[Xamarin.Android] 非同步的網路圖片下載
在設計要從網路上接大量資料並且顯示在Android Listview中,而這些資料是利用Json格式傳送並且資料中包含這圖片檔案。那在Xamarin中如何實作這種非同步下載的觀念?
*在閱讀這一篇前,建議可以先看一下當麻哥的如何客製化的ListView之章
要客制化ListView,基本上就是四個步驟
1. 建立一個客制的Layout。
2. 建立一個資料型別。
3. 建立一個客制的Adapter。
4. 在View中建立檢視
1. 建立一個客制的Layout。
在這個lab中,客制化的View的部分我建立了三個View,分別是兩個TextView與一個ImageView。
2. 建立一個資料型別。
這邊我制作了一個WebApi然後把它放置在Windows Azure上:
Json URL : http://benluwebapi.azurewebsites.net/api/values ,這個API會回傳我已經放在Windows Azure上的文字以及照片資源位置。
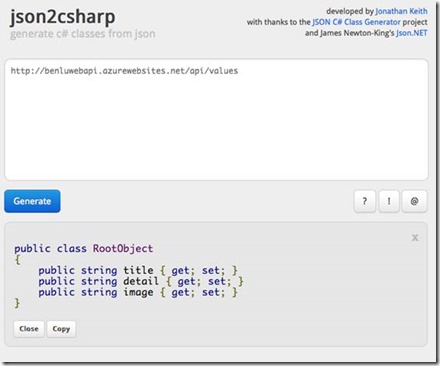
然後去Json2csharp網站中Generate類別檔案 http://json2csharp.com 。
直接把網址填進去,然後按下”Generate”後,可以得到這個Json檔案的對應類別。
public class RootObject
{
public string title { get; set; }
public string detail { get; set; }
public string image { get; set; }
}
3. 建立一個客制的Adapter。
比較詳細的資訊就請參考當麻許的文章,這邊相對應他的文章只改了兩行程式碼。(喂~)
3.1這個範例因為會使用到非同步下載圖片,所以這邊要去下載MonoDroid.UrlImageViewHelper
這個專案檔案。下載回來後在Xamarin裡面編譯這一個檔案,得到UrlImageViewHelper.dll檔案。
下載位置:https://github.com/Redth/MonoDroid.UrlImageViewHelper
在專案中把這個UrlImageViewHelper.dll檔案加入參考。
3.2 在客制化的Customer View中,在Layout讀畫面的部分加入底下的Code。這樣Android再讀取網路圖片資料的時候就會以非同步的方式下載。
var imageView = view.FindViewById<ImageView> (Resource.Id.imageView1);
UrlImageViewHelper.UrlImageViewHelper.SetUrlDrawable(imageView, item.image);
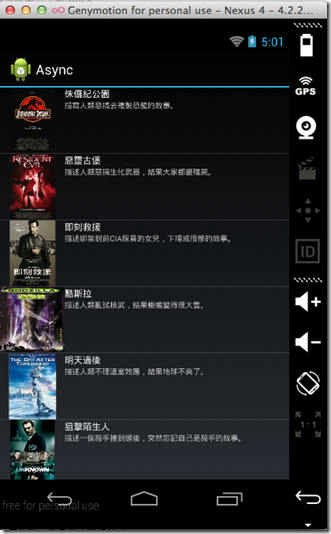
4. 在View建立檢視並且傳遞資料。
參考資料:
Asynchronous Image Loading (from URL)
http://forums.xamarin.com/discussion/799/listview-asynchronous-image-loading-from-url
MonoDroid.UrlImageViewHelper
https://github.com/Redth/MonoDroid.UrlImageViewHelper
UrlImageViewHelper for Java