[MVC4] 整合Facebook驗證
這邊要來使用MVC網站整合Facebook的驗證,主要進行的步驟如下:
1. 要把一個Facebook帳號註冊成為開發者帳號。
2. 在Facebook裡面建立一個新的應用程式。
3. 在Windows Azure上面建立一個Web Site,並且把Windows Azure網址複製到Facebook 應用程式。
4. 新建一個MVC的網際網路應用程式,設定它支援Facebook驗證後,發佈上Windows Azure。
1. 註冊一個FB帳號為開發者
1.1 首先當然必須先要有一個Facebook帳號。
接著就是去把原本的Facebook帳號註冊成一個開發者帳號,可以到下列此網站去註冊成為開發者。
https://developers.facebook.com/
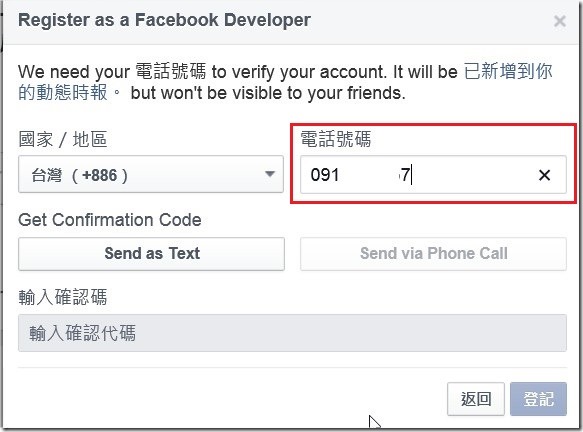
1.2 填寫完相關的資料,就可以註冊成為開發者。
2. 建立一個新的應用程式
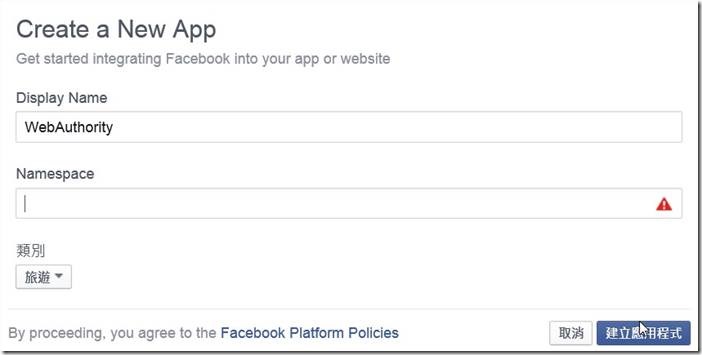
2.1建立一個新的應用程式。
2.2填寫這個應用程式(Display)名稱。
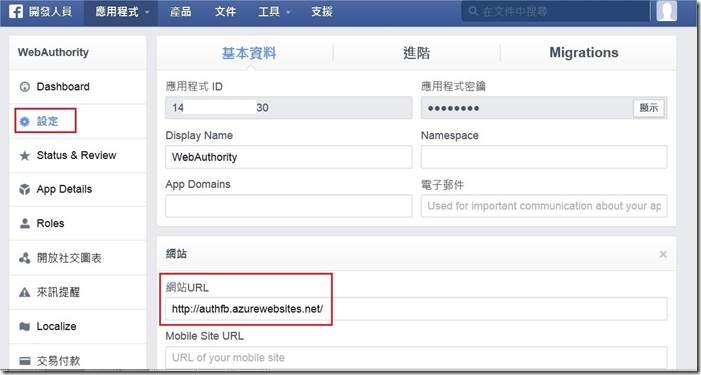
2.3 建立完畢,可以看到應用程式編號以及應用程式密鑰,這兩個資訊先Copy起來,待會在MVC專案裡面會使用到。
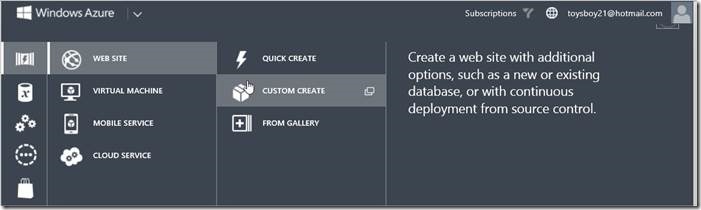
3. Windows Azure上面建立一個Web Site
3.1 建立Windows Azure站台,因為稍後要建立的MVC專案會用到登入驗證的動作,所以稍後Windows Azure站台建立的時候會用到資料庫建立。
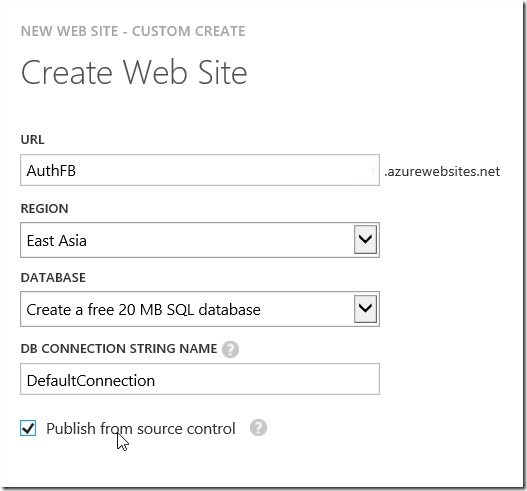
3.2 Url的部分,我把站台命名為AuthFB,接著建立一個免費的20MB的資料庫。
在資料庫的連線字串部分,就使用預設的字串。
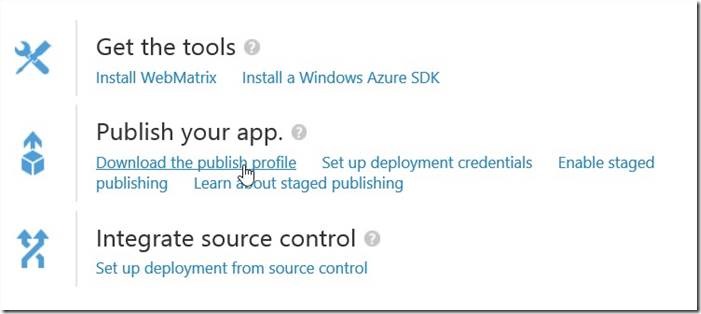
3.3站台建立完成後,把發佈設定下載回來。
3.4 接著在把Windows Azure 網址Copy到Facebook應用程式。
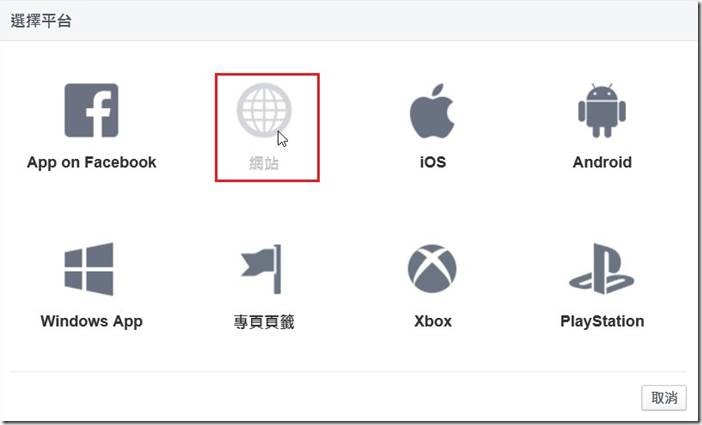
在Facebook應用程式的[設定]區域去新增一個平台。
接著新增一個網站,把網址複製貼到[網站URL]區域。
4. 建立支援Facebook驗證的MVC專案
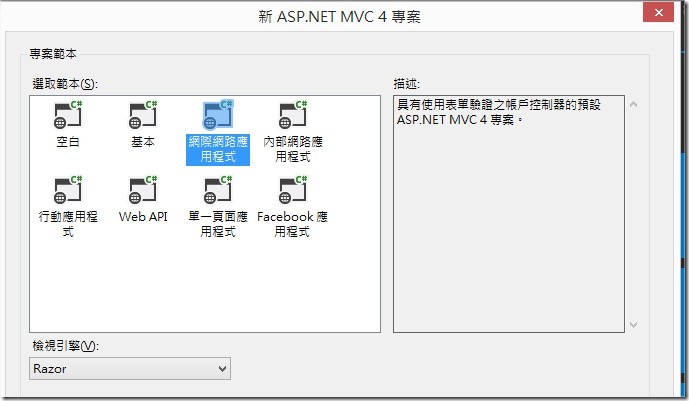
4.1建立.Net MVC 專案,這邊選擇[網際網路應用程式]。
4.2 在專案路徑下的App_Start資料夾下的AuthConfig.cs檔案下。
取消下方程式的註解,然後把Facebook應用程式ID與應用程式密鑰輸入到下方程式去。
OAuthWebSecurity.RegisterFacebookClient(
appId: "",
appSecret: "");
4.3接著發行這一個專案到Windows Azure上面去。
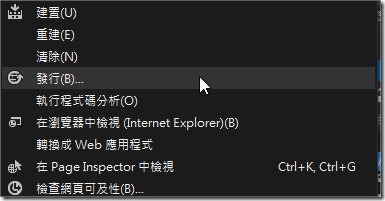
選擇專案[發行]。
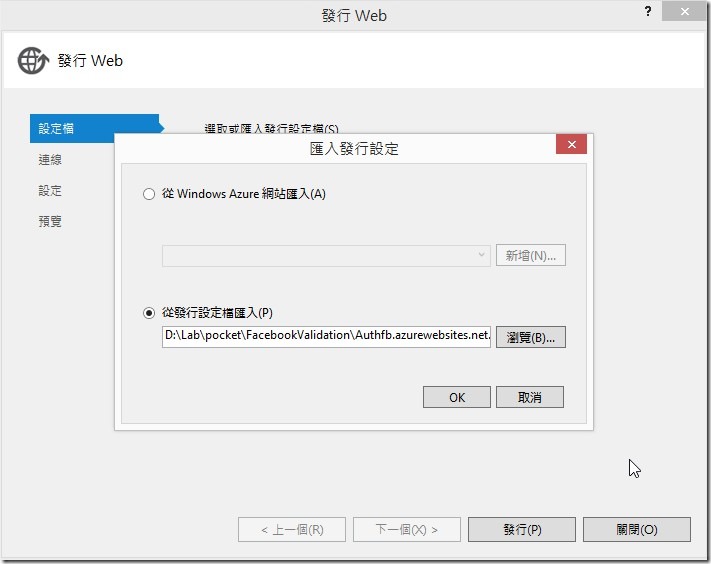
在發行頁面把剛剛從Windows Azure下載下來的發行設定檔匯入。
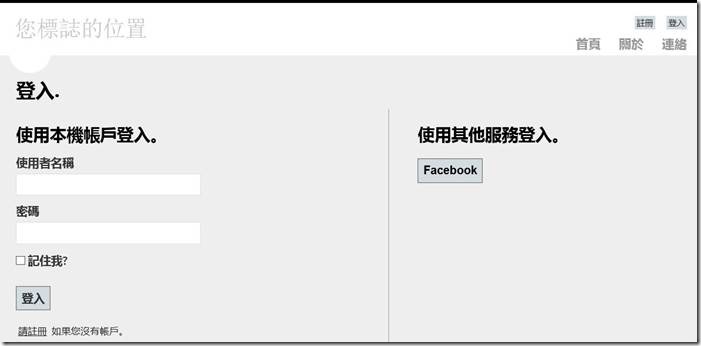
4.4 最後就把這個MVC網站發佈到Windows Azure。 到登入頁面的時候,會看到多了一個Facebook登入選項。
按下登入鈕,會被導向到Facebook登入頁面。這時登入了FacebooK,也就會順便登入MVC網站。
5. Facebook應用程式的沙箱模式(Sandbox)
在這個MVC網站只能使用開發者帳號才可以登入,如果要使用其他的Facebook帳號登入的時候會發現無法登入到MVC網站。
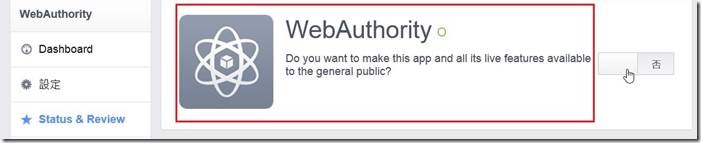
5.1 如果要使用其他的Facebook帳號去登入,必須要關閉沙盒模式(Sandbox)。在來到Facebook的應用程式設定網頁,選Status & Review。把[Do you want to make this app all its live features available to the generl public?] 開啟。
5.2 接下來就可以嘗試用不一樣的Facebook帳號去登入了。
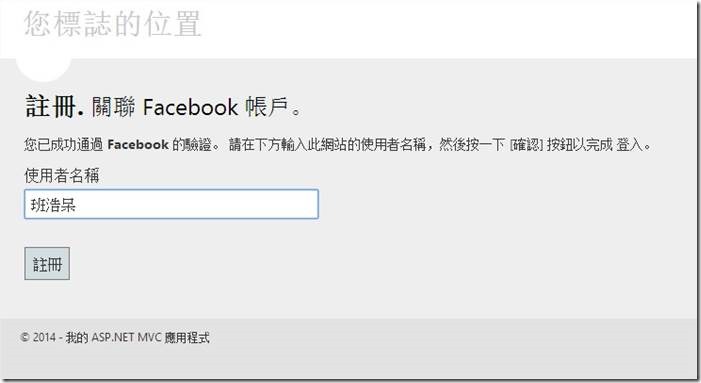
登入Facebook時,會連帶把你註冊到這個MVC網站的資料庫,你可以在這邊修改使用者顯示名稱。
登入完成可以看到左上角,登入使用者顯示為班浩呆。
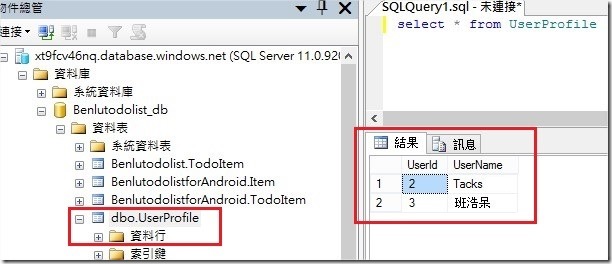
5.3 使用SQL Server管理介面來連到剛剛在Windows Azure上面建立的資料庫,可以看到除了管理者帳號外,也多了一筆班浩呆的註冊帳號。
參考網站資訊: