今天在使用AngularJS的ng-bind屬性時,在使用ng-bind時發現了一件很奇怪的事。
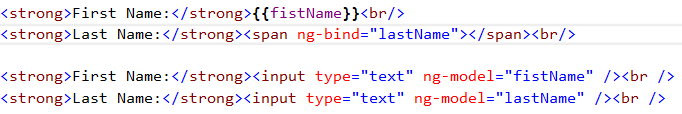
原先程式碼撰寫了兩個顯示跟兩個輸入的控件(如下圖),結果透過瀏覽器開啟畫面時,發現只剩下顯示的部分有在畫面上,而兩個輸入框則不見了。

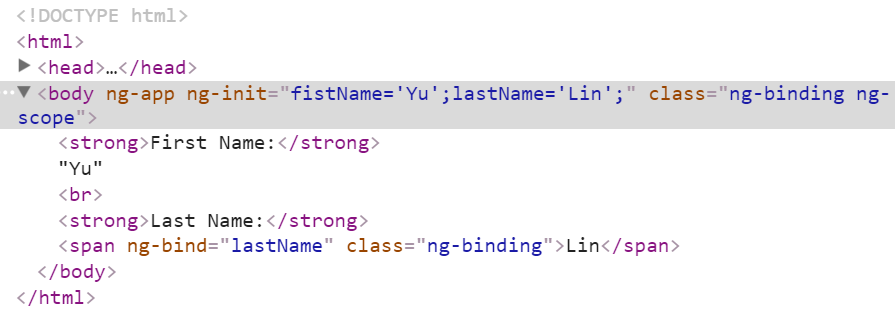
於是便透過瀏覽器的管理工具看是否有出現錯誤訊息,結果什麼訊息都沒有出現;而原始碼則只有看到顯示的部分,兩個輸入框的則沒有出現(如下圖)。

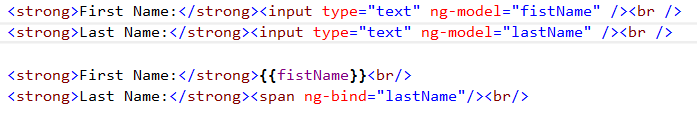
因為找不到問題的原因,所以便把消失的輸入框的程式碼移到顯示的程式碼上面,神奇的是輸入框竟然跑出來了。

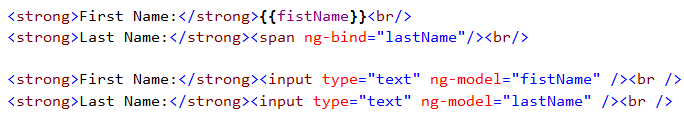
經過剛剛的測試,便開始懷疑始否顯示的程式碼在使用上是不是有弄錯的地方。後來經過多次的測試發現是span tag內有使用ng-bind屬性,但是因為當時span tag直接用/>結尾,而不是用</span>結尾,才出現後面的程式消失的狀況,後來將span的結果改過來就可以正常顯示了。