摘要:[Xamarin.iOS] 虛擬鍵盤會蓋住文字輸入方塊的issue(一)
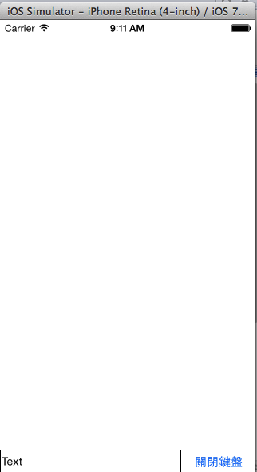
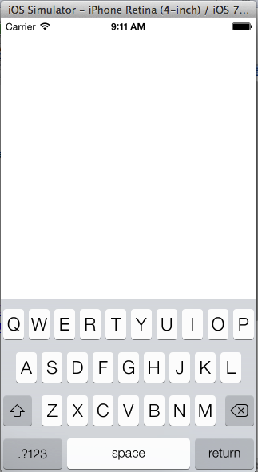
設計iOS App的時候,當我們在文字輸入框裡要輸入文字的時候,常會發生畫面上的控制項被iOS的虛擬鍵盤遮住,如下圖當我要在文字方塊裡面輸入資料的時候,文字方塊被彈出的虛擬鍵盤擋住了。
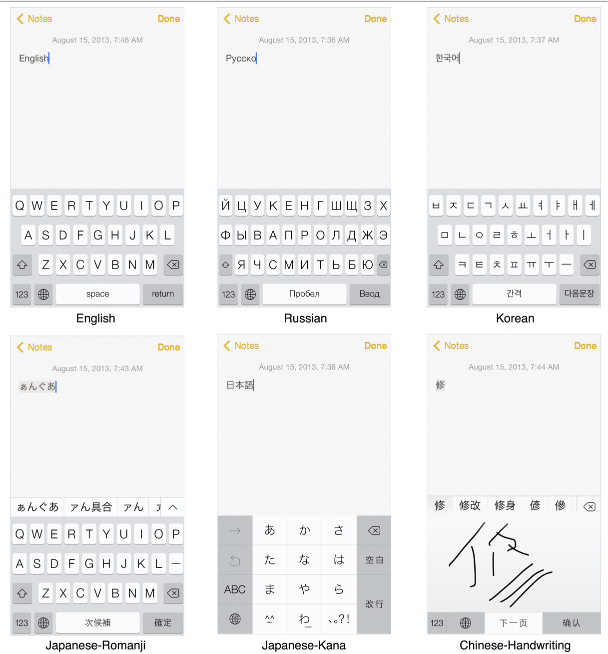
而在虛擬鍵盤中,中文的輸入又有不同於英文鍵盤的一些差異,下圖在中文的虛擬鍵盤
會比英文的虛擬鍵盤多出了一個區塊,就是選字的部分。
(圖片來源:Apple 官方網站)
在這個部分,我們看一下Line在聊天時候的虛擬鍵盤行為,當我們開啓聊天,在下方文字方塊要輸入訊息的時候,虛擬鍵盤會開啓,這時整個View會往上抬。這時如果輸入了文字,會出現候選字視窗,此時整個View會在往上抬。英文的鍵盤輸入行為跟中文的不一樣,沒有像我們中文有候選字的動作。(可能也有吧,我是沒看過拉。)
這個上抬的動作是很貼心使用者的設計,所以這篇來研究這個設計。
虛擬鍵盤要被開啟,隱藏或者是更換的時候,會觸發下列的事件。
UIKeyboardWillShowNotification
UIKeyboardDidShowNotification
UIKeyboardWillHideNotification
UIKeyboardDidHideNotification
UIKeyboardWillChangeFrameNotification
UIKeyboardDidChangeFrameNotification
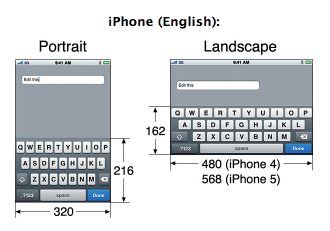
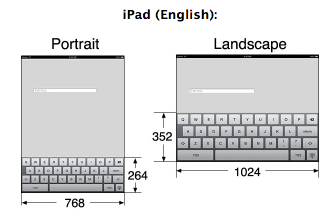
不同的虛擬鍵盤所占用的尺寸高度不一定一樣,因為被開啟的虛擬鍵盤不一定是文字輸入方塊,也有可能是uipickerview這一類的控制項。再者,在不同的iOS Device裡面,相同的鍵盤,尺寸也是不一樣的,所以這邊必須依賴UIKeyboard.FrameEndUserInfoKey來取得當前鍵盤的尺寸。
接下來看程式的部分…
這邊新增了一個iPhone專案,拖拉了一個文字標籤控制項與按鈕控制項。
1. 在View對應到的Controller裡宣告類別變數來記錄UIView需要被抬高的距離範圍
private float scroll_amount = 0.0f;
2. 在iOS專案中,在ViewDidLoad裡面,加入訂閱鍵盤事件以及處理常式。
// Keyboard popup
NSNotificationCenter.DefaultCenter.AddObserver
(UIKeyboard.WillShowNotification, KeyBoardWillUpNotification);
// Keyboard Down
NSNotificationCenter.DefaultCenter.AddObserver
(UIKeyboard.WillHideNotification,KeyBoardDownNotification);
3. 宣告private void KeyBoardWillUpNotification(NSNotification notification)方法,來處理當虛擬鍵盤開啟事件處處發時的相對應動作。
//鍵盤開啟或變更時的事件觸發處理常式
private void KeyBoardWillUpNotification(NSNotification notification)
{
//取得目前鍵盤的高度
var val = new NSValue(notification.UserInfo.ValueForKey(UIKeyboard.FrameEndUserInfoKey).Handle);
var kbsize = val.CGRectValue;
//要把整個View上抬的距離
scroll_amount = kbsize.Height;
//呼叫ScrollTheView來上抬UIView
ScrollTheView ();
}
4. 宣告鍵盤關閉時的事件觸發處理常式
//鍵盤關閉時的事件觸發處理常式
private void KeyBoardDownNotification(NSNotification notification)
{
//關閉鍵盤,設定UIView的Y軸移動距離
scroll_amount = 0;
ScrollTheView ();
}
5. 宣告移動UIView的方法
//移動UIView的方法
private void ScrollTheView()
{
// scroll the view up or down
UIView.BeginAnimations (string.Empty, System.IntPtr.Zero);
UIView.SetAnimationDuration (0.3);
//取得目前UIView的Frame
RectangleF frame = View.Frame;
//設定目前frame的y軸移動距離為虛擬鍵盤的高度
frame.Y = -(scroll_amount);
//指定UIView的Y軸
View.Frame = frame;
UIView.CommitAnimations();
}
6. 編譯這個App
編譯這個App後,在實機上做測試,可以看到在各種虛擬鍵盤的切換當中,這個UIView會被抬高或者是降低。
範例檔案下載:https://github.com/twbenlu/XamarinMoveKeyboard/tree/master
參考資料:
Managing the Keyboard
iPhone & iPad Keyboard Sizes
http://www.idev101.com/code/User_Interface/keyboard.html