摘要:Xamarin與IBM MobileFirst的整合
在過去跑金融業的案子中,最常被問到的就是App安全相關的問題。而目前市面上的MDM/MAM產品眾多,其中金融業好像比較喜歡IBM 所提出的MobileFirst(Worklight)。而IBM的MobileFirst實際上在2014年也已經跟Xamarin合作了。來看看如何整合Xamarin跟MobileFirst了。
在開始之前,先來看看IBM宣稱他們可以做到的App安全有哪些。
1. 單一端點的安全整合,管理以及開發。並且支援所有行動裝置App的生命週期。(有含WP??)
2. 經由MobileFirst Platform Adapters連接你企業內部的backend架構。
3. 企業等級的保護你的行動裝置App。
4. App管理以及版本管控。
5. 提供豐富的APP使用分析資訊。
6. 簡單的推播通知管理服務。
7. 支援C# object與async/await patterns。
8. 針對iOS與Android提供統一的API。
1. 下載IBM MobileFirst 試用版
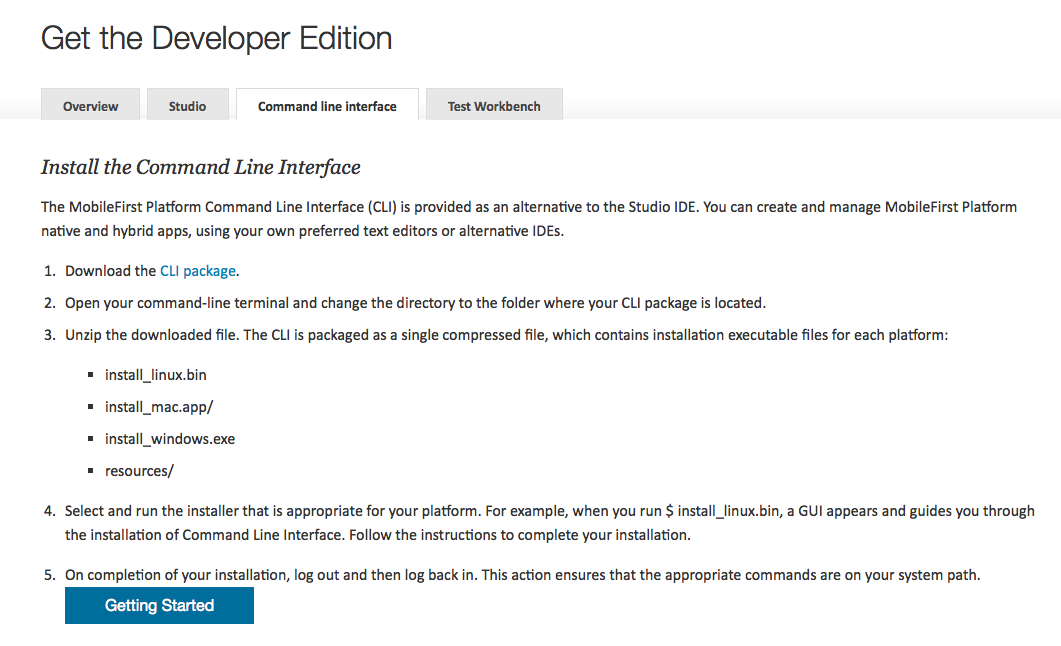
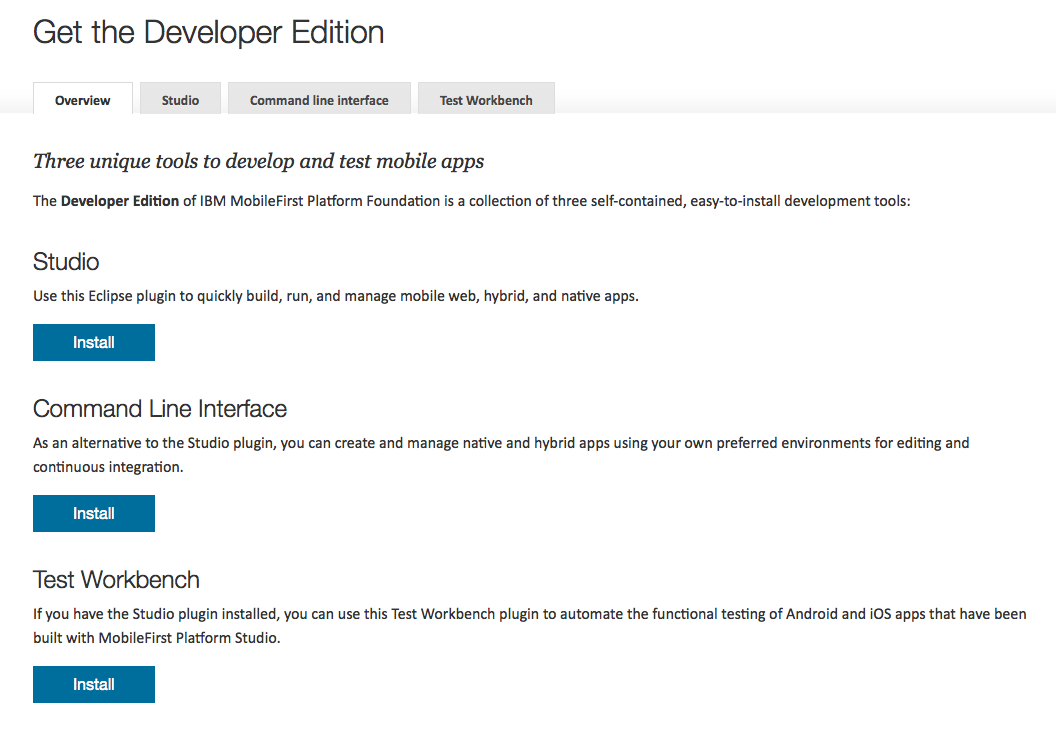
首先上IBM官網下載MobileFirst,下載的時候有三個版本可以選擇。分別是Studio, Command Line interface, Test Workbench。其中看IBM官網的解釋,Studio與interface版本需要Eclipse,在我的測試環境中只有Xamarin,所以這邊選擇下載Command Line Interface的模式。
下載網址:
https://developer.ibm.com/mobilefirstplatform/install/
2. 安裝IBM MobileFirst Command line interface
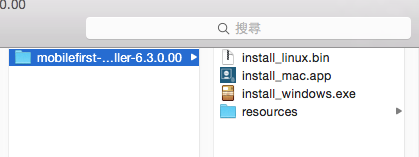
▼ 將檔案下載到本機電腦後,解壓縮檔案可以看到下方幾個安裝檔案。目前我的測試環境在Mac上,
所以我點擊install_mac.app來安裝MobileFirst。
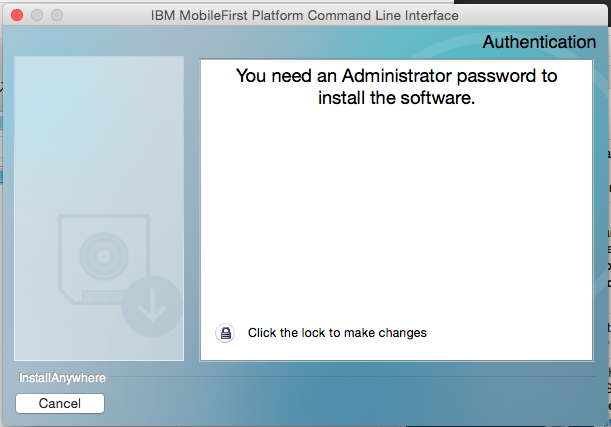
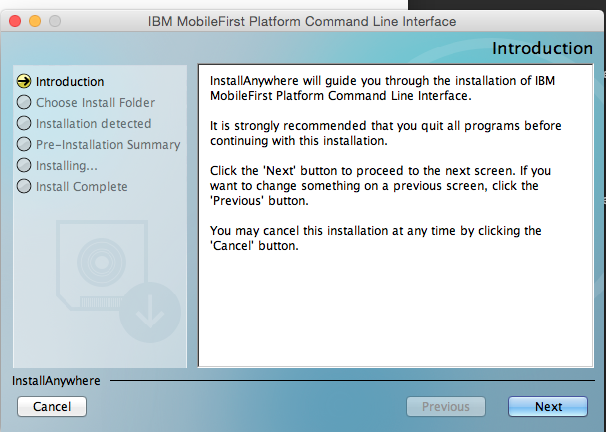
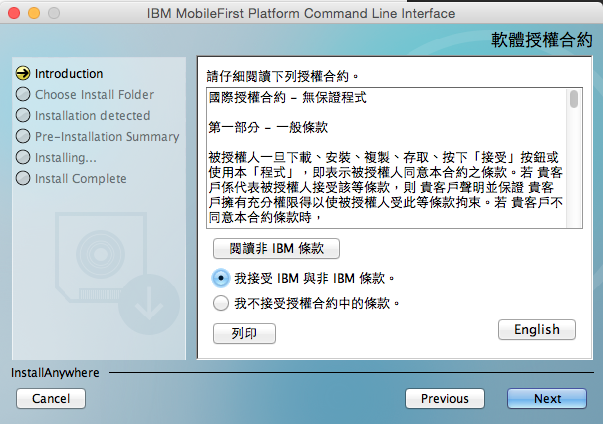
▼ 接下來會出現安裝畫面。整個安裝流程也是滿簡單的,
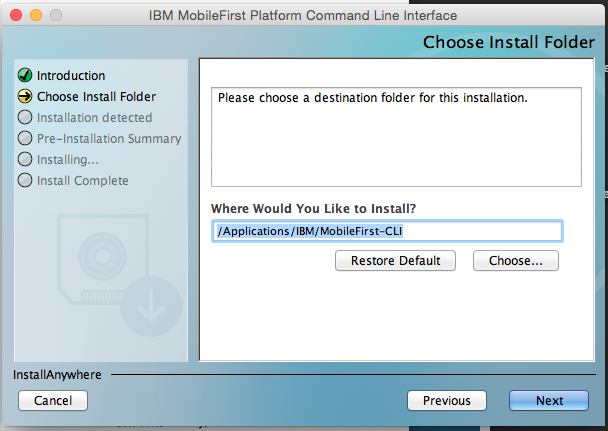
▼ 選擇MobileFirst檔案要存放的路徑。
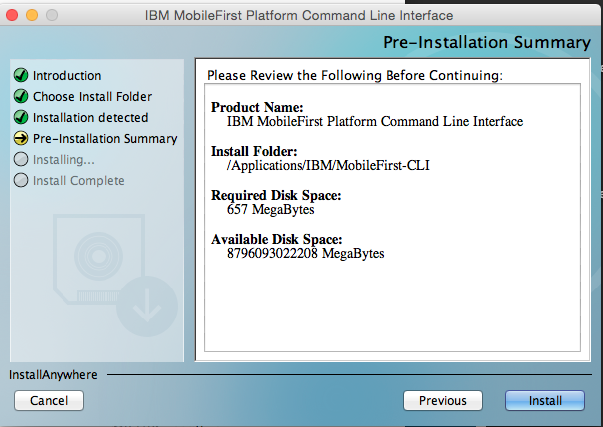
▼到這個步驟就安裝就完成了。
3. 下載IBM MobileFirst for Xamarin compoment
4. 設定Xamarin支援IBM MobileFirst
IBM MobileFirst SDK 也包含擴充Xamarin Studio功能,讓開發者可以在本機端的Xamarin studio去連結IBM Worklight 伺服器。設定Xamarin支援IBM MobileFirst擴充,
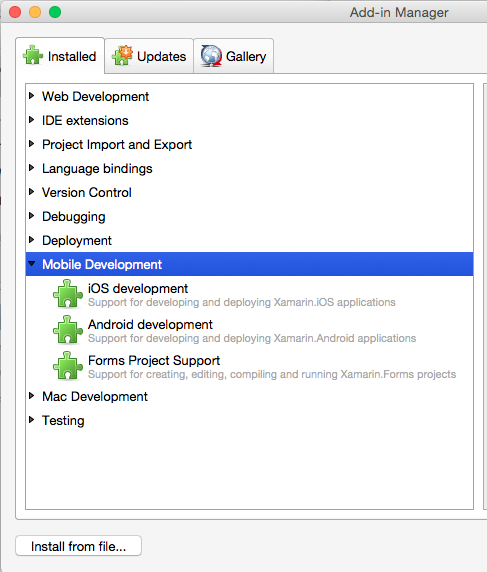
▼開啟Xamarin增益集管理員。
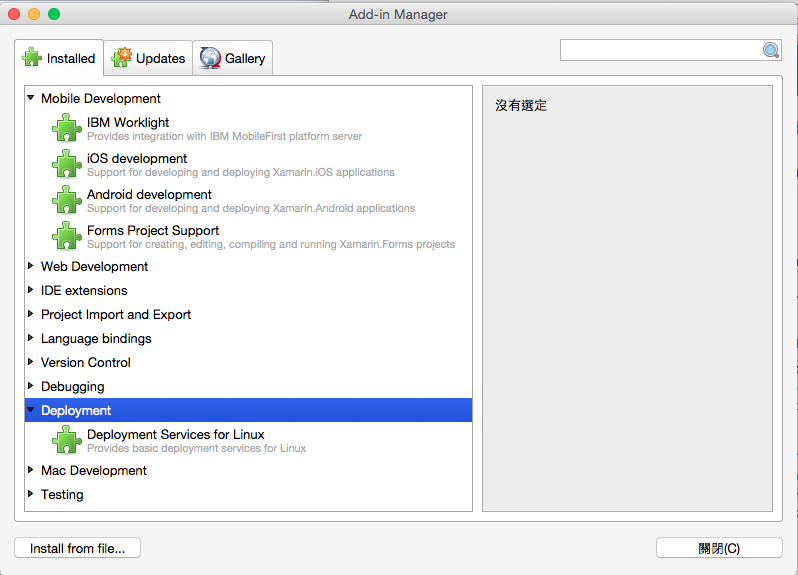
▼選擇Mobile Development,然後按下左下角的按鈕[Install from file]。
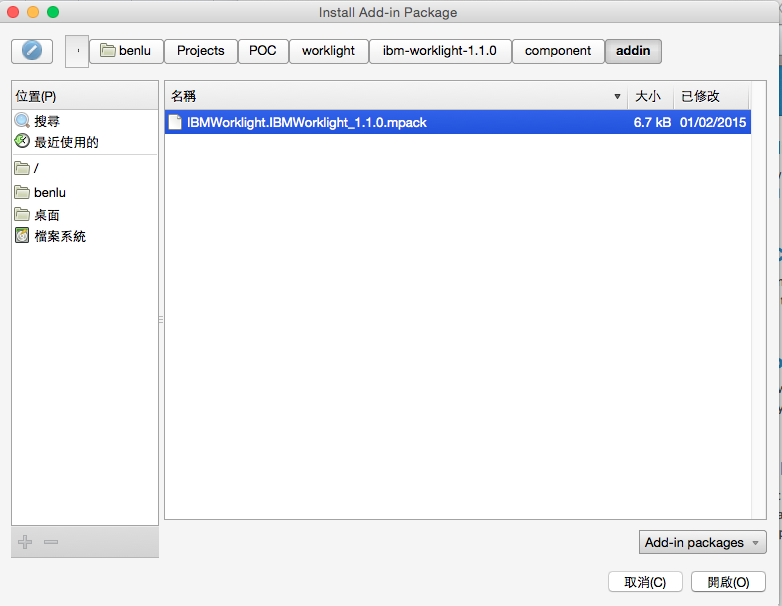
▼選擇從Xamarin網站上下載的IBM MobileFirst元件,然後按下開啟。
▼Xamarin開始幫我們安裝這個IBM MobileFirst的元件擴充。
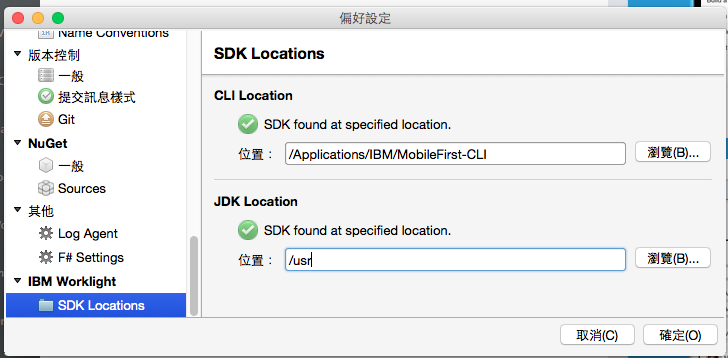
▼擴充完成後可以看到偏好設定中,多了一個IBM Worklight的選項,這邊需要去設定SDK 位置。CLI 位置是IBM Worklight安裝在你電腦上的位置。而JDK位置你可以參考你電腦上Java SDK的安裝位置。
5. 啟用IBM Worklight本地端伺服器
第一次啟用的時候,Server會需要一點時間。這個作業會在Server上建立一個Worklight 專案。
要連結到你的專案,從Xamarin工具上開啟Console介面進入到專案中。username跟password都輸入admin。然後你會看見IBM Worklight專案在這邊表列。
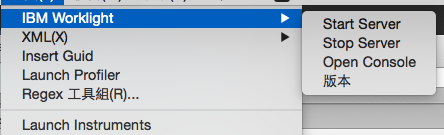
▼在Xamarin Studio, 選擇 Tools -> IBM Worklight -> Start Server,來啟用Worklight server。
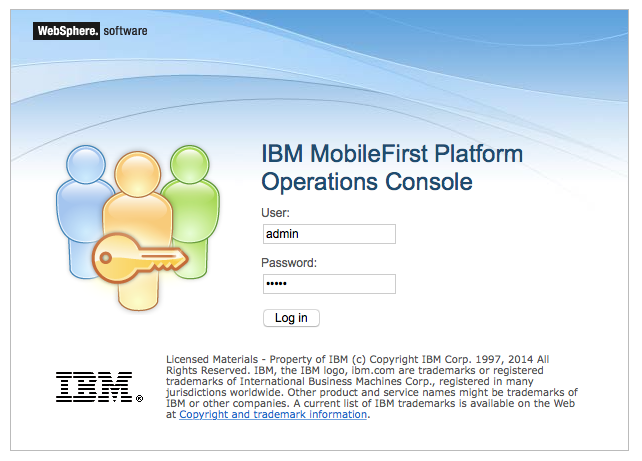
▼在Xamarin Studio, 選擇 Tools -> IBM Worklight -> Open Console,來登入Worklight server。
預設帳號與密碼都是admin。
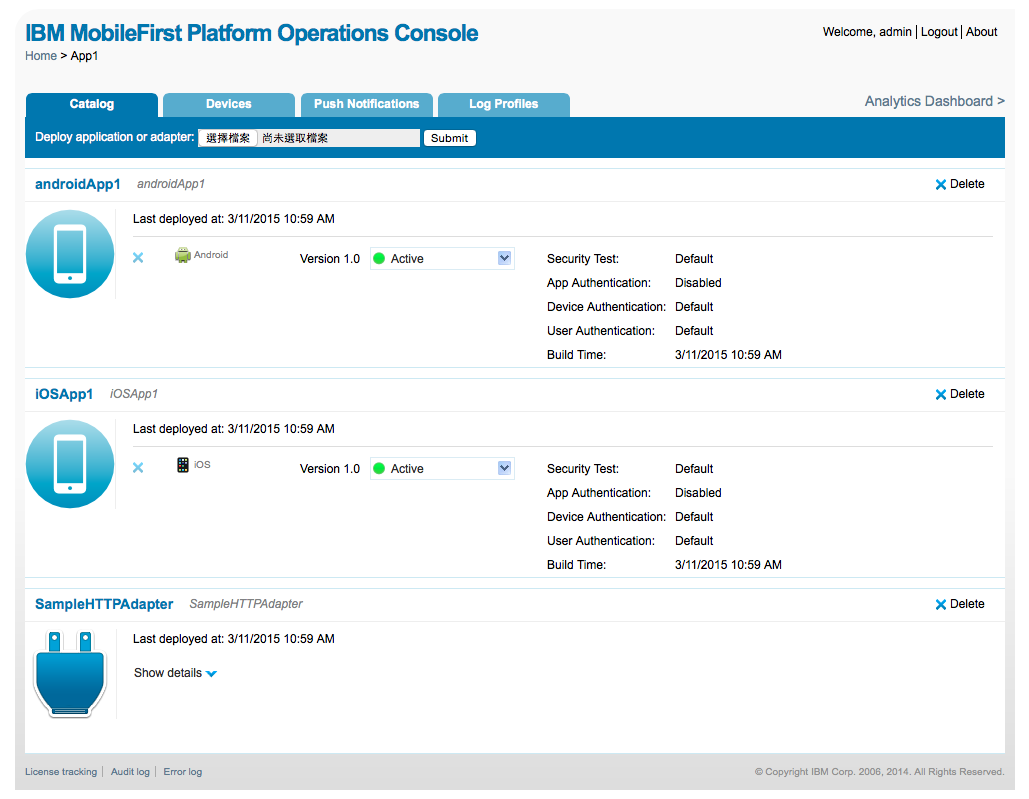
▼在IBM MobileFirst Platform Operations Console裡面可以看到,在Xamarin裡面建立的iOS與Android的App專案,在Worklight網站上也幫我們建立了管理列表。這邊可以看到關於這個App的一些資訊,包括版本,是不是Active的狀態。依據IBM的文件,如果你發現你的這隻App在設計上有些瑕疵,可能會照成你的後端伺服器曝險,可以在管理介面上去設定拒絕你的App連線到企業內部的伺服器。
6. 設定Xamarin.iOS and Xamarin.Android 專案
目前已經有一個IBM Worklight 專案run在你的本地端。接下來你需要設定你的iOS與Android專案去連接這個專案。在iOS與Android Worklight SDK中,需要一個property file,這個檔案包含著如何連接到Worklight Server的資訊。(例如:IBM Worklight Server的ip位置,App 名稱…),這個file會在Server一開始執行的時候自動建立起來,你只需要把這些檔案加入專案中。
在iOS把worklight.plist加入專案之中,設定build action為BoundleResource。
▼在Android的Activity建立WorklightClient的語法。
public class MainActivity : Activity{
IWorklightClient client = Worklight.Xamarin.Android.WorklightClient.CreateInstance (this);
}
▼在iOS的UIViewController建立WorklightClient 的語法。
public partial class Xtest_iOSViewController : UIViewController
{
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
IWorklightClient client = Worklight.Xamarin.iOS.WorklightClient.CreateInstance ();
}
}
▼IBM Mobile SDK提供了一致的API給Xamarin用來連結Worklight Server。Xamarin的開發工程師可以把共用的程式碼寫在ShareCode裡面,或是建立一個PCL類別。後續建立起與Worklight的連結後,
就可以經由IBM MobileFirst SDK 中所提供的Adapter來與IBM Worklight做溝通。
//all this is common code
public async Task Connect()
{
string appRealm = "SampleAppRealm";
ChallengeHandler customCH = new CustomChallengeHandler (appRealm);
client.RegisterChallengeHandler(customCH);
WorklightResponse task = await client.Connect ();
//lets log to the local client (not server)
client.Logger("Xamarin").Trace ("connection");
//write to the server the connection status
client.Analytics.Log ("Connect response : " + task.Success);
return task;
}
關於IBM Worklight如何管理與部署iOS與Android的App,更詳細的資訊可以參考IBM Worklight官網。
IBM Worklight Foundation 6.2.0 版文件
http://www-01.ibm.com/support/knowledgecenter/#!/SSZH4A_6.2.0/wl_welcome.html
參考資訊
IBM MobileFirst SDK
https://components.xamarin.com/view/ibm-worklight
Getting Started with Xamarin and IBM Worklight
http://blog.xamarin.com/getting-started-with-xamarin-and-ibm-worklight/
IBM Worklight on Xamarin Studio Server Start issue
http://stackoverflow.com/questions/26875114/ibm-worklight-on-xamarin-studio-server-start-issue
Get the Developer Edition
https://developer.ibm.com/mobilefirstplatform/install/#clui
IBM MobileFirst SDK