最近透過razor在處理動態的css class的切換時,有遇到一些狀況,所以就花些時間做了個範例來紀錄及排除的方式。
話不多說,就先看範例的程式吧。
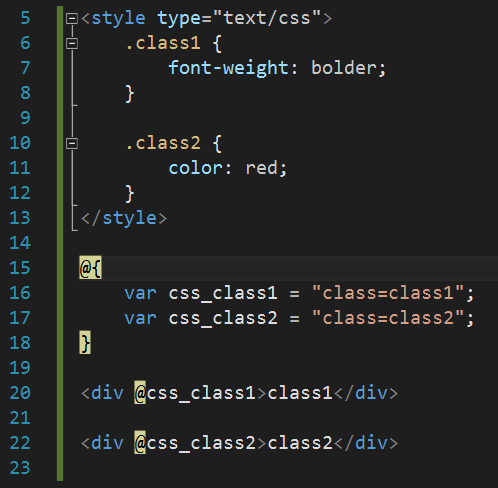
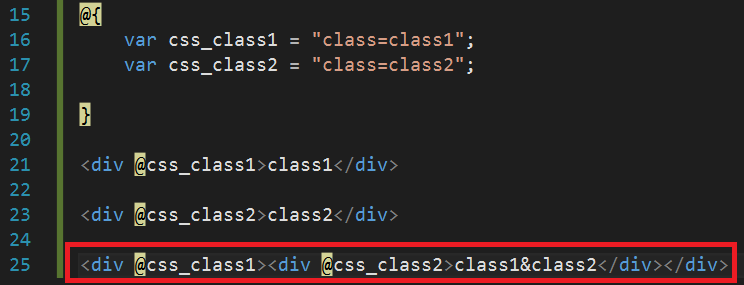
在下方程式中,主要建立了class1跟class2兩個css的class(一個變粗,一個變紅),然後透過razor設定了css_class1跟css_class2兩個字串,用來作為tag的css class輸出。


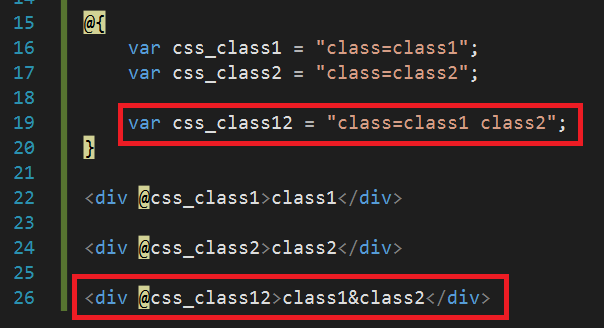
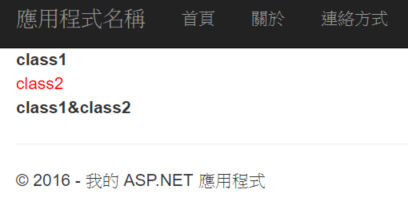
這一切看起來都很正常,接著我想要把字體變粗又變紅,所以又透過razor設定了css_class12。然後刷新一下畫面,就會發現到字體只有變粗(class1),但是卻沒有變紅(class2)。


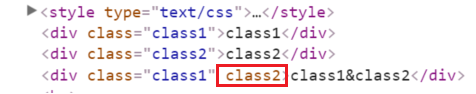
檢視原始碼之後才發現,我們在razor建立的字串雖然是class=class1 class2,但是實際上轉換成原始碼卻不是這麼一回事。
後來經過了一番測試後,大概有兩個方式可以處理這種兩種以上的css class設定的問題。

-
css class分層套用:透過分層的套用,讓每一個輸出css class的內容都只有一種。不過有時候這樣輸出雖然會是正常的,但會有樣式套不到的問題。

-
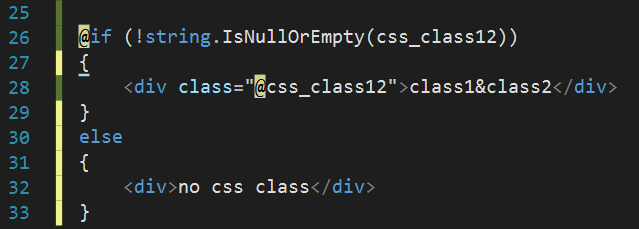
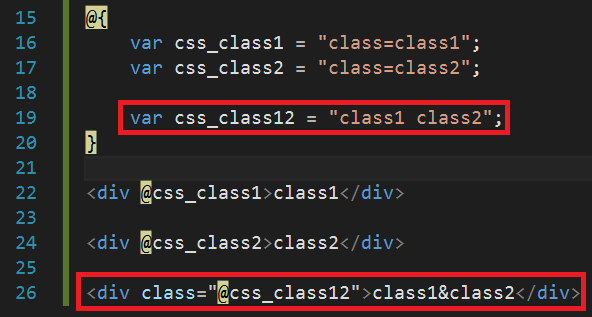
razor只輸出要套用的css class:保有tag內的class屬性,直接輸出要套用的css class。

第二種的輸出方式比較讓人詬病的地方就是tag內的class屬性不是那麼的動態,可能需要再透過一些判斷來進行處理。