摘要:[iOS]使用Windows Azure來做iOS的推播通知
這一篇我們用Windows Azure 的Mobile Service 來實作iOS的推播通知,底下我們分成三個階段來探討如何實作推播通知的服務:
第一階段:
- 開啓你的Windows Aure服務
- 在Azure上建立一個Mobile Service服務
- 在Mobile Service 裡建立一個儲存要被推播資料的Table
- 建立你的iOS App(這裡我們直接下載Windows Azure上的Xcode 專案範本)
到這個階段完成的時候,在iPhone simulate模擬器裡執行Azure所提供的專案範本時,可以看到在手機上新增的資料會成功的被寫入到Azure mobile service 的Table裡面。
參考文獻:
Get started with Mobile Services
http://www.windowsazure.com/en-us/develop/mobile/tutorials/get-started-ios/?fb=zh-tw
第二階段:
- 回到MAC上去建立憑證授權的要求Generate the certificate signing request。
- 在Apple Developer 網站上去註冊你的APP以及推播服務。(註:要完成這個步驟你必須要有Apple的開發者帳號,這一年需要繳99元美金)
- 為你的iOS App建立一個provisioning profile。
這個階段主要完成iOS App的推播憑證需求。
第三階段
- 在Azure Mobile Service 上傳你的APNS憑證Configure Mobile Services。
- 在Xcode裡面為你的iOS App新增推播通知的程式。
- 修改Azure Mobile service 的Scripts 來傳送推播資訊。
- 測試程式(新增資料以及接收推播訊息)
參考文獻:
Get started with push notifications in Mobile Services
http://www.windowsazure.com/en-us/develop/mobile/tutorials/get-started-with-push-ios/?fb=zh-tw#test
1. 開啓你的Windows Aure服務(這個部分先跳過~喂)
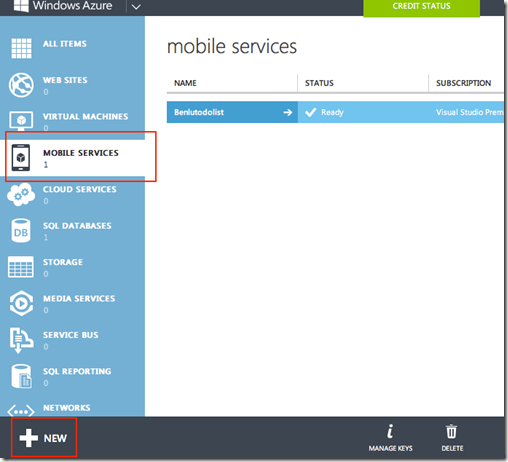
2. 在Windows Azure上建立一個Mobile Service服務
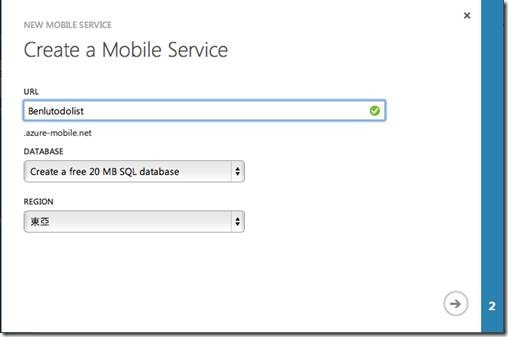
n 在彈出的視窗中輸入完URL後,你需要等待Windows Azure驗證,看這個名稱有沒有被使用過。
資料庫的部分我們先選擇一個免費的20MB版的SQL database。然後按下右下角的箭頭。
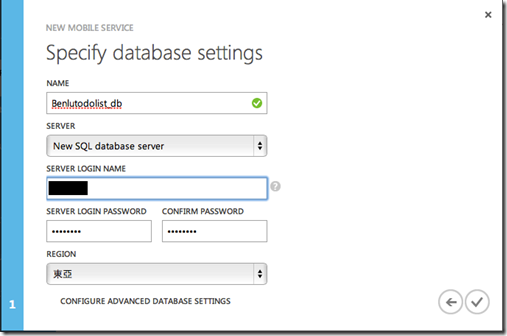
3. 輸入你資料庫相關的資訊
建立你的資料庫名稱以及Login資料庫的使用者名稱還有密碼。
這個資料庫的相關資訊建議你記好,後續你再繼續建立其他的Mobile Service時,可以共用這一個資料庫。
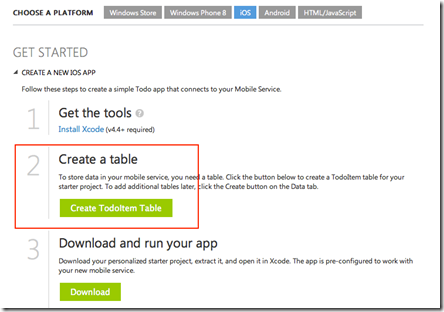
4. 建立Data Table
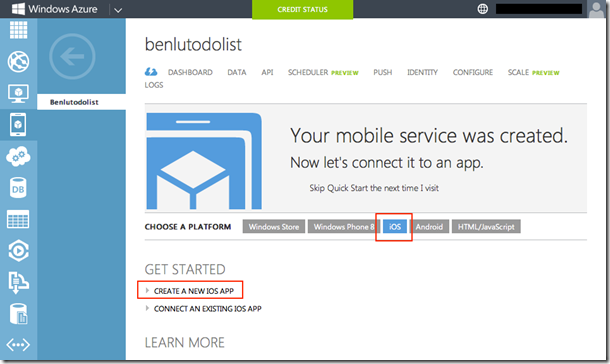
點選剛才建立的Mobile Service(這邊我建立的是Benlutodolist),接著選到中間iOS的部分,我們要為iOS來建立一個儲存推播資料的iOS App以及Table。
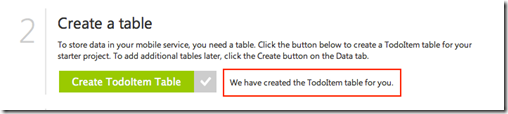
5. 建立TodoItem Table
點選[Create TodoItem Table],這裡會自動幫你建立一個範例Table,用來儲存要推播的資料。
n 系統自動建立資料庫完成,這邊會看到系統提示你[We have created the TodoItem table for you]。
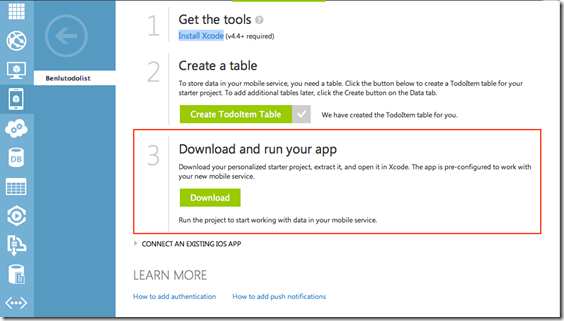
6. 下載Windows Azure網站上提供的iOS App專案
在這個步驟所下載的是Xcode的一個App專案,下載這個專案後,可以在Xcode裡直接編譯執行。
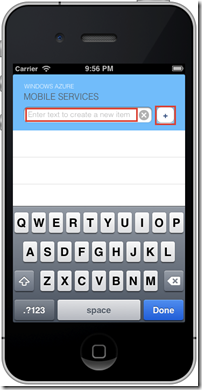
註:這時候若去執行這個Xcode專案,你會發現你新增的推播資料已經被寫入我們在上一個步驟建立的Table裡。
n 在模擬器的畫面中新增資料,資料會被寫入到我們在Mobile Service 裡面所建立的資料庫。
到目前為止第一階段已經完成,我們已經建立了一個Mobile Service以及DataBase,接下來我們要處理的是關於
Apple的推播憑證。
7. 在Mac主機上建立一個憑證要求
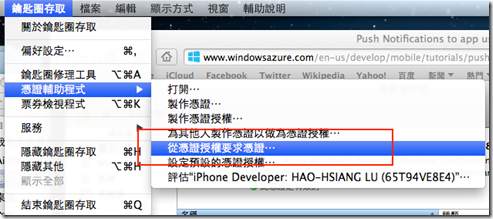
在OSX環境中選擇 [鑰匙圈存取] à[憑證輔助程式]à[從憑證授權要求憑證]。
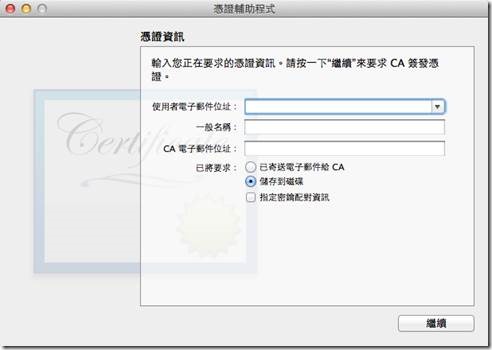
n 在接下來的畫面輸入你的使用者電子郵件位置與一般名稱等資訊後,然後選擇儲存到磁碟。
8. 在Apple Developer網站上為App註冊一個推播通知
(註:接下來在Apple Developer網站上的操作,你必須要有Apple的開發者帳號授權才可以。)
要讓App可以傳送一個推播通知給裝置,必需要在Apple Developer註冊你的App。
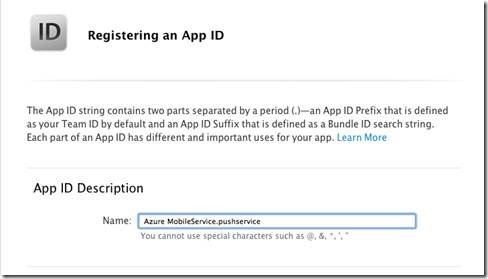
首先在Apple Developer網站上建立一個App ID。
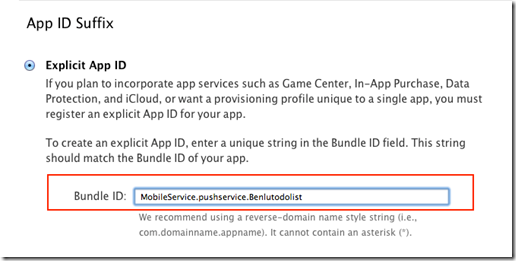
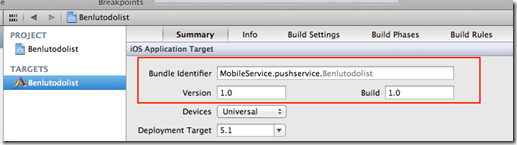
n 在畫面下方的Bundle ID這個部分要特別留意,這邊輸入的Bundle ID 必須要Xcode專案裡面的Bundle Identifier裡面一樣,在Apple Developer,如果Bundle ID設定錯誤,是不能改的。所以這時若設定錯誤,就必須回到專案裡面去做修正。
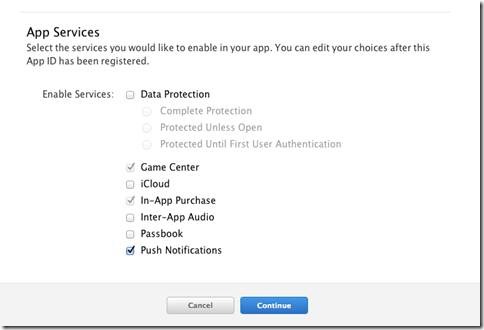
n 接著在畫面的最下方把Push Notifications的項目打勾,然後按下[Continue] 。
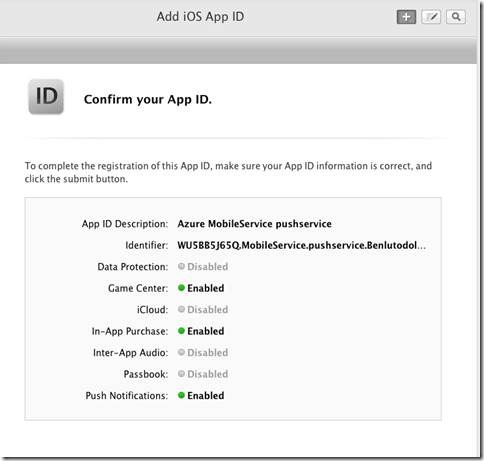
n 確認資訊是否都正確,然後按下[Done]來完成建立App ID。
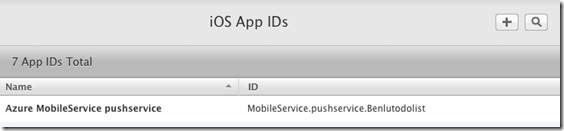
n 完成後可以在iOS App IDs裡看到剛剛被我們建立好的APP IDs。
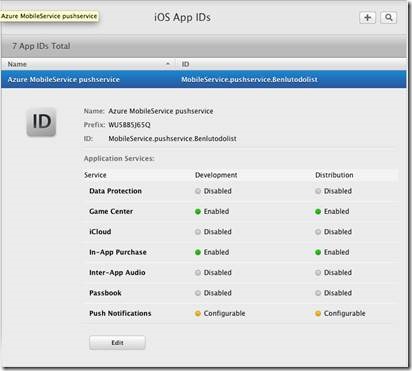
9. 點擊我們建立的App IDs來建立憑證
進到我們建立的App ID內容畫面,可以看到畫面中目前Push Notifications的Development跟Distribution這兩個部分都是黃色的燈號。
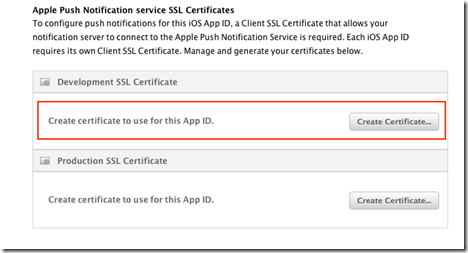
n 我們把畫面拉到最下方,選擇建立一個[Development SSL Certificate]憑證。
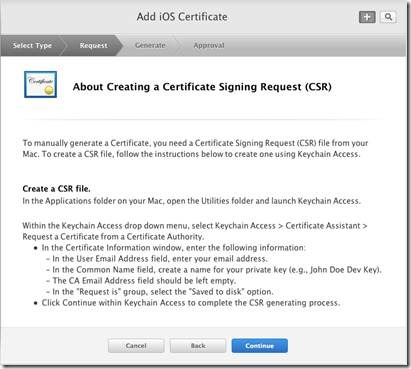
10. 在Apple Developer網站上建立憑證。
在這邊我們按下右下角的[Continue]按鈕進行到下一個畫面。
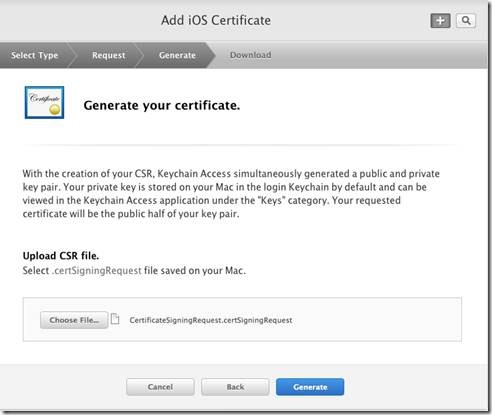
n 在底下畫面我們選擇[Upload CSR file]來上傳我們剛剛在[鑰匙圈存取]中建立的憑證要求。
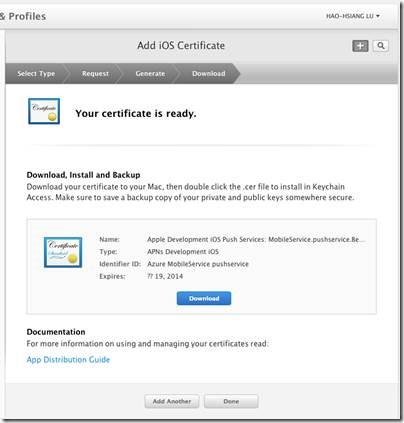
n 憑證建立完成,在這邊選擇[Download]把憑證下載回來。
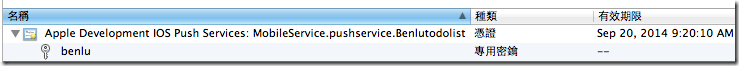
n 在下載項目裡面點選下載回來的憑證,這時系統就會自動安裝這個憑證,這時你可以在鑰匙圈存取中看見我們剛剛建立的憑證。
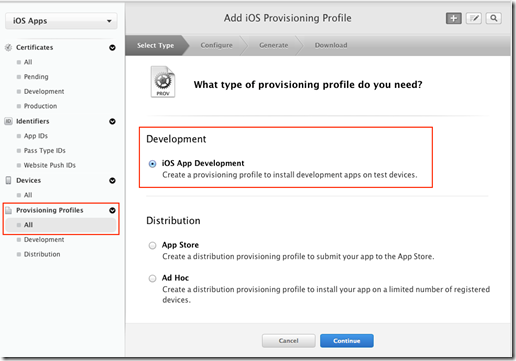
11. 在Apple Develpoer網站上建立provisioning profile
provisioning profile是要讓你的App可以裝在實機上面做測試的。所以在建立這個provisioning profile的時候必須要指定你的Device。
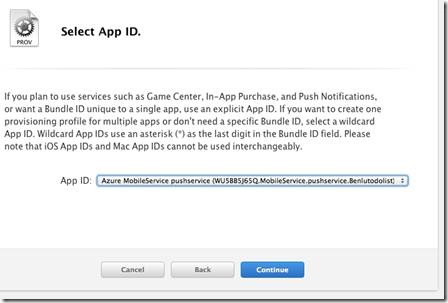
n 在這個畫面中我們選擇之前建立的APP ID
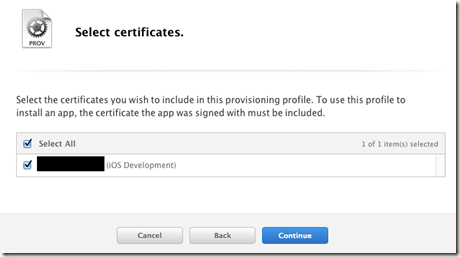
n 接下來選擇你的那張Apple開發者憑證,一般應該你只有一張憑證,除非你有繳很多錢給Apple。
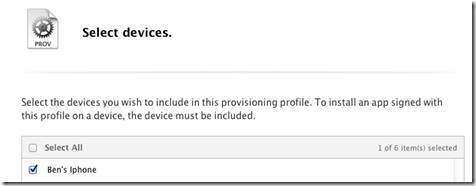
n 選擇你要部署的Device。
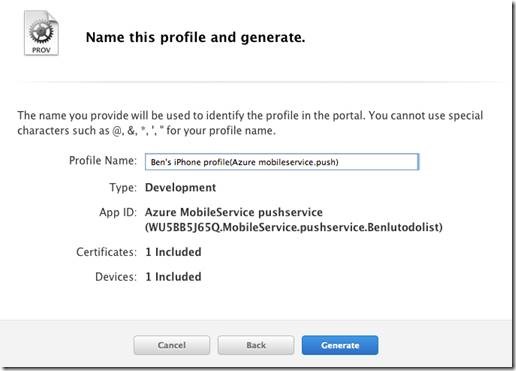
n 輸入這個 provisioning profile 的名稱。
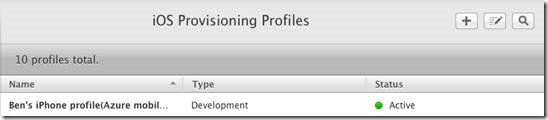
n 接著把這個provisioning profile下載回來,安裝起來。
n 到Organizer可以看到這個provisioning profile已經被安裝起來。
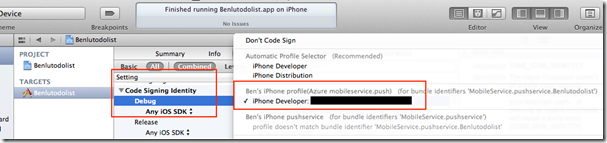
n 在Xcode的專案裡面,TARGETSàBuild SettingsàCode Singing Identity
的Debug項目修改為我們剛剛建立的那張provisioning profile。
目前OSX主機上的憑證設定都已經完成了,接下來又要再回到Azure上面作設定。
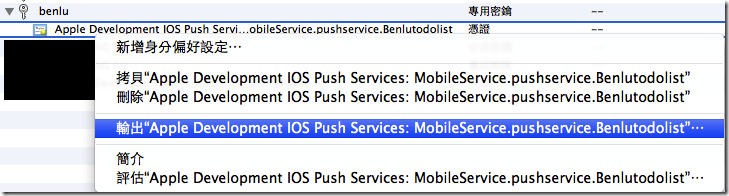
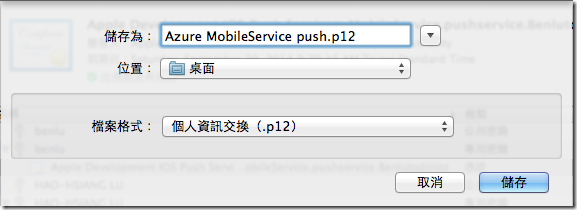
12. 匯出憑證並且上傳到Azure上
接著進到鑰匙圈存取中找到剛剛下載的憑證,按下[滑鼠右鍵]來輸出憑證。
將輸出的P12檔案儲存起來後,回到Azure的Mobile Service頁面。
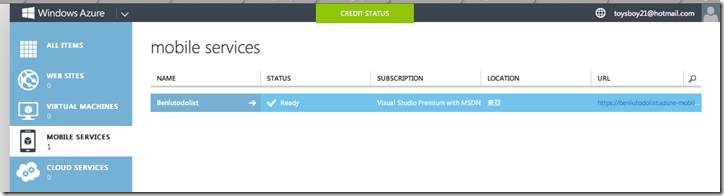
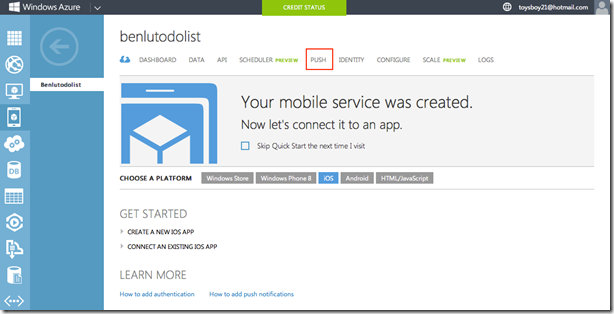
13. 回到Windows Azure剛剛建立的Mobile Services
n 接著選到PUSH。
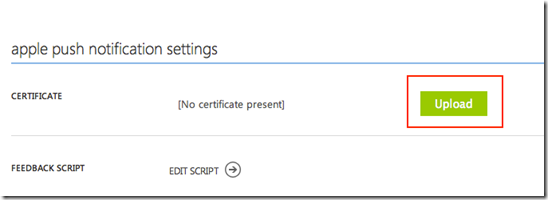
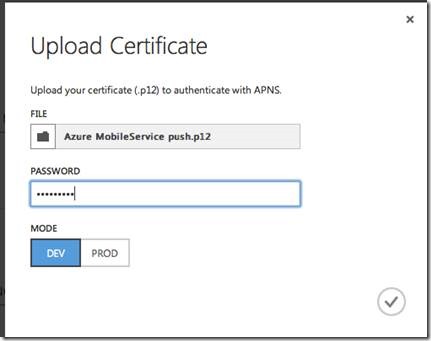
14. 在[apple push notification settings]頁面的CERTIFICATE項目選擇[Upload]。
n 上傳剛剛在電腦上匯出的P12憑證匯出檔案。在[MODE]裡面選擇DEV。
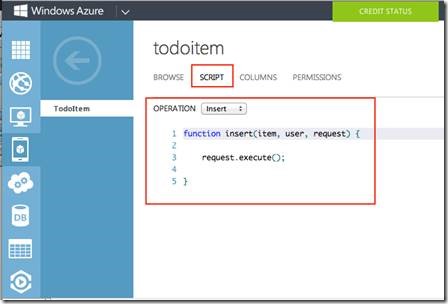
15. 修改Mobile Service裡的insert script。
關於insert function,這是一個Run在Server 端的Function。這是將資料寫入你Azure上的Table。
更詳細的說明可以參考下列網站:
http://msdn.microsoft.com/en-us/library/windowsazure/jj554229.aspx
http://msdn.microsoft.com/en-us/library/windowsazure/jj554218.aspx
n 將原先的insert function置換成下列的程式碼,然後儲存。
function insert(item, user, request) {
request.execute();
// Set timeout to delay the notification, to provide time for the
// app to be closed on the device to demonstrate toast notifications
setTimeout(function() {
push.apns.send(item.deviceToken, {
alert: "Toast: " + item.text,
payload: {
"inAppMessage": "Hey, a new item arrived: '" + item.text + "'"
}
});
}, 2500);
}
到目前為止,在Windows Azure Mobile Service的設定已經完成了。
16. 到Xcode裡修改程式
在 Xcode, 開啓QSAppDelegate.h 檔案新增 *window property
@property (strong, nonatomic) NSString *deviceToken;
17. 開啓 QSAppDelegate.m,在didFinishLaunchingWithOptions方法中註冊Remote notifications:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:
(NSDictionary *)launchOptions{
// Register for remote notifications
[[UIApplication sharedApplication] registerForRemoteNotificationTypes:
UIRemoteNotificationTypeAlert | UIRemoteNotificationTypeBadge | UIRemoteNotificationTypeSound];
return YES;
}
18. 在 QSAppDelegate.m,新增儲存Device Token的程式:
// We are registered, so now store the device token (as a string) on the AppDelegate instance
// taking care to remove the angle brackets first.
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken: (NSData *)deviceToken {
NSCharacterSet *angleBrackets = [NSCharacterSet characterSetWithCharactersInString:@"<>"];
self.deviceToken = [[deviceToken description] stringByTrimmingCharactersInSet:angleBrackets];
}
19. 開啓 QSAppDelegate.m,新增下方的程式碼:
// Handle any failure to register. In this case we set the deviceToken to an empty
// string to prevent the insert from failing.
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:
(NSError *)error {
NSLog(@"Failed to register for remote notifications: %@", error);
self.deviceToken = @"";
}
20. 開啓 QSAppDelegate.m,新增下方的程式:
// Because toast alerts don't work when the app is running, the app handles them.
// This uses the userInfo in the payload to display a UIAlertView.
這部分是因為toast的通知形式在你正在用這個APP的時候並不會Work,所以我們要寫一個UIAlertView的彈出視窗來對使用者作推播的動作。
- (void)application:(UIApplication *)application didReceiveRemoteNotification:
(NSDictionary *)userInfo {
NSLog(@"%@", userInfo);
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Notification" message:
[userInfo objectForKey:@"inAppMessage"] delegate:nil cancelButtonTitle:
@"OK" otherButtonTitles:nil, nil];
[alert show];
}
21. 在 QSTodoListViewController.m,在標頭import QSAppDelegate.h file。
so that you can use the delegate to obtain the device token:
#import "QSAppDelegate.h"
22. 在 QSTodoListViewController.m,modify the (IBAction)onAdd action by locating the following line:
NSDictionary *item = @{ @"text" : itemText.text, @"complete" : @(NO) };
Replace this with the following code:
// Get a reference to the AppDelegate to easily retrieve the deviceToken
QSAppDelegate *delegate = [[UIApplication sharedApplication] delegate];
NSDictionary *item = @{
@"text" : itemText.text,
@"complete" : @(NO),
// add the device token property to our todo item payload
@"deviceToken" : delegate.deviceToken
};
23. 測試APP
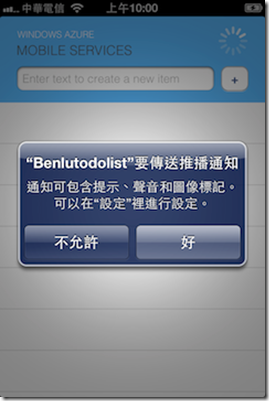
編譯執行Xcode的專案。進入APP後,在彈出的推播通知要求,按下確定。
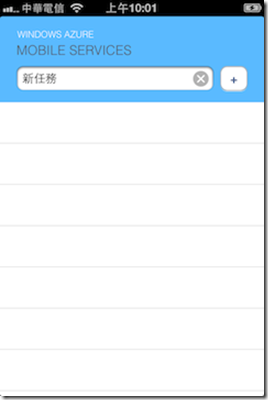
在畫面中的Textbox裡面輸入文字後按下+的Button。
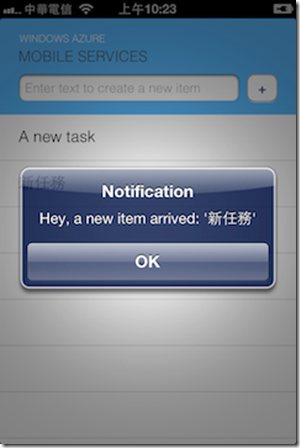
n 接著畫面會彈出推播視窗通知,秀出剛剛輸入的文字。
n 若是在離開App的時候,推播通知會出現在你的主畫面上。
參考網站
Push notifications to users by using Mobile Services
http://www.windowsazure.com/en-us/develop/mobile/tutorials/push-notifications-to-users-ios/
Get started with push notifications in Mobile Services
http://www.windowsazure.com/en-us/develop/mobile/tutorials/get-started-with-push-ios/?fb=zh-tw
Get started with Mobile Services
http://www.windowsazure.com/en-us/develop/mobile/tutorials/get-started-ios/?fb=zh-tw
Get started with data in Mobile Services
http://www.windowsazure.com/en-us/develop/mobile/tutorials/get-started-with-data-ios/?fb=zh-tw
Windows Azure push object
http://msdn.microsoft.com/en-us/library/windowsazure/jj554217.aspx









































![clip_image075[1] clip_image075[1]](https://dotblogsfile.blob.core.windows.net/user/toysboy21/1310/iOSWindowsAzureiOS_94CF/clip_image075%5B1%5D_thumb.png)