摘要:[Xamarin.iOS] 客製化UITableCell表格
這篇研究在如何用拖拉控制項的方式,來設計一個客製化的UITableCell。
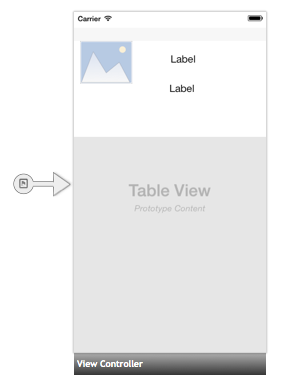
1. 在iOS的UI Storyboard裏面,我們要拖拉一個UITableView到設計畫面中。
在UITableView裏面包含著UITableCell,在這個Cell裏面,我放置了一個UIImageView還有兩個UILabel。
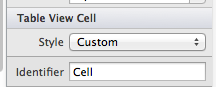
除此之外,要記得幫這個UITableCell設定一個識別名稱。
2. 建立對應UITableCell的類別
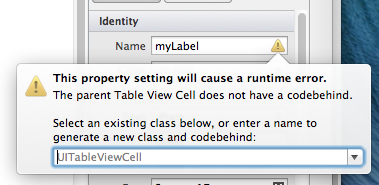
在上一個步驟新增的控制項屬性要建立Name的時候,可以看到後面有一個警告訊息,
說明我們必須要為這些控制項建立一個相依的UITableView Cell類別。再緊告視窗裡面輸入你要命名的名稱,Xamarin會自動幫忙建立起這個類別。
參考下方程式碼,我建立了一個類別名稱叫做myCell。
namespace CustomCell
{
partial class myCell : UITableViewCell
{
public myCell (IntPtr handle) : base (handle){}
public myCell(){}
//建立三個方法,來指定值給畫面上的控制項
public void mylabeltitle(String title)
{
this.myLabel.Text = title;
}
public void mylabeldetail(String detail)
{
this.myLabelDetail.Text = detail;
}
public void myImageview(String image)
{
this.myImage.Image = UIImage.FromFile(image);
}
}
}
3. 建立資料類別
在專案中建立一個資料類別。這個類別是稍後要用來建立要在UITableView上面顯示資料的類別。
public class User{
public string title;
public string detail;
public string image;
}
4. 建立負責處理UITableView資料與操作的類別
public class TableSource : UITableViewSource {
//這個UITableView接收的資料型別
List tableItems;
string cellIdentifier = "Cell";
//在建構子的部分傳入資料型別
public TableSource (List items)
{
tableItems = items;
}
//告知這個UITableView一共有多少資料
public override int RowsInSection (UITableView tableview, int section)
{
return tableItems.Count;
}
public override UITableViewCell GetCell (UITableView tableView, MonoTouch.Foundation.NSIndexPath indexPath)
{
//建立一個Cell,這邊使用我們自建的myCell類別
myCell cell = (myCell)tableView.DequeueReusableCell (cellIdentifier);
// if there are no cells to reuse, create a new one
if (cell == null)
cell = new myCell ();
//呼叫Cell方法,將值帶入
cell.mylabeltitle(tableItems[indexPath.Row].title);
cell.mylabeldetail(tableItems [indexPath.Row].detail);
cell.myImageview(tableItems [indexPath.Row].image);
return cell;
}
}
5. 建立資料
在主畫面對應到的ViewController的Viewdidload方法中,撰寫下方程式來建立UITableView上要顯示的資料
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//建立一個資料集合,資料型別為User
tableItems = new List{
new User{title = "title1",detail="detail1",image="a.jpg"},
new User{title = "title2",detail="detail2",image="a.jpg"},
new User{title = "title3",detail="detail3",image="a.jpg"},
new User{title = "title4",detail="detail4",image="a.jpg"},
new User{title = "title5",detail="detail5",image="a.jpg"},
};
//將資料指定給UItable
this.myTable.Source = new TableSource(tableItems);
}
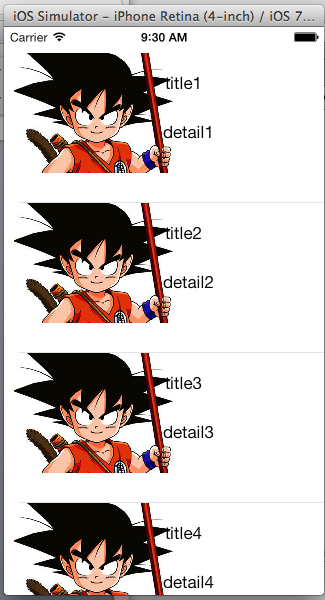
6. 編譯這一個App
編譯這個App,可以看到UITableCell載入了我用畫面設計的
範例程式下載:https://github.com/twbenlu/XamarinCustomCell
參考資料
Customizing a Table's Appearance