[Xamarin] 利用SignalR製作一個跨平台的Line即時通訊軟體
這一篇很攏長,因為要藉由SignalR來製作一個像Line一樣的通訊軟體的雛型,並且同時支援
Asp.Net MVC網站,iOS、Android還有Windows Phone裝置。因為只是雛型雛型,不要太苛責XD…
這篇只會提到概念,程式碼的部分就請大家下載自己看一下了
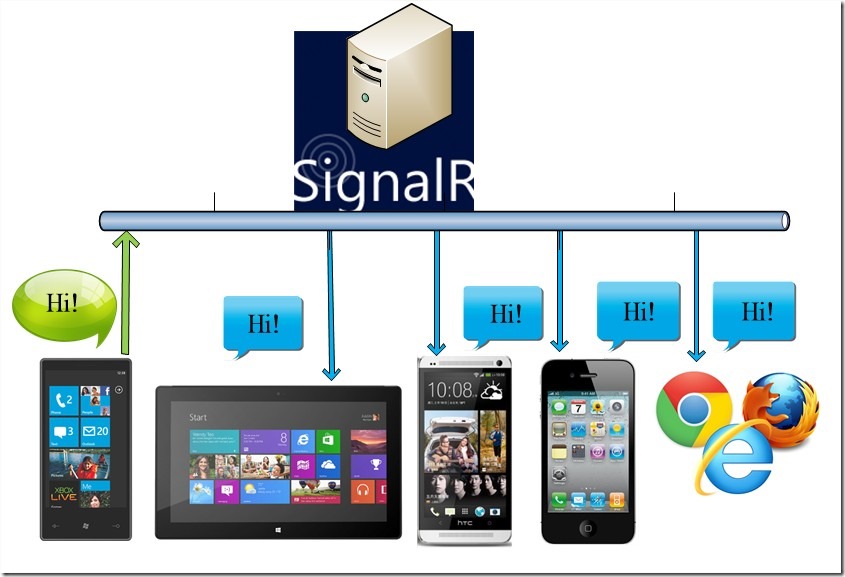
1. SignalR可以運用在那些情境 ?
網路上已經有許多相關的參考資料了,這邊只簡單提一下,像Line聊天,台北公車好好行,計程車叫車APP,股票資訊傳送,這些需要即時訊息的應用都可以使用Signal來完成。
2. 關於這個範例的結構
在這邊要DEMO的即時通訊軟體,我縮小範圍,以群組聊天來實作。
就像在使用Line的時候,你可以在你的好友名單中看到所有朋友或群組,你可以傳遞訊息給群組朋友,也可以傳遞訊息給單一朋友。
範例一共要在4個平台上面去實作,分別是Windows Phone,iPhone,Android 以及瀏覽器。
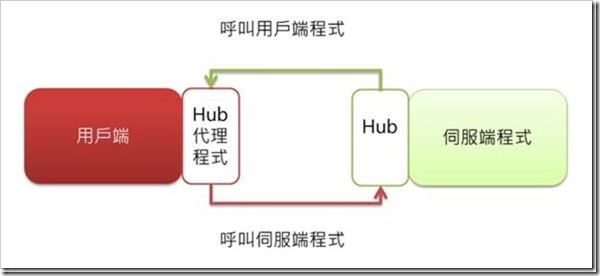
3. Client端跟SignalR Server端怎麼互相呼叫 ?
根據上圖,在伺服器端我們會建立伺服器端的Hub,這個Hub的作用,是負責處理轉遞訊息的工作。可以想像他是一個人,如果你想要跟誰說話,就把訊息還有人名跟他說,他會幫你傳遞給那個人,
當然你也可以對大家說話,就像廣播一樣。
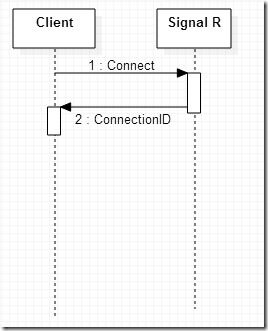
4. 有一大堆人同時連線到SignalR,SignalR怎麼識別每一個人?
SignalR會替每一個連線建立起一個Unique連線id ,所以每一個連線到Signal R的每一個Client端,
都會有自己的Connectionid。
當裝置第一次登入的時候,要取得自己的連線識別(ConnectionID)。SignalR就是用這個連線ID來識別每一個裝置。
5. 這個範例有做到的一些Function
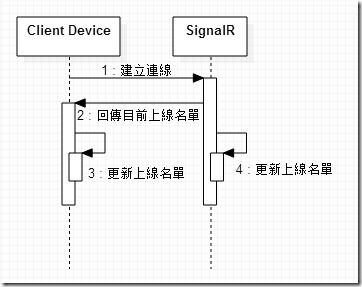
我們先來看看,像Line這樣的即時通訊軟體的一些概念。
想像你登入Line的時候,通常我們可以看到目前線上有哪些使用者,但是你是看不到自己的,線上名單只看得見你的所有朋友。用下面的循序圖來表示一下流程。
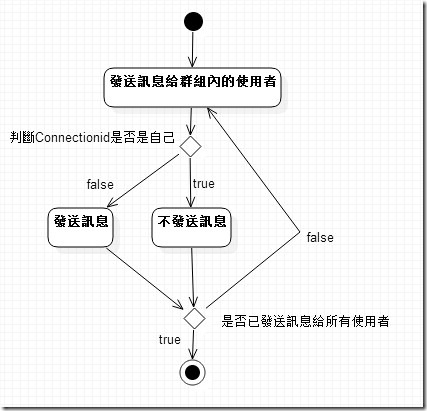
6. 傳遞訊息給一個聊天群組
以下圖來表示,當我們要傳送訊息給聊天群組,SignalR是以Connectionid來識別不同的使用者連線。所以我們可以利用這個這個Connectionid來判斷資料要不要回傳給自己。(實際上Line在這邊的判斷更複雜,他會把訊息回送給自己的。如果你有同時開著電腦的Line與手機的Line,你會發現當你用手機傳訊息給朋友,你的電腦上的Line對話框也會接收到你傳遞的訊息。)
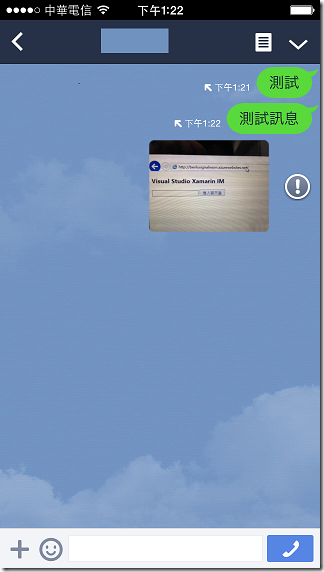
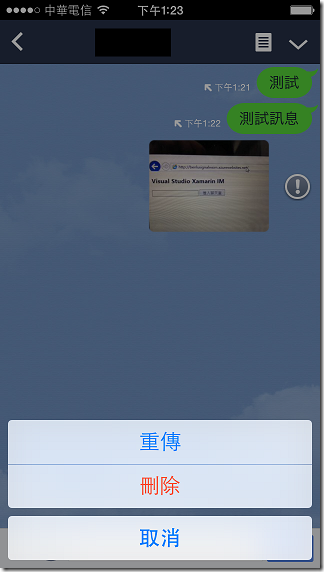
在這個機制,不知道大家有沒有遇過一個狀況,當你在用Line發送訊息的時候。網路可能剛好不穩定,導致你的訊息或者是照片沒有傳遞出去,然後Line會提示你一個訊息告知你訊息沒有傳出去,需要重新傳遞一次。
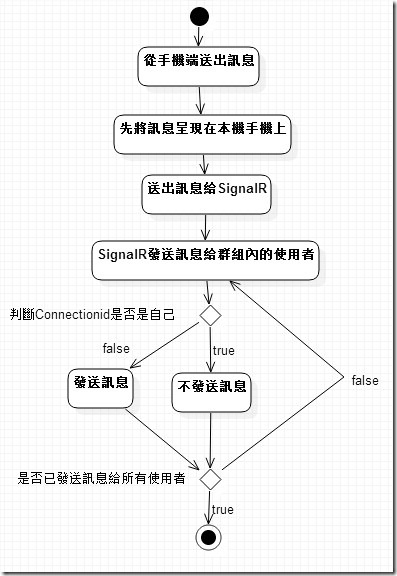
這個流程告知了我們,雖然在我們的手機上,我們可以看到訊息或者是要傳送的圖片已經在對話方塊之中,但是實際上他還沒有被傳送到對方的裝置手上。所以以這個邏輯來延伸的話,我們可以將流程修改如下。
Line或WeChat這樣的軟體會把我們的訊息以綠色的框框放在右邊,其他的的對話框框用不同的顏色放在左邊。
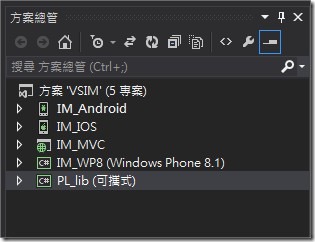
7. 在你下載的範例總共包含了五個專案,如下圖看到,先從PL_Lib這個專案來討論,他是一個Portable跨平台的類別專案。
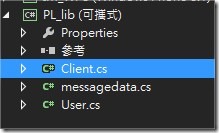
PL_lib專案中總共有三個類別,其中User與Message類別是用來定義在Client與SignalR傳遞資料時的型別。
而Client類別就是當SingnalR Server Site端要傳遞訊息給Client端,Client就是擔任被Signal R Server端呼叫的介面(Client porxy , 或者稱其為窗口),這個類別是需要Windows Phone,Windows 8,iOS,Android這些不同的Device所共用。
其中這個範例最重要的就是在Client.cs檔案,你要在建構子裡面把HubConnection改成你自己Server的位置。我是直接把他上傳到Microsoft Azure上面去。
//建構子
public Client(string platform,string username)
{
_platform = platform; //傳入使用者目前使用的平台
_username = username; //使用者名稱
_connection = new HubConnection("這個地方要修正成你的SignalR Server位置");
_proxy = _connection.CreateHubProxy("IM");
}
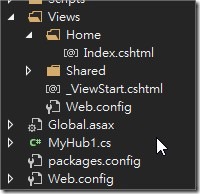
8. IM_MVC是包含著SignalR Server Hub與網頁的Client端專案。
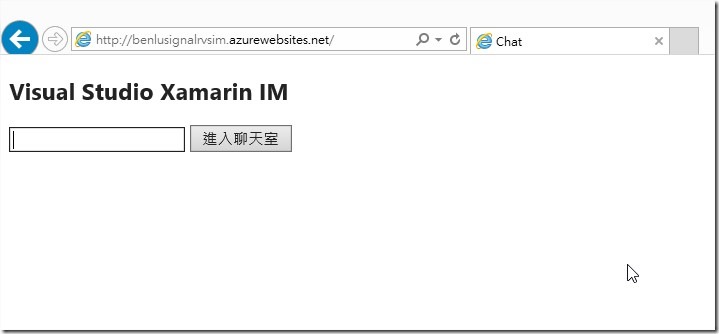
這個專案會被發佈到Microsoft Azure上,專案中的View資料夾下的Home資料夾所包含的Index.cshtml,是網頁用來跟SignalR溝通的部分。所以連結到Azure網站,就可以看到這個網頁。
而myHub1.cs檔案是SignalR的Server Hub。
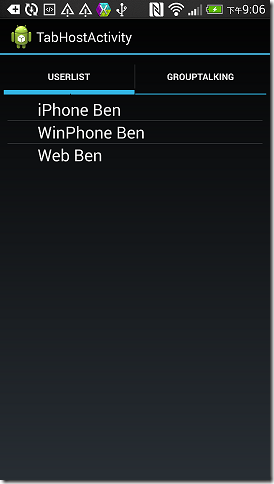
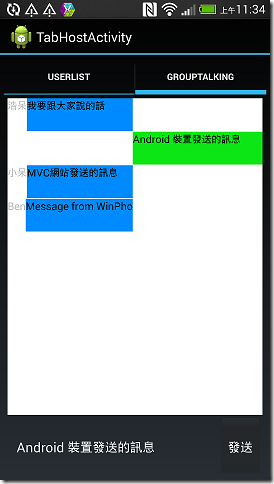
9. IM_Android是Android專案,讓Android Client可以與SignalR Server溝通。
三個Mobile Client的結構幾乎一樣,就是包含三個View。
第一頁面是用來登入使用者名稱的。
第二個View可以看到目前有誰上線。
第三個View就是用來具體聊天的。
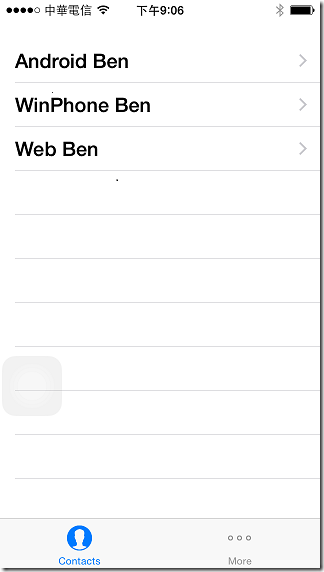
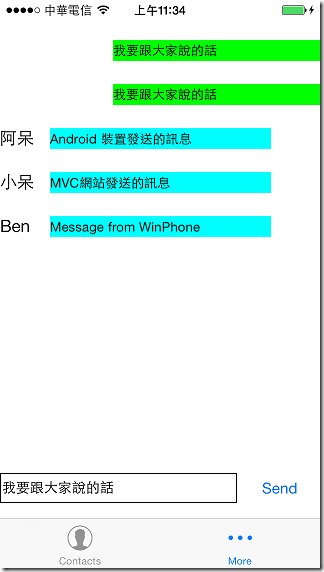
10. IM_iOS是iPhone專案,讓iPhone Client可以與SignalR Server溝通。
iPhone用來顯示有哪些人上線的View。
iPhone用來跟大家聊天的View。
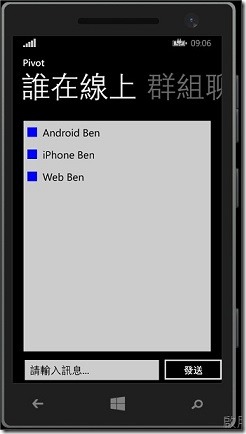
11. IM_WP8是Windows Phone專案,讓WP Client可以與SignalR Server溝通。
Windows Phone用來顯示有哪些人上線的View。
Windows Phone用來跟大家聊天的View。
參考資料:
TypeScript for Visual Studio 2012
http://www.microsoft.com/en-us/download/details.aspx?id=34790
How To Use SignalR in iOS and Android Apps
http://visualstudiomagazine.com/articles/2013/11/01/how-to-use-signalr-in-ios-and-android-apps.aspx
SignalR 再次超越你對 Web 的想像 - 建立即時互動的 Web
http://blogs.msdn.com/b/msdntaiwan/archive/2013/09/09/signalr-reimagine-web-development.aspx
使用ASP.NET SignalR設計聊天室