摘要:[iOS] Objective-c 對的Json操作(三)
在上一個章節,我們把Jastor檔案下載下來後,要在會參照到他的專案裡面引入四個檔案。
Jastor.h,Jastor.m,JastorRuntimeHelper.h,JastorRuntimeHelper.m。
相信這種把Json檔案序列回物件的方式你會常常需要使用到,因為目前WebApi的主流傳遞資料方式幾乎都是在走Json。所以這一章節來看怎麼把這個元件做成Static Library,讓其他專案都可以引用。
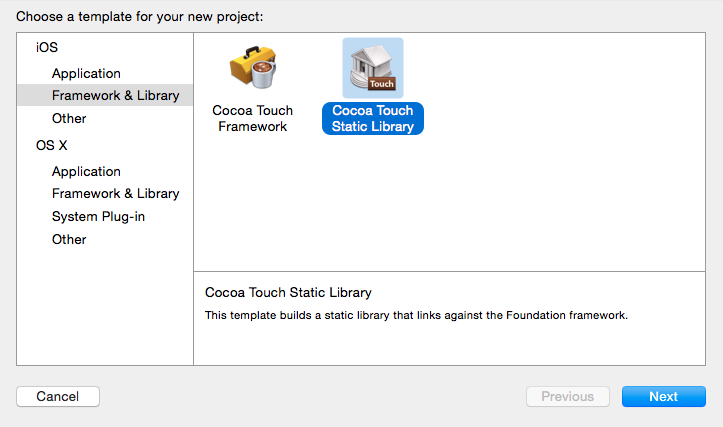
建立一個Cocoa Touch Static Library的專案。
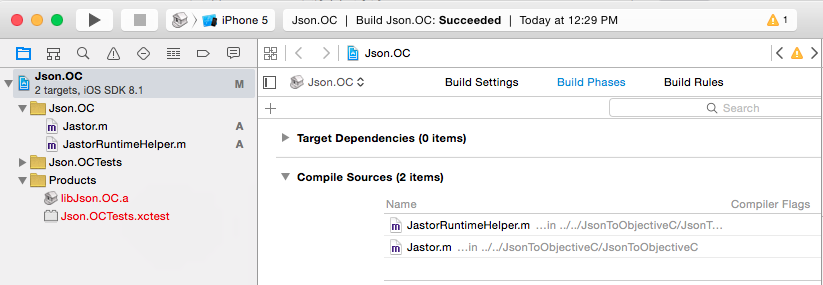
在專案中加入Jastor專案中的2個.m檔案。
Jastor.m,JastorRuntimeHelper.m。
這邊用指令來編譯這個專案。打開終端機,將目錄移到這個專案路徑。
預設static library編譯後只能給ARM架構 的IOS Device 執行, 由於iOS模擬器屬於X86架構, 因此需要再編譯一份程式讓模擬器執行. 請在終端機介面中用xcodebuild指令來產生相對應的檔案
n 產生iOS simulator 用的檔案
xcodebuild -sdk iphonesimulator -configuration Debug
n 產生 IOS Device 用的檔案
xcodebuild -sdk iphoneos -arch armv7 -configuration Debug
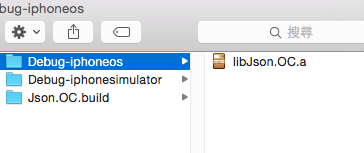
編譯完成後,可以看到專案路徑下多了兩個資料夾。資料夾裡面有兩個新產生出來的資料夾檔案。分別是Debug-iPhoneos與Debug-iphonesimulator。資料夾裡面都有一個A class。
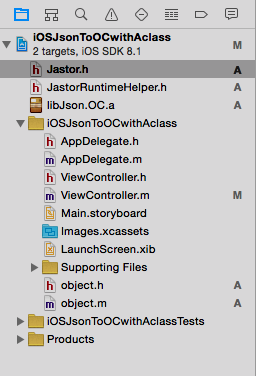
接著建立一個iOS Signal View的專案,專案中把剛剛建立的.a檔案加入專案中,並且把Header檔也加進來。
接著在ViewController專案中的ViewDidLoa事件中撰寫下方的程式碼
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSURL *url = [NSURL URLWithString:@"https://graph.facebook.com/benlu"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
NSData* data = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
NSDictionary* jsonobj =
[NSJSONSerialization JSONObjectWithData:data
options:NSJSONReadingMutableContainers
error:nil];
RootObject *product = [[RootObject alloc] initWithDictionary:jsonobj];
NSLog(@"%@",product.name);
}
編譯程式後可以看到在iOS App中也可以把Json序列成物件,並且利用其屬性來存取內容了。
補充:
在使用XcodeBuild指令來編譯Static Library的時候,還需要注意到你編譯出來的Library是要給那個平台做使用的,例如:
iOS simulator 模擬器。
xcodebuild -sdk iphonesimulator -configuration Debug
armv6:
xcodebuild -sdk iphoneos -arch armv6 -configuration Debug
armv7:
xcodebuild -sdk iphoneos -arch armv7 -configuration Debug
另外編譯完成可以用Lipo去合併所有被編譯出來的.a檔案。
參考資訊:
This manual page is part of Xcode Tools version 5.0