[Visual Studio & Xamarin] 開發架構(三)- 跨平台的MVVMCross與portable class library- Android
這一篇文章要來探討MVVM開發法與PCL可攜式類別的應用。接著前兩篇開發架構討論,來到MVVM的開發應用。
在MVVM的架構中,會把一個開發切成Model,View與View-Model。在這個範例中,我用Windows Phone與Android Phone來
兩個設備來實作Base在MVVM與PCL結構上的跨平台開發。
如下圖,實際上這兩個設備,在Windows Phone上呈現View的部分,是xaml這個Layout檔案,而在Android設備上,
則是axml Layout檔案。而在Visual Studio結合Xamarin的開發下,MVVM除了可以協助分層清楚的開發外,還可以利用PCL類別
來達成跨越Windows Phone,Windows 8,iPhone,Android Phone與網頁平台的開發。
1. 在Visual Studio裡面建立一個Android專案
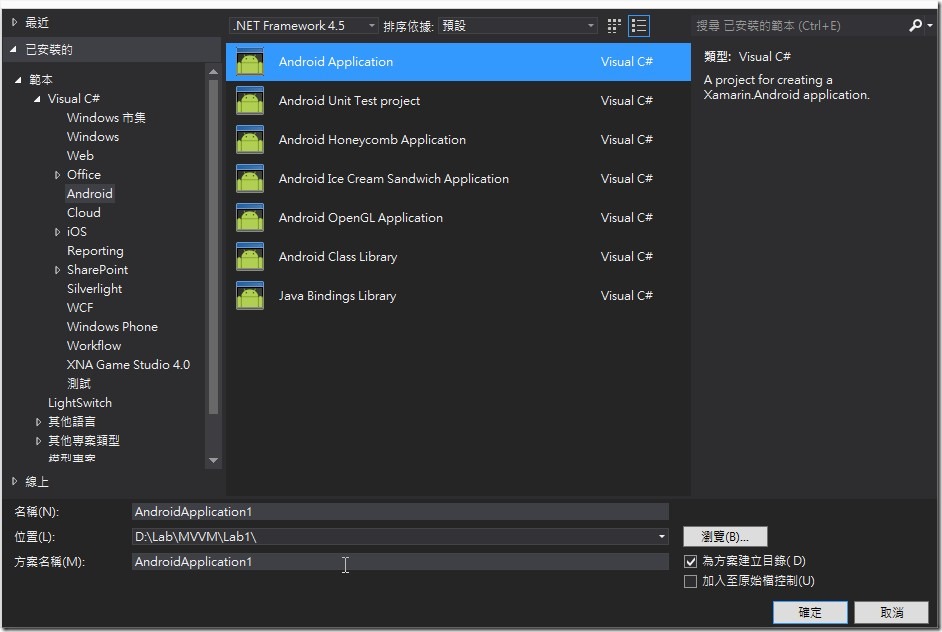
在Visual Studio新增一個Android Phone專案,選擇[Android Application]。
2. 建立一個portable class library類別專案
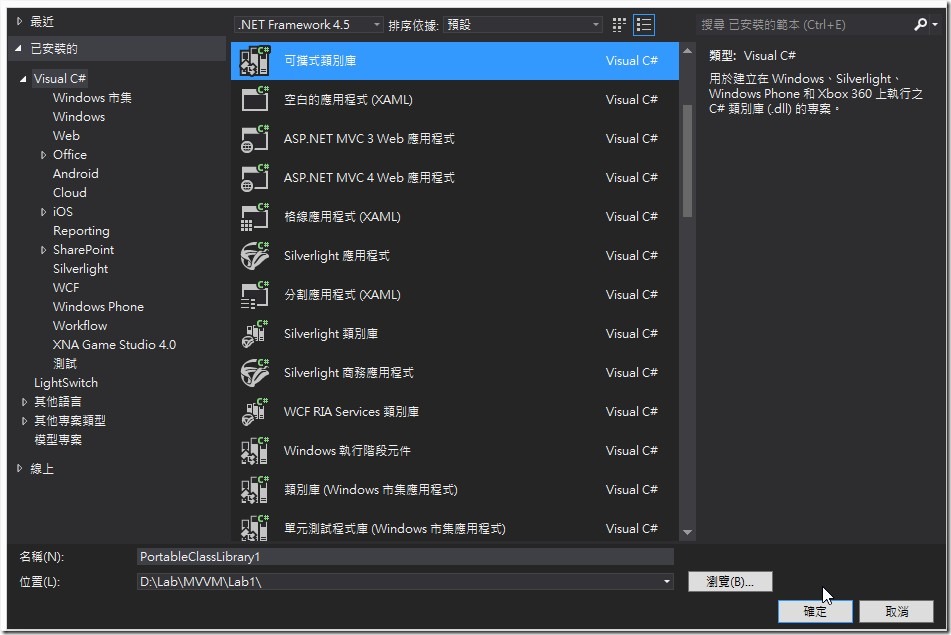
這邊再加入一個新的專案,專案選擇[可攜式類別庫]。
勾選我們要支援的平台,在這邊選擇Windows Phone 8,Windows Store apps,Xamarin.iOS與Xamarin.Android。
這可以堪稱復仇者聯盟了,所有平台都到齊了。
3.安裝MVVMCross Library
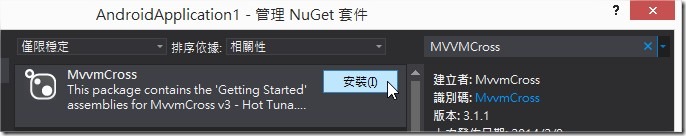
在Android與PCL兩個專案中,按下滑鼠右鍵,選擇[管理NuGet 套件]。
在管理NuGet套件的頁面中,輸入[MVVMCross]來找尋MVVMCross套件,找到後把他安裝起來。
4. PCL的MVVMCross套件結構
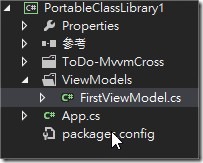
在PCL專案中安裝完MVVMCross套件,這邊我們先簡單的來觀察檔案結構。
在PCL專案中可以看到有一個ViewModels的資料夾,資料夾中有一個FirstViewModel.cs檔案。
檔案中有一個Property _hello。在Set方法中可以看到以下的宣告 set { _hello = value; RaisePropertyChanged(() => Hello); }
其中RaisePropertyChanged(() => Hello 這句是表示當_hello的值有更新的時候,通知前端邦定這個屬性的控制項也同步更新這個值。
編譯這個PCL專案,然後在Android專案中加入參考這個PCL專案編譯出來的Dll檔案。
namespace PortableClassLibrary1.ViewModels
{
public class FirstViewModel
: MvxViewModel
{
private string _hello = "請輸入文字!";
public string Hello
{
get { return _hello; }
set { _hello = value; RaisePropertyChanged(() => Hello); }
}
}
}
5. 觀察Android的檔案結構
開啟Android專案下的[Resources]à[layout]à[FirstView.axml]檔案。
可以觀察到在兩個不同的文字標籤控制項都有著[local:MvxBind="Text Hello"] 這段屬性宣告,這是宣告這個控制項要與後端的
Viewmodel中的Hello property做綁定的動作。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:local="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40dp"
local:MvxBind="Text Hello" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40dp"
local:MvxBind="Text Hello" />
</LinearLayout>
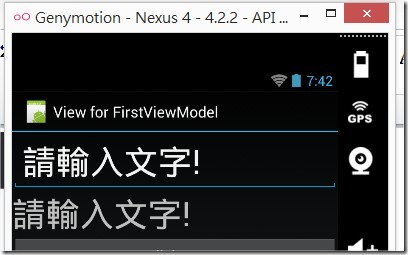
6. 編譯程式
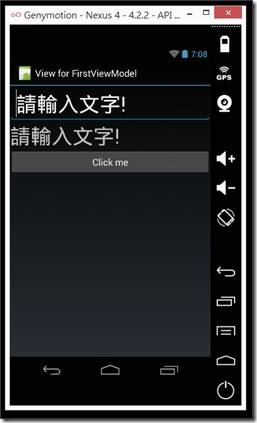
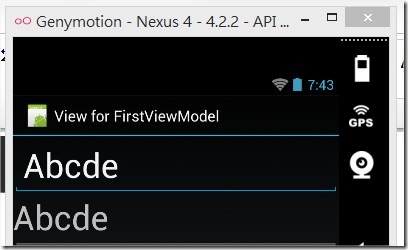
接著在Visual Studio中編譯這個Android的App,你試著在第一個[EditText]文字標籤裡面輸入文字,會發現下方的[TextView]
文字也會自動更著改變,而我們其實沒有在Android專案中撰寫這樣的程式,而是用宣告的方式來綁定文字標籤與ViewModel。
也就是說,是由ViewModel來通知你的前端何時來變更顯示值。
7. 在Android 畫面中加入按鈕
接下來我們來嘗試在Layout裡面宣告一個按鈕,當按鈕事件被觸發的時候,事實上是由ViewModel的方法來觸發更新
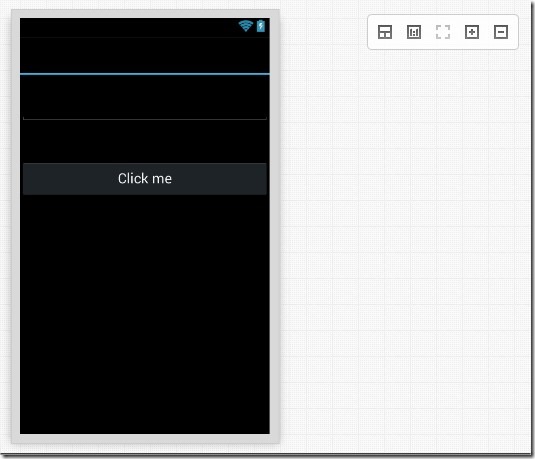
前端畫面上的值。在Android Layout中我們拖拉一個按鈕。
在Layout原始碼的Button標籤下我們做底下的宣告。
8. 修改PCL專案中的ViewModel程式
在專案中新增一個方法Method1,內容就是去更改_hello屬性的值。
在前端當按鈕事件被按下的時候,我們希望將事件處理導向ViewModel,最簡單的方式就是在ViewModel裡面宣告ICommand。
接著事件處理常式裡面呼叫Method1。記得重新編譯這個程式。
namespace PortableClassLibrary1.ViewModels
{
public class FirstViewModel
: MvxViewModel
{
private string _hello = "請輸入文字!";
public string Hello
{
get { return _hello; }
set { _hello = value; RaisePropertyChanged(() => Hello); }
}
void Method1() {
Hello = "按鈕事件";
}
public ICommand MyCommand
{
get
{
return new MvxCommand(()=>Method1());
}
}
}
}
9. 重新編譯Android App
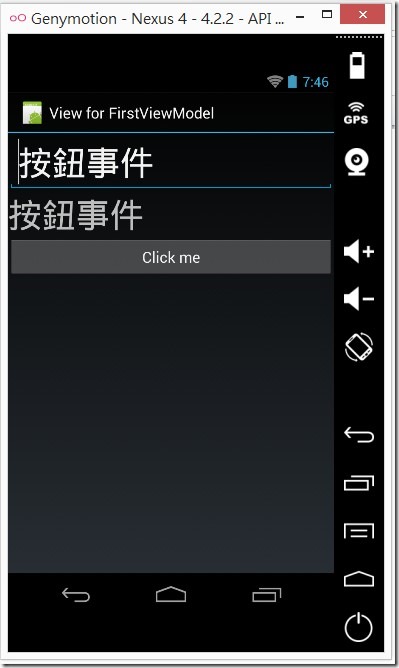
重新編譯App後,當你按下畫面中的Button click,可以看到畫面中的文字標籤的字也改變了。
這前端的View的顯示更新已經是透過ViewModel來處理更新了。
10. 補充: 在跨越平台到Windows Phone之前…
在下一個章節我們新增Windows Pone專案範例之前,我們再來討論一個問題。在上一個畫面中我們可以看到Button上寫著Click me。
試想像如果在每個不同的手機平台上都有這個按鈕,這個按鈕我們從本來的[Click me]這個名稱要改為 [Click],那可能每一個平台都要改一次,
所以我們也可以透過屬性的綁定,來統一讓ViewModel來修改這個顯示名稱。
在FirstViewModel.cs檔案我們做以下的宣告:
public string ButtonText { get { return "統一按鈕名稱"; } }
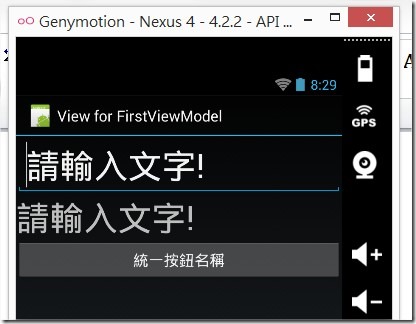
在Android Layout檔案裏面我們在Button控制項多加下方的屬性宣告。
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Click me"
local:MvxBind="Click MyCommand; Text ButtonText" />
編譯Android,可以看到Android App的Button 上文字被改變了。
參考資料:
Xamarin and MvvmCross on Android
http://www.jayway.com/2014/04/25/xamarin-and-mvvmcross-on-android/
Introduction to Portable Class Libraries