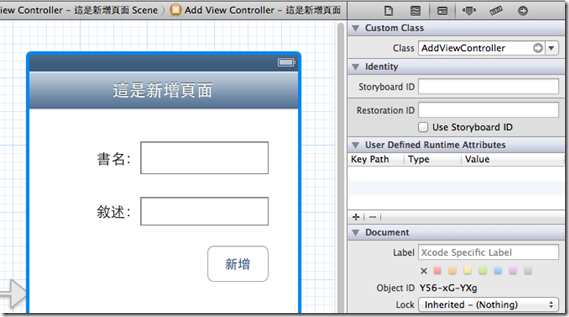
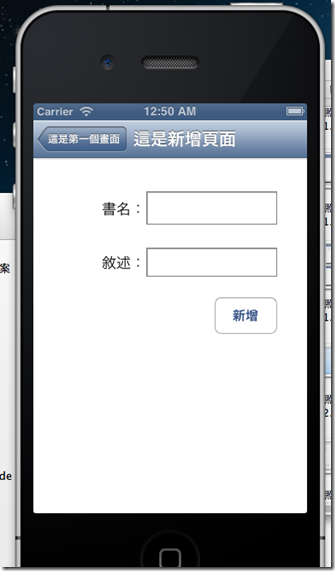
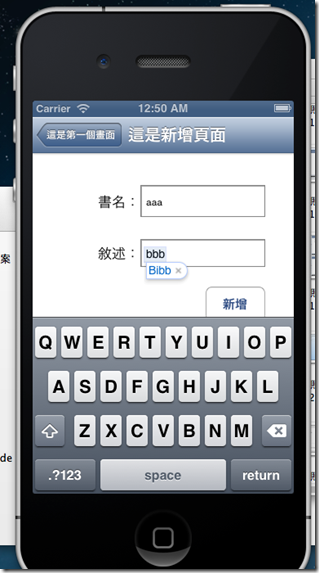
▼在第2個ViewController上新增如以下畫面。兩個TextBox與一個Button。
這個ViewController是我們要新增資料進資料庫的頁面。
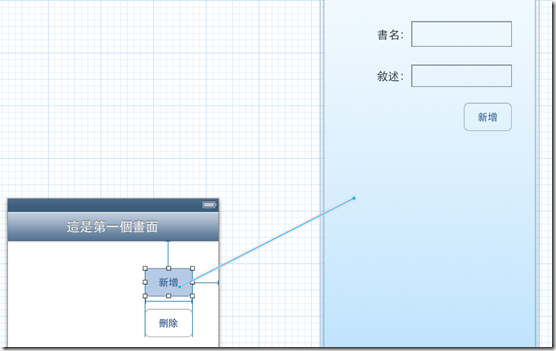
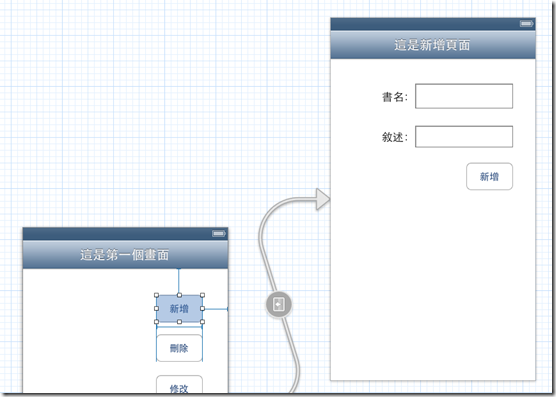
▼在第一個畫面的ViewController的新增按鈕上按下[Control]+滑鼠右鍵 拖拉到第2個ViewController上,點選Push行為。
這樣當使用者按下新增按扭,畫面就會被帶到第二個ViewController。
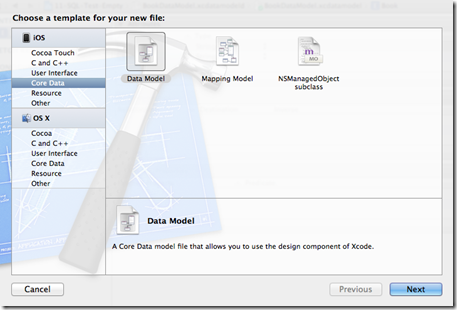
步驟5新增Data Model :
File -> New –> File 在Core Data中新增一個Data Model。
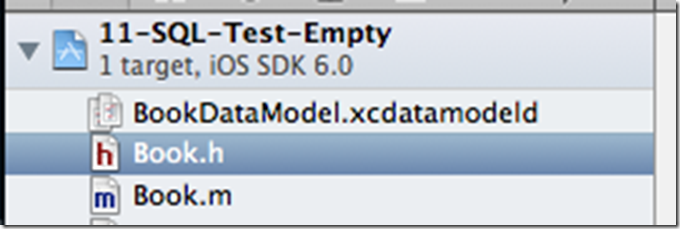
我輸入的名稱是BookDataModel,因此新增完畢後可以看到
專案下多了一個BookDataModel.xcdatamodeld檔案。
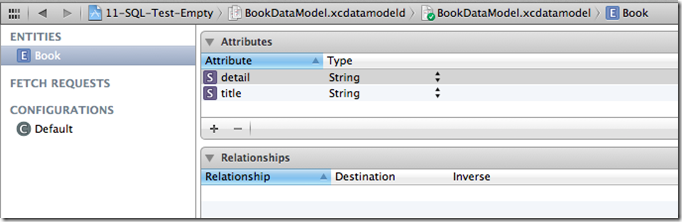
步驟6新增一個Entity Book. :
接著要在資料模型下(Data Model)新增一個資料個體(Data Entity)。
先按下[Add Entity],新增一個名為Book的Entity。
在Entity Book裡面我們新增兩個屬性Detail與Title。這邊我們將兩個屬性都設定為String屬性。
這裡是要用來儲存前端使用者輸入的資料。
▼ Entity Book就好像一個類別,這個類別所衍生的實例(Instance),被視為一筆資料。
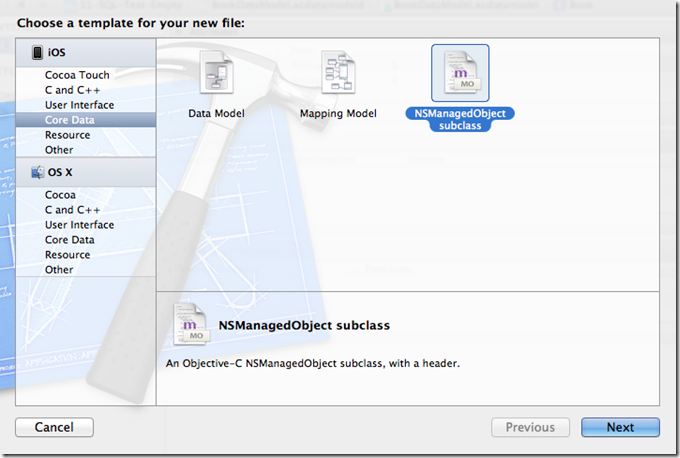
步驟7 新增一個NSManaged Object. :
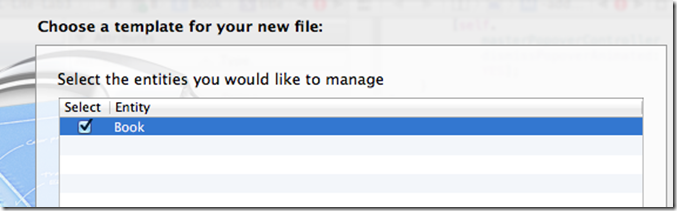
File -> New –> New File 在Core Data中新增一個NSManagedObject subclass。
在Entity對應我們選擇我們新增的Book。
Data Model是用來與資料庫作溝通的物件。
▼ 確認後會看到專案多出了兩個檔案,分別是Book.h與Book.m。
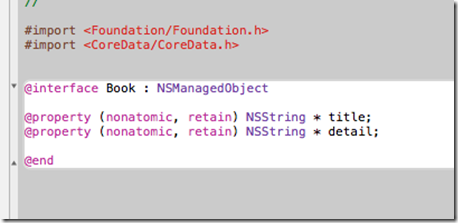
在Book.h(這是一個Interface)中可以看到他自動幫我們宣告了Detail與Title的屬性。
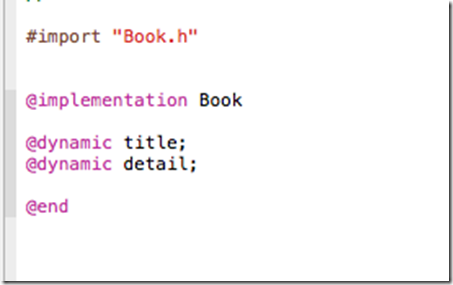
然後在Book.m(這是一個Class)用@dynamic動態幫我們產生存取這些函數的方法。
(這邊就是封裝與accessor的概念)
▼ Book.h檔案內容
▼ Book.m檔案內容
步驟8. Supporting File下的 Pch檔案中加入 Import <CoreData/CoreData.h>前置詞 :
在這邊參照的表頭,可以讓整個應用程是生命周期都可以參照到這些參考。
就不用一個個類別檔案都去Import。
步驟9. 撰寫以下的程式. :
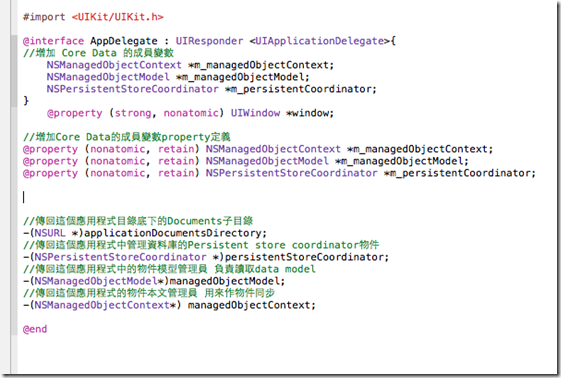
在Appdelegate.h介面檔案宣告底下的屬性與方法。
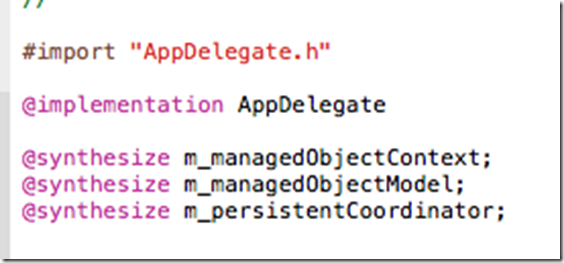
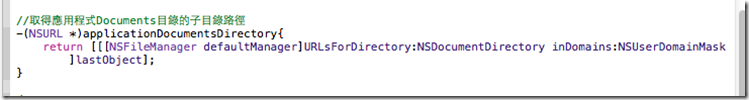
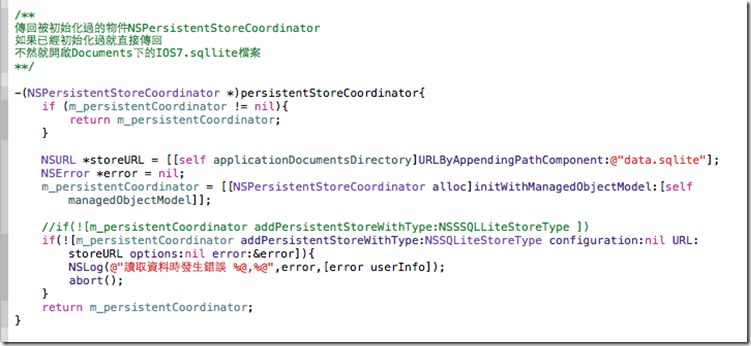
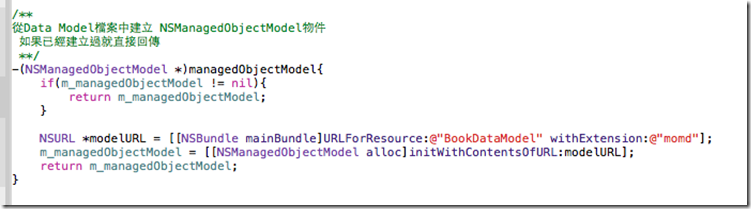
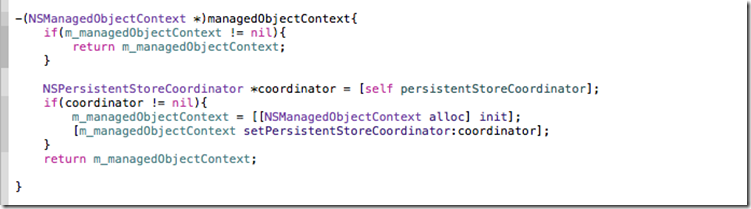
▼在Appdelegate.m 類別檔案底下實作這些屬性與方法。
這些方法的原理之後會再詳解。或是你也可以參考"前進APP STORE IOS6 SDK實戰演練"一書。
步驟10. 新增一個AddviewController類別:
這個類別繼承於UIViewController。
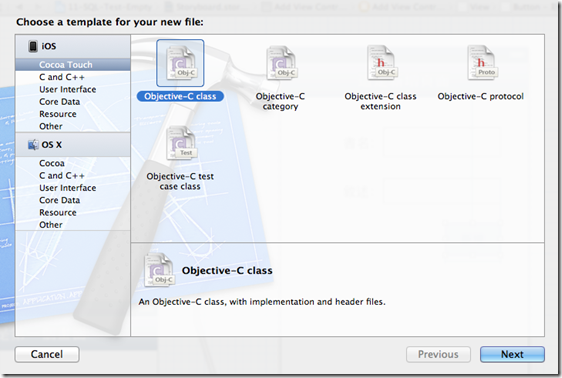
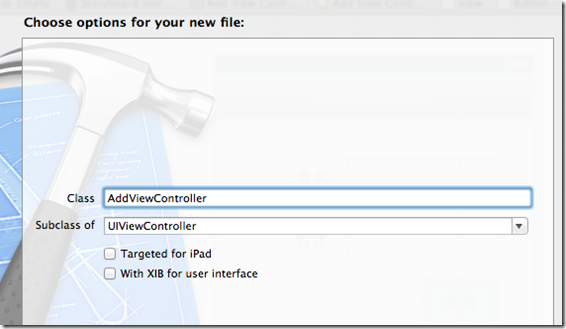
File -> New –> New File 在Cocoa Touch中新增一個Objective-C class。
▼把新增頁面的ViewController對應到Class AddviewController。
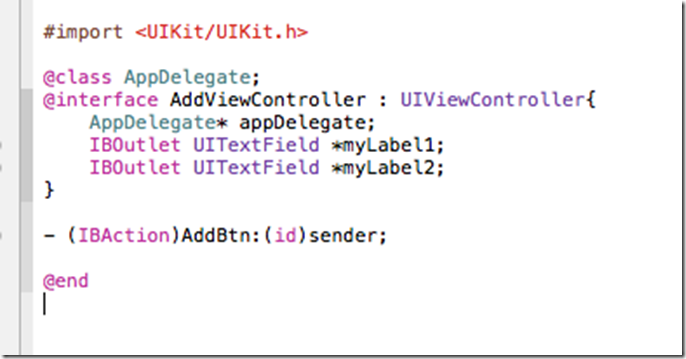
步驟11. 在Addviewcontroller.h檔案新增以下程式宣告 :
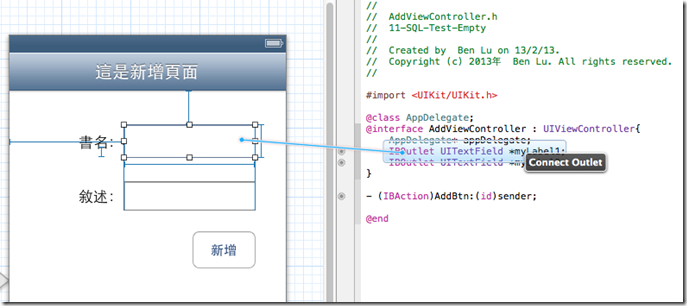
在新增頁面ViewController的2個TextBox上按下[Control]+滑鼠右鍵
拖拉到AddviewController.h檔案。新增出兩個IBoutlet UITextField宣告。
這邊我們分別將其命名為*myLabel1與*myLabel2。
這是給使用者輸入資料的區域,也是我們要將其中的資料寫入資料庫。
▼接著在畫面上的[新增]按下[Control]+滑鼠右鍵
拖拉到AddviewController.h檔案。新增出兩個IBAction的Button事件宣告。
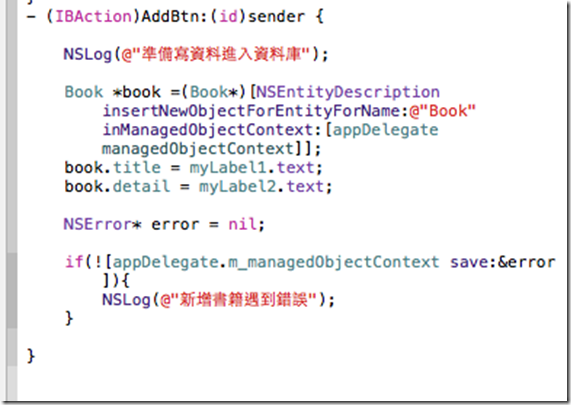
步驟12. 在Addviewcontroller.m檔案新增以下程式實作 :
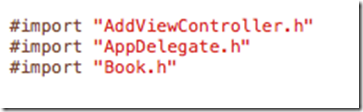
首先在表頭上Import "Book.h"與"AppDelegate"這兩個檔案
▼ 再按扭事件下宣告以下程式,要將使用者輸入在TextBox的資料寫進資料庫。
步驟.13 執行這個專案:
到此,我們可以執行這個專案了。運起好的話,Compiler後不會有任何錯誤...。
接著你可以看到模擬器出現了Iphone畫面。
在第一個畫面按下[新增]的按鈕,會來到第二個我們設計的畫面。
在Textbox畫面裡輸入資料按下新增。
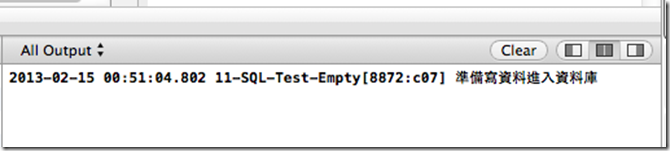
▼ 可以從All Output介面看到我們在Button事件裡面撰寫的NSLog(@"準備寫資料進入資料庫")的程式被執行。
運氣好也沒有執出任何意外Exception。
步驟.14 驗證資料庫是否被建立與寫入資訊:
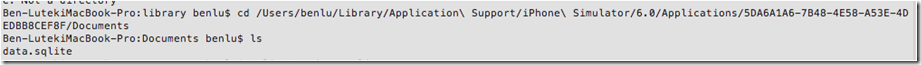
在程式被編譯執行後你可以在底下這個路徑找到data.sqlite的檔案
/User/使用者名稱/Library/Application\ support/iphone\ Simulator/6.0/Applications/你的專案檔案/Documents。
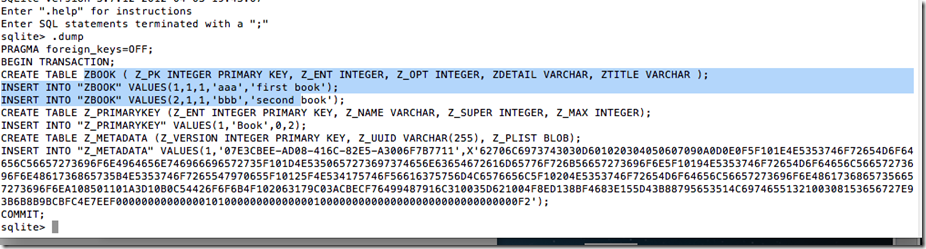
在終端機模式下可以找到這個Complier後的專案,然後dump出裡面的資訊。
▼可以看到這裡我們Create 一個Table "Book"以及新增了資料進入資料庫。
也可以下Select * from Zbook; 指令把內容都列印出來.
參考資源:
書籍: 前進APP STORE IOS6 SDK實戰演練
網站: An Example SQLite based iPhone Application
http://www.techotopia.com/index.php/An_Example_SQLite_based_iPhone_Application