[Visual Studio & Xamarin] 開發架構(四)- 跨平台的MVVMCross與portable class library – Windows Phone 8
上一個範例我們在Android 上用MVVMCross 與 PCL的架構來實作了一個範例,接下來,就準備把這個架構延伸移轉到Windows Phone 8
與Windows Store App上。
1. 新增Windows Phone 8 專案
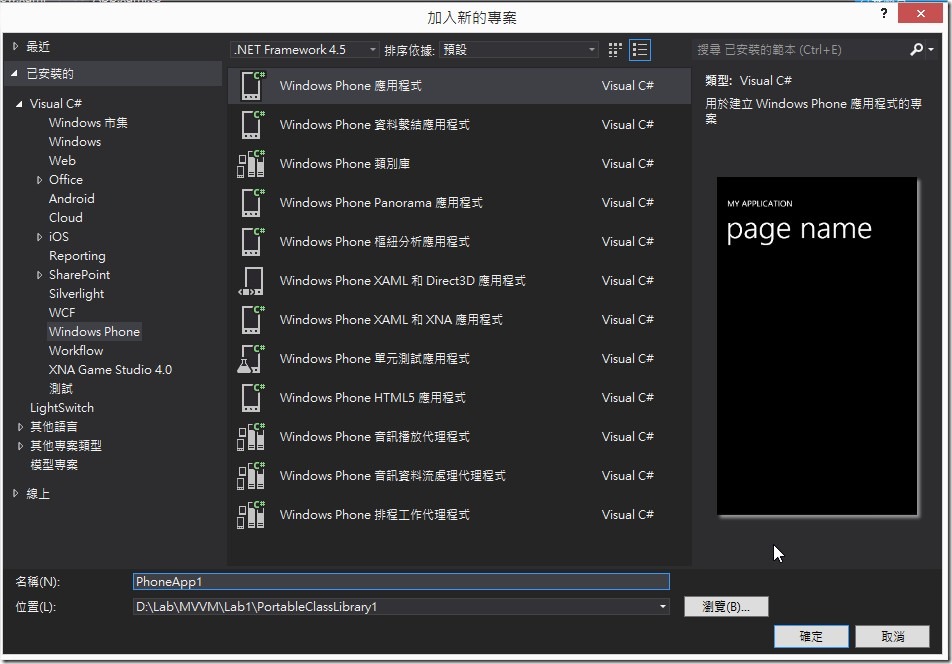
在Visual Studio新增一個Windows Phone專案,選擇[Windows Phone 應用程式]。
2. 在專案中加入MVVMCross Library
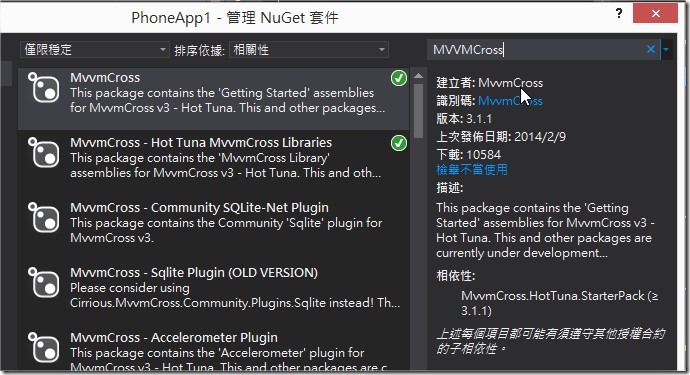
一樣在專案中,選擇[管理NuGet 套件]。在管理NuGet套件的頁面中,輸入[MVVMCross]來找尋MVVMCross套件,找到後把他安裝起來。
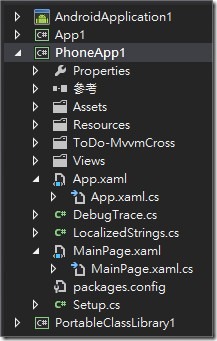
安裝完成後,可以看到專案下也多出了像上一篇Android專案中的資料夾。其中包括放置Layout 相關檔案的[View]資料夾。
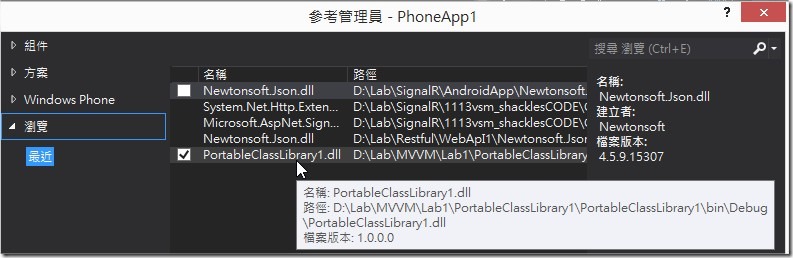
3. 在專案中加入PCL類別參考
4. 修改專案中Setup.cs的程式
開啟Steup.cs檔案,修改CreateApp中的方法,使其回傳PCL的App類別。
protected override IMvxApplication CreateApp()
{
return new PortableClassLibrary1.App();
}
5. 修改App.xaml.cs程式
在App.xaml.cs檔案下的建構子下,新增
new Setup(RootFrame).Initialize();
接下來找到Application_Launching方法,新增下方的程式碼。
private void Application_Launching(object sender, LaunchingEventArgs e)
{
RootFrame.Navigating += RootFrameOnNavigating;
}
private void RootFrameOnNavigating(object sender, NavigatingCancelEventArgs e)
{
e.Cancel = true;
RootFrame.Navigating -= RootFrameOnNavigating;
RootFrame.Dispatcher.BeginInvoke(() => { Cirrious.CrossCore.Mvx.Resolve().Start(); });
}
6. 調整ViewModel 下的FirstView.xaml檔案
接下來在這個範例中主要呈現畫面的Layout是FirstView.xaml。
在Layout下我們新增一個按鈕到畫面之中。
然後我們來看一下Source Code的部分,可以看到兩個TextBox在Text的部分都被Binding到Hello上。
這樣當如同上一個範例,被綁定在控制項上的變數值有改變的時候,ViewModel會負責通知View更新資料。
<TextBox Text="{Binding Hello, Mode=TwoWay}" />
<TextBlock Text="{Binding Hello}" />
在Button按鈕上,在Content上綁定ButtonText,這個屬性是在前一個章節我們有提到所有跨平台的Device都有這個Button,
我們統一用ViewModel來修改Button上要顯示的文字。最後則是在Command上榜定按鈕事件。
<Button Content="{Binding ButtonText}" Command="{Binding MyCommand}"></Button>
7. 編譯Windows
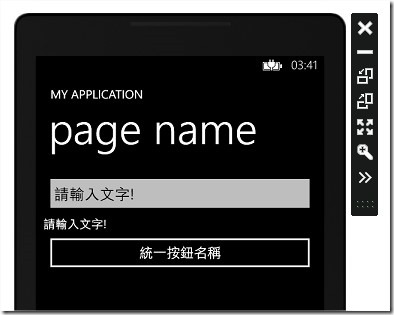
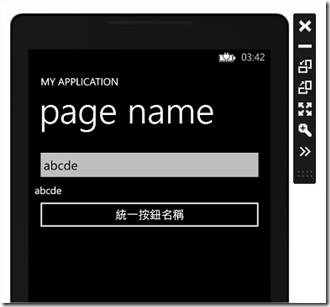
編譯這個Windows Phone App,在模擬器上,在文字方塊中我們輸入文字,ViewModel會同步幫我們更新另一個文字標籤的資料。
然後看到下方的Button上,Button的文字也是被更新為”統一按鈕名稱”。當按下這個按鈕時,文字標籤裡面的文字也被更新了。
參考資料:
Xamarin and MvvmCross on Android
http://www.jayway.com/2014/04/25/xamarin-and-mvvmcross-on-android/
Introduction to Portable Class Libraries