[Xamarin] 如何在Xamarin中引用Objective-c的Class Library
這個範例是如何在Xamarin.ios中去使用一個我們自行在Xcode中開發的Objective-c Class Library.
主要會執行的步驟如下
1. 在Xcode 裡面去建立一個Class Library
2. 編譯這個Class Library讓他同時支援IOS Device與 iOS simulator
3. 使用Objective Sharpie Tool建立Matadata
4. 在Xamarin中建立IOS Binding Project
5. 在Xamarin IOS APP 專案中參考 IOS Binding Project.
1. 在X-Code裡面建立一個Static class Library .
1.1在xode裡面建立一個Static class Library , 命名為[sharecode]
n 在sharecode.h檔案中宣告一個名稱為test的方法,並且讓這個方法回傳一個NSString
sharecode.h
#import <Foundation/Foundation.h>
@interface sharecode : NSObject{}
- (NSString *)test;
@end
n 在sharecode.m檔案中實作這個 - (NSString *)test 方法,讓他回傳一個字串
sharecode.m
#import "sharecode.h"
@implementation sharecode
-(NSString *) test{
return @"Hello Binding";
}
@end
1.2在命令提示字元介面中以Xcodebuild編譯這個專案
預設static library編譯後只能給ARM架構 的IOS Device 執行, 由於iOS模擬器屬於X86架構, 因此需要再編譯一份程式
讓模擬器執行. 請在終端機介面中用xcodebuild指令來產生相對應的檔案
n 產生iOS simulator 用的檔案
xcodebuild -sdk iphonesimulator -configuration Debug
n 產生 IOS Device 用的檔案
xcodebuild -sdk iphoneos -arch armv7 -configuration Debug
1.3使用lipo指令將.a檔案包成一個單一檔案
將上一個步驟產生出來的檔案透過lipo指令打包成一個單一檔案.範例程式請參考下方
lipo -create -output libsharecode.a libsharecode-armv7.a libsharecode-i386.a
lipo -create -output test.a ./build/ Debug-iphoneos/ libtest.a ./build/Debug-iphonesimulator/ libtest.a
2. 使用Objective Shapie tool建立標頭檔
2.1 下載objective sharpie tool.
n 請到下方網址下載objective sharpie tool.
http://files.xamarin.com/~abock/ObjectiveSharpie/ObjectiveSharpie-0.4.11.zip
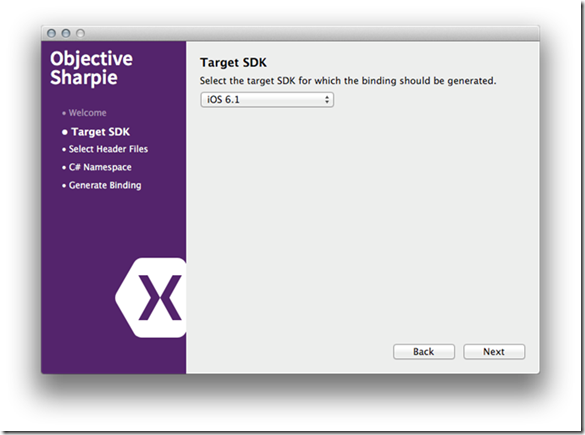
n 下載完成後開啟objective shapie, 在Target SDK裡面選擇你的APP要支援的版本
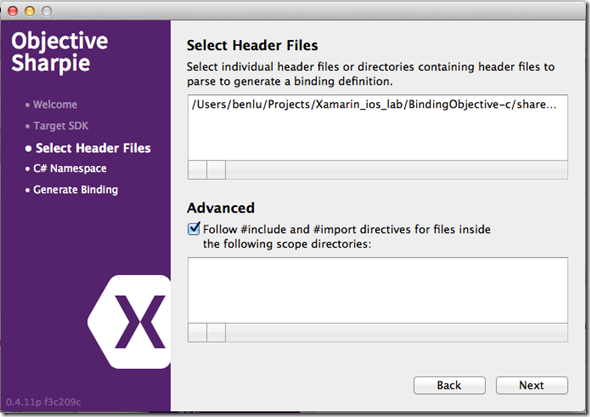
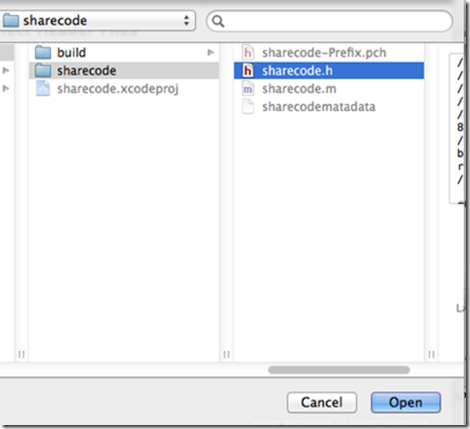
2.2 選擇Header File
這個步驟要去選擇到我們在Xcode裡面開發的class library [sharecode] 裡面的interface檔案.[Sharecode.h]
選擇完畢後按[Next]進到下一步.
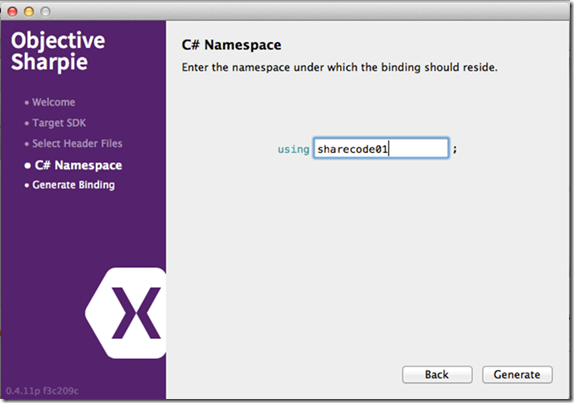
2.3指定Namaspace.
這裏需要指定namespace名稱 , 在後面Xamarin.ios專案會依據這個namespace來參照到你的Class library..
2.4 儲存metadata檔案.
指定Namespace後, Objective sharpie會自動建立一個Metadata檔案.這時選擇你想要儲存的地方來儲存這的檔案.
3. 建立Xamarin IOS binding project
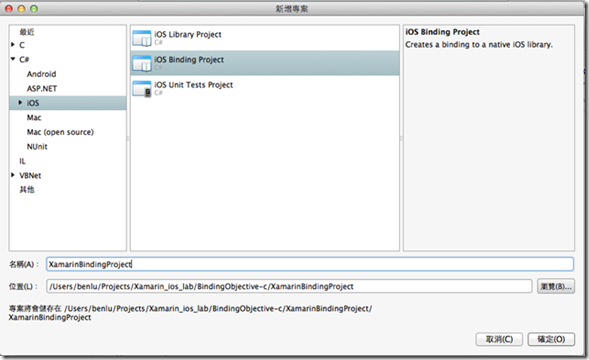
3.1在Xamarin裡面新建一個IOS Binding專案
這個專案是用來Binding用Xcode開發出來的Class Library. 在建立Xamarin專案時選擇Xamarin >> New >> IOS >> IOS
Binding Project
3.2調整iOS Binding 專案
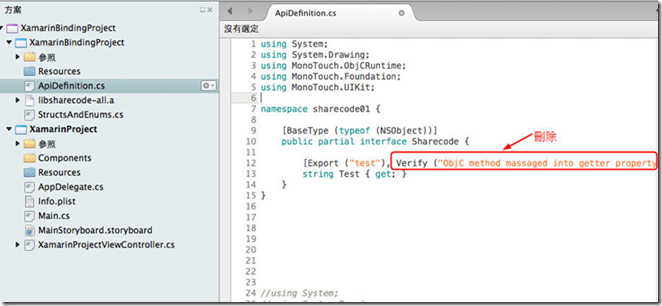
3.2.1 修改 ios xcode binding 專案的ApiDefinition.cs
將剛剛由Objective sharpie幫我們建立的Matadata檔案內容複製到ios xcode binding裡面的ApiDefinition.cs
3.2.2 在ApiDefinition.cs檔案中有兩個地方要做修正.
3.2.2.1 刪除 [Export] 裡面的 Verify片段.
Verify ("ObjC method massaged into getter property", "/Users/benlu/Projects/Xamarin_ios_lab/BindingObjective-c/sharecode/sharecode/sharecode.h", Line = 15)
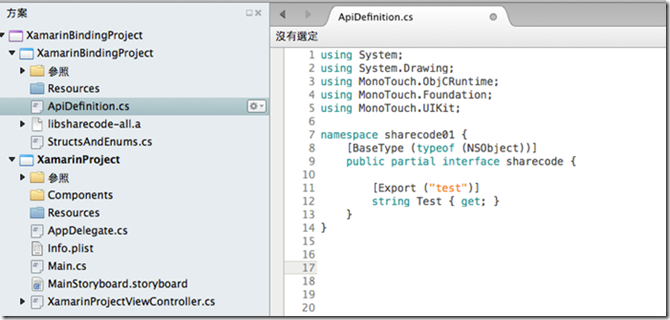
刪除後的結果如下:
3.2.2.2. 確認在Public partial interface 後面的名稱大小寫與我們在Xcode 中建立的Class library名稱是一樣的.
3.3在IOS Binding專案中把Xcode class library中編譯 .a的專案加進來然後編譯這個專案
4. 建立Xamarin IOS 專案
4.1在Xamarin裡新建一個IOS iPhone專案
這邊選擇Xamarin >> New >> IOS >>IPhone storyboard >>Single View Application,
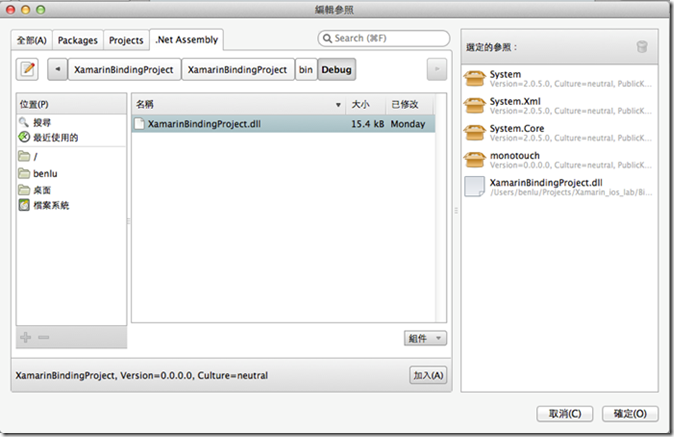
然後在Xamarin專案裡面將IOS Binding project 中的dll檔案加進參考
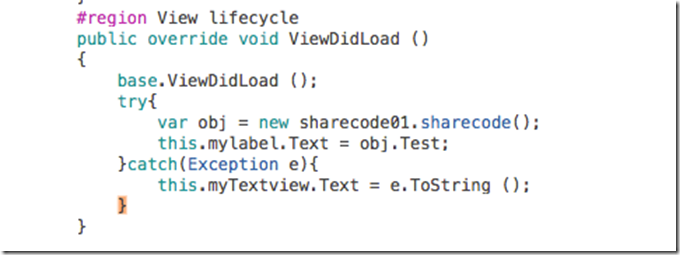
4.2 這時就可以在Xamarin IOS iPhone 專案裡面參考並使用在Xcode中開發的objective-c class library
其他相關參考網站:
n Automated Binding Definitions using Objective Sharpie
http://docs.xamarin.com/guides/ios/advanced_topics/binding_objective-c/objective_sharpie
n Binding an Existing Objective-C Library
http://docs.xamarin.com/guides/ios/advanced_topics/binding_objective-c/binding_walkthrough