摘要:[Swift]
Apple在WWDC2014發表了Swift, 相較起Objective-c,Swift 的編撰方式感覺親民多了,網路上也神速的在九天內出現了Swift中文翻譯文章。
The Swift Programming Language 中文版
這個來勢洶洶的語法讓人不得不花點時間去研究一下,這邊我就已網站上有的一些iOS範例來改寫編撰。首先就以在iOS開發中,比重占非常重的UITableView來作為第一個研究文章。
在Objective-c 的語法下使用一個UITableView可以參考下方這篇文章
接下來就在Swift下來實作一個UITableView
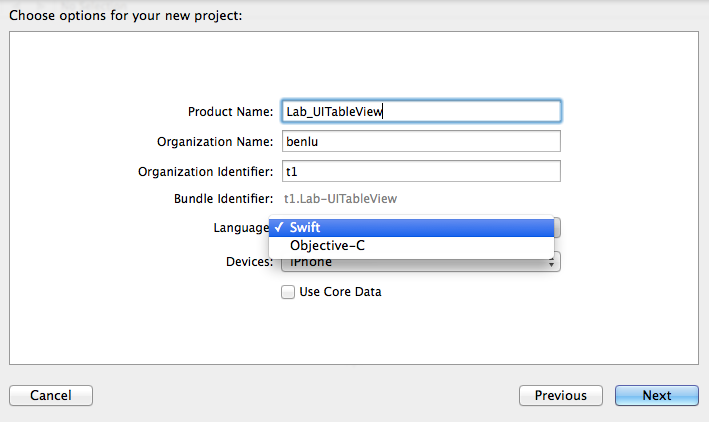
在Xcode 6 beta裏面建立一個新的iOS專案,在語言選擇的部分有Objective-c 以及 swift兩個語言可以選擇,
在這個範例中,我們選擇Swift。
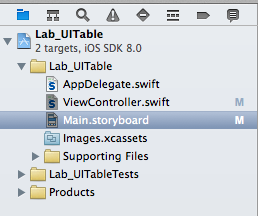
在使用Swift建立的專案中,與objective-C不一樣,過去objective-c會幫你建立一個ViewController.h與ViewController.m檔案,
現在取而代之的都是ViewController.swift檔案。
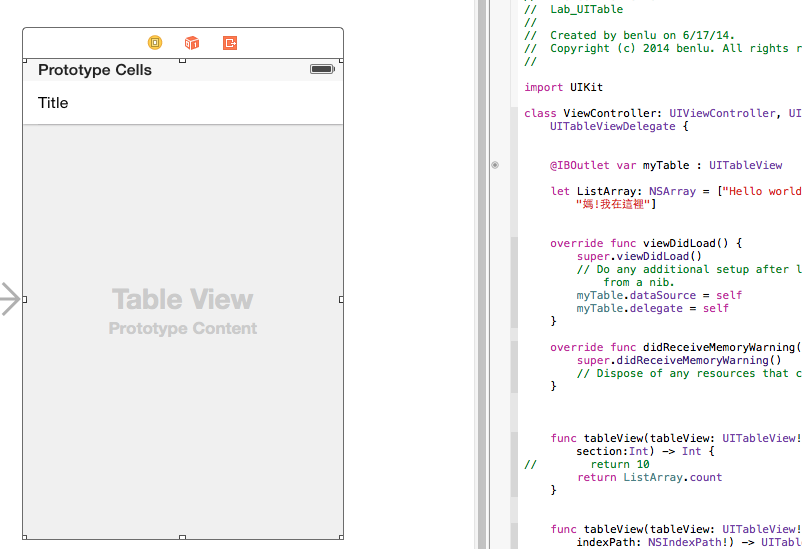
拖拉UITableView控制項與UITableCell到主要畫面中
在Main.storyboard檔案中,拖拉一個UITableView 控制項到畫面中,另外拖拉一個UITableCell到畫面中,
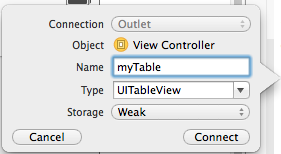
選擇UITbleView控制項,按住鍵盤[Control]+滑鼠左鍵拖拉這個控制項與ViewController.swift產生關聯。
這邊將其命名為MyTable
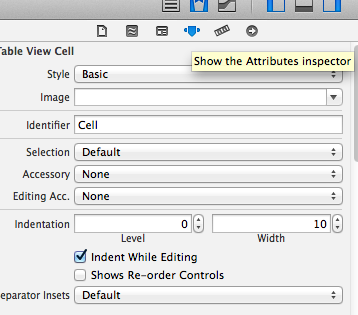
選擇UITableCell控制項,到右方Attributes inspector 畫面中的 Identifier屬性中命名這個UITableCell為Cell。
撰寫處理畫面顯示的相關程式
開啓 ViewController.swift 檔案,在類別的部分我們要實作 UITableViewDataSource, UITableViewDelegate
import UIKit
//實作UITableViewDataSource, UITableViewDelegate
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
//關聯到UI畫面上的控制項
@IBOutlet var myTable : UITableView
//建立資料陣列
var ListArray: NSArray = ["Hello world", "Swift", "UITableView", "媽!我在這裡"]
override func viewDidLoad() {
super.viewDidLoad()
//把UITableView的dataSource與delegate指向給自己
myTable.dataSource = self
myTable.delegate = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//宣告這個UITableView畫面上的控制項總共有多少Row
func tableView(tableView: UITableView!, numberOfRowsInSection section:Int) -> Int {
return ListArray.count
}
//填充UITableViewCell中文字標簽的值
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell! {
let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "Cell")
cell.textLabel.text = "\(ListArray.objectAtIndex(indexPath.row))"
return cell
}
}
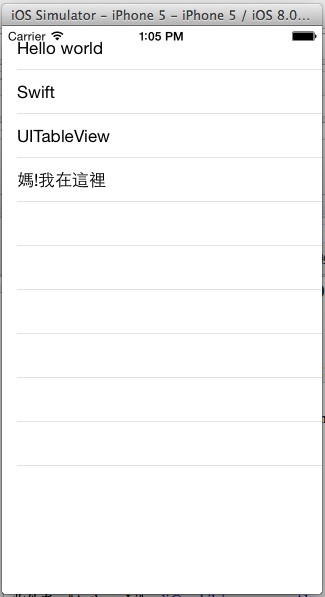
編譯這個範例程式,可以看到UITableView顯示出資料了
在概念上,控制項的使用,委派...等等概念都跟原本Objective-C沒有什麼不同,取而代之的就是
語法的進入門檻較objective-c來的低一些。也是不錯的另一種選擇。
參考資料
Developing iOS8 Apps Using Swift – Part 1- Hello World
http://ios-blog.co.uk/tutorials/developing-ios-apps-using-swift-part-1/