發現我第一篇 Blog 可以寫什麼了,就是點部落官方的 Disqus 設定教學已經過時了,一邊設定一邊留個足跡給需要的人。
#如何在點部落設定 Disqus, #dotlbogs, #disqus, #設定, #config
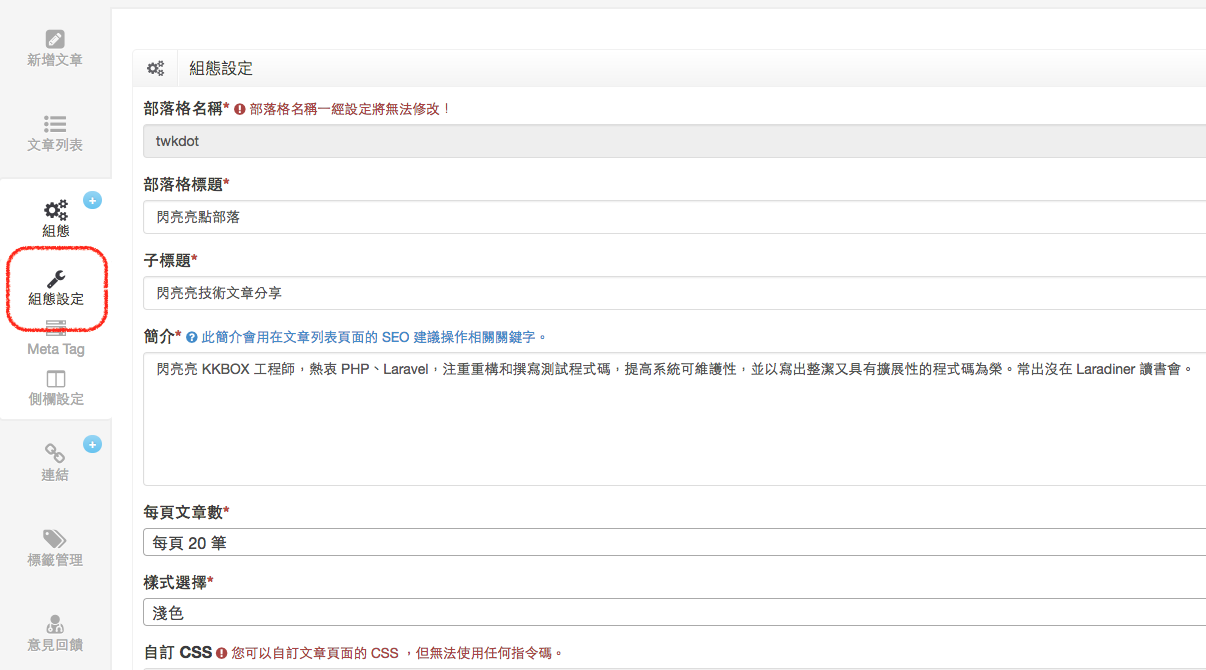
先打開點部落管理介面中的「組態」裡面的「組態設定」,應該不難找。
 (圖1)
(圖1)
滾動到下方,看到「Disqus 留言版 ID」
 (圖2)
(圖2)
根據官網說明的指示,我找不到什麼是 Disqus 留言版 ID,畢竟我之前從沒用過 Disqus。
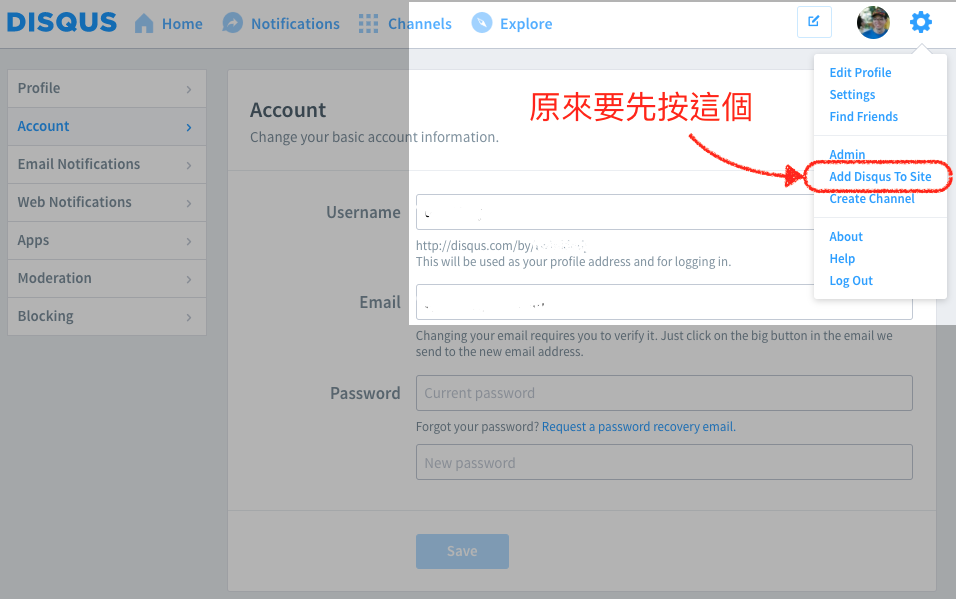
東翻西找之後,原來是要先到 Disqus 裡「Add Disqus To Site」
 (圖3)
(圖3)
但進入後一定會讓很多人困惑,怎麼像個廣告頁面…
 (圖4)
(圖4)
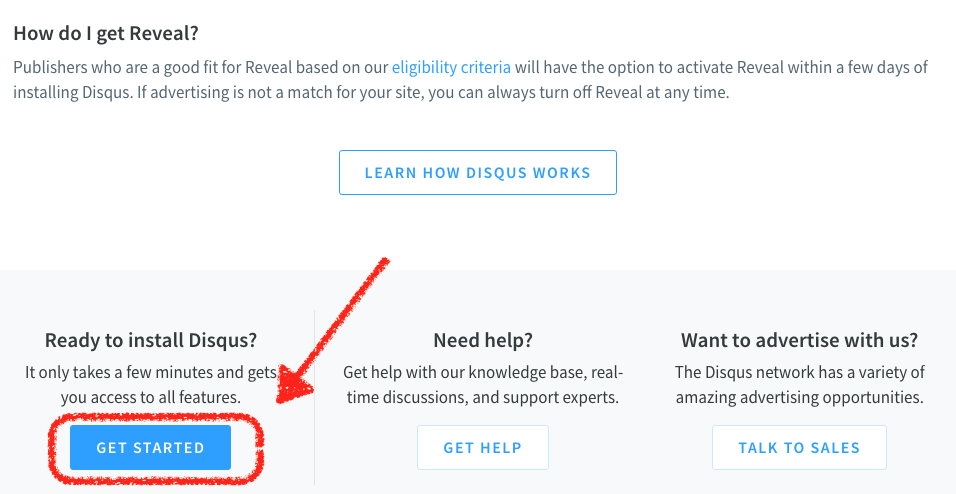
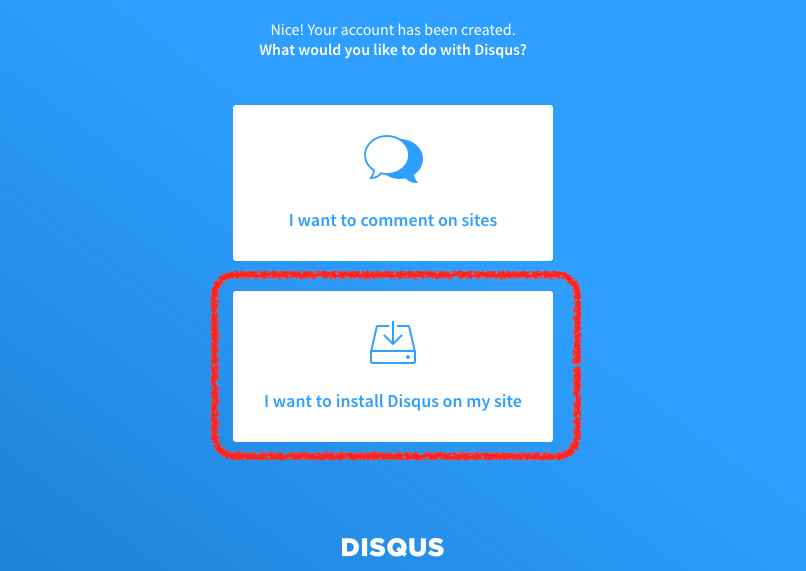
捲到最下面,找「Get Started」
 (圖5)
(圖5)
終於像點樣了,選「I Want To Install Disqus on my site」
 (圖6)
(圖6)
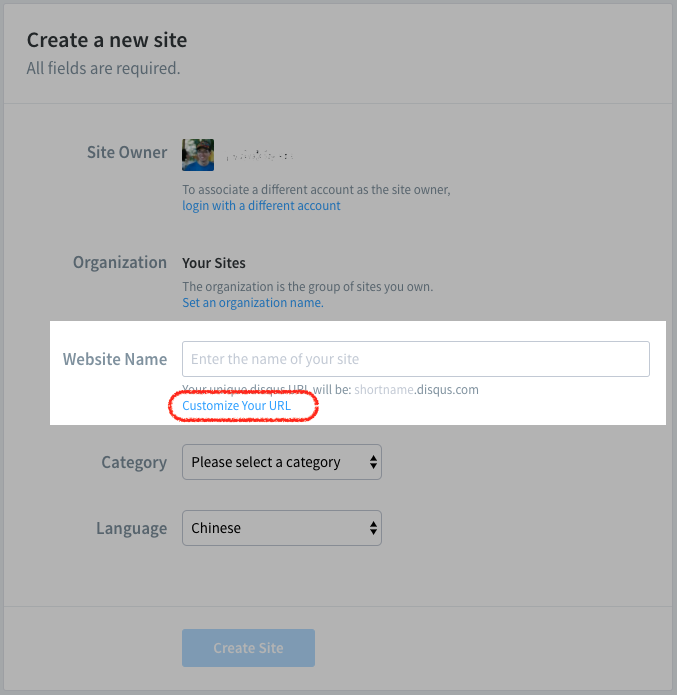
其實在這邊輸入的 Website Name 之後就會成為你的 short name(也就是 Disqus ID),以及網站的名稱,為了自訂不同名稱,記得打開「Customize Your URL」
 (圖7)
(圖7)
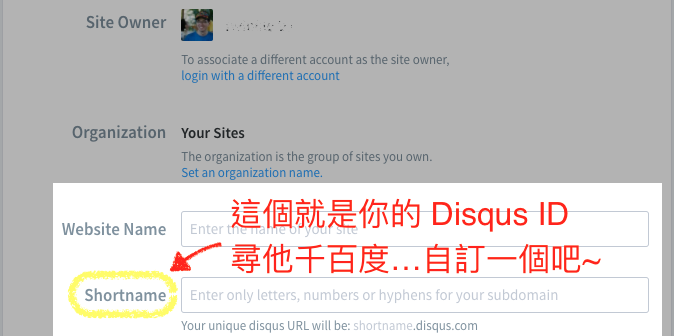
終於看到原來就是 Disqus ID 的 Short Name 可以在這個畫面自己訂,相信有跟別人重複的話 Disqus 會提醒你的。
 (圖8)
(圖8)
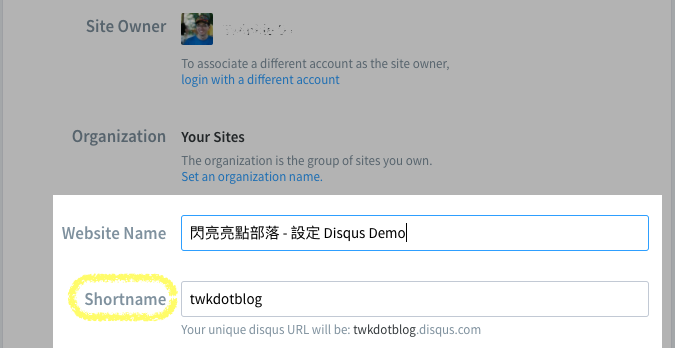
舉例舉到底,我這邊填上 Demo 用的 `twkdotblog` 做為我的 Disqus ID,可別傻傻跟著照填,自己想一個吧。
 (圖9)
(圖9)
接著不用說,就是按下「Create Site」,然後應該會看到,但其實用不到,不用管他。
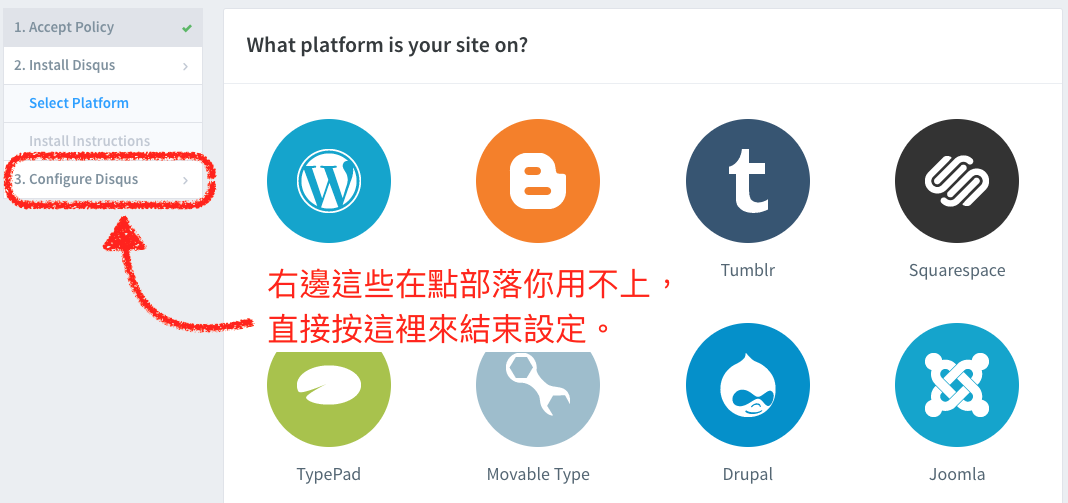
然後會出現一些常見的 Blog Service 教你怎麼設定 Disqus ,還蠻貼心的,但我們不需要,直接按「Configure Disqus」就行了
 (圖10)
(圖10)
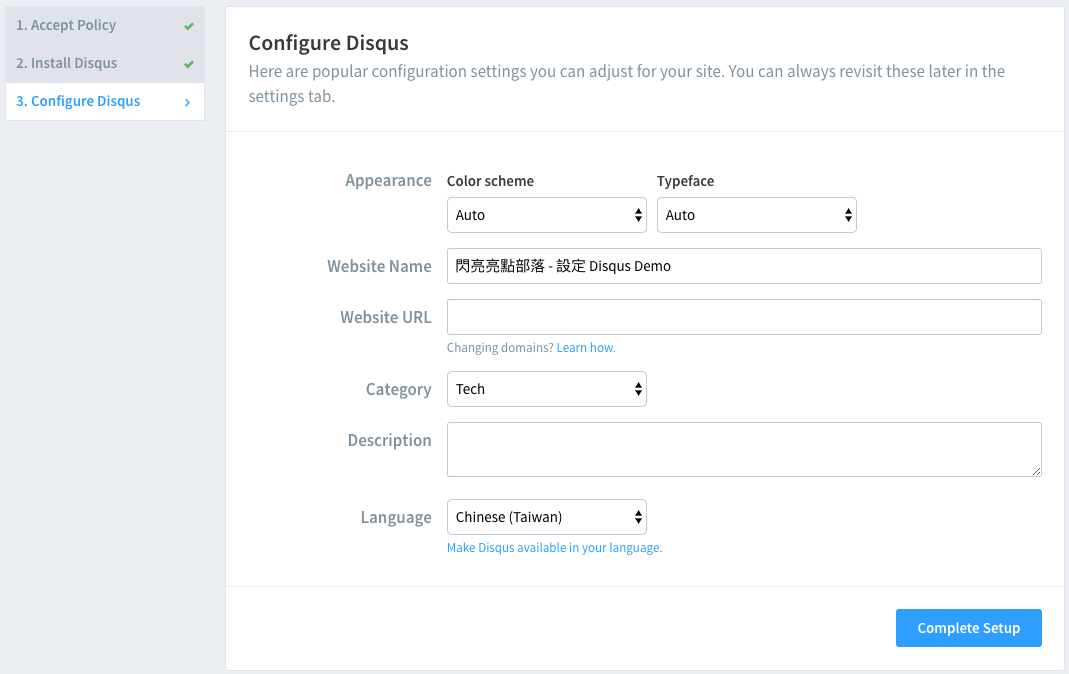
選你要什麼 Color Theme, Typeface, Language, Category 等,就可以按「Complete Setup」
 (圖11)
(圖11)
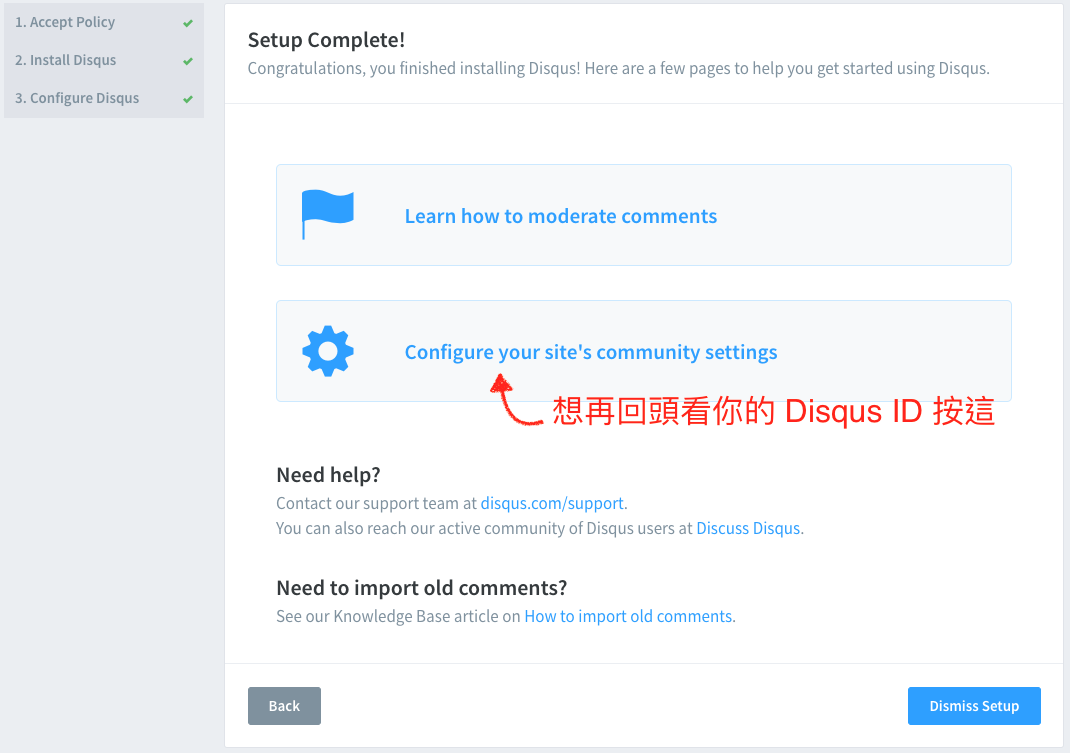
看到這個畫面就是設定成功了。如果剛剛沒有複製到或記下來 Disqus ID,按 Configure your site's community settings
 (圖12)
(圖12)
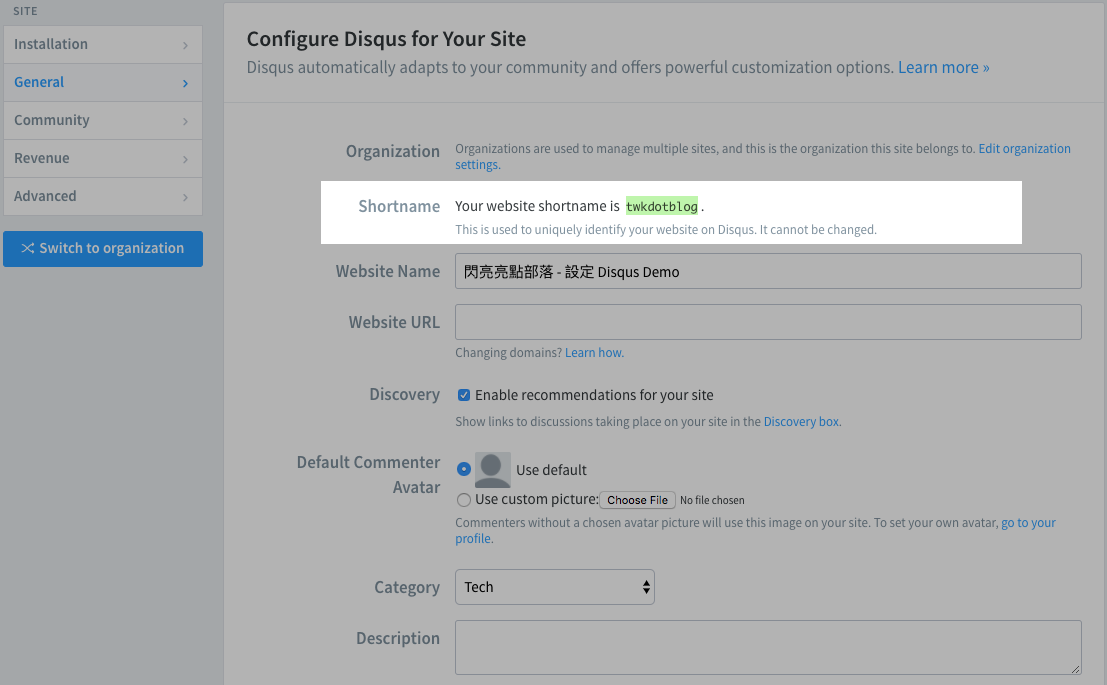
你的 Disqus ID 會被用一個很不明顯的字體標示在這:
 (圖13)
(圖13)
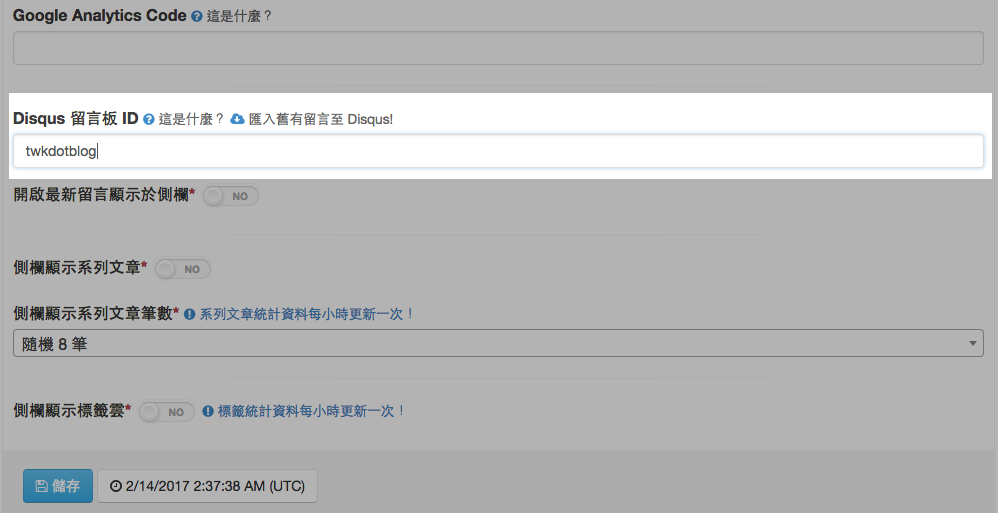
之後當然是回到點部落的後台把你的 Disqus ID 貼上。別忘要「儲存」。
 (圖14)
(圖14)
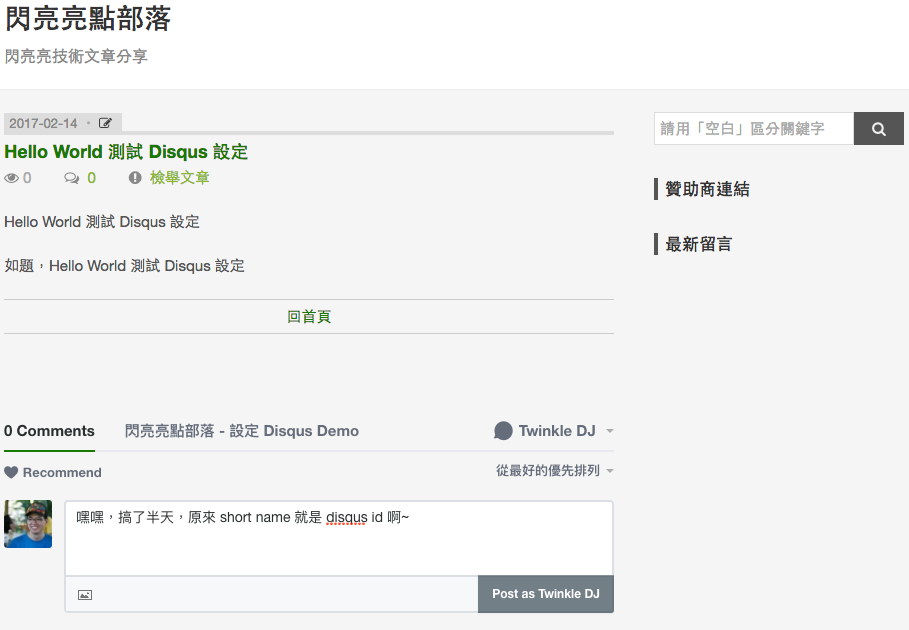
然後記得先新增一篇文章啊,不然哪來的地方給別人留言。新增完文章到文章裡應該就可看到:
 (圖15)
(圖15)
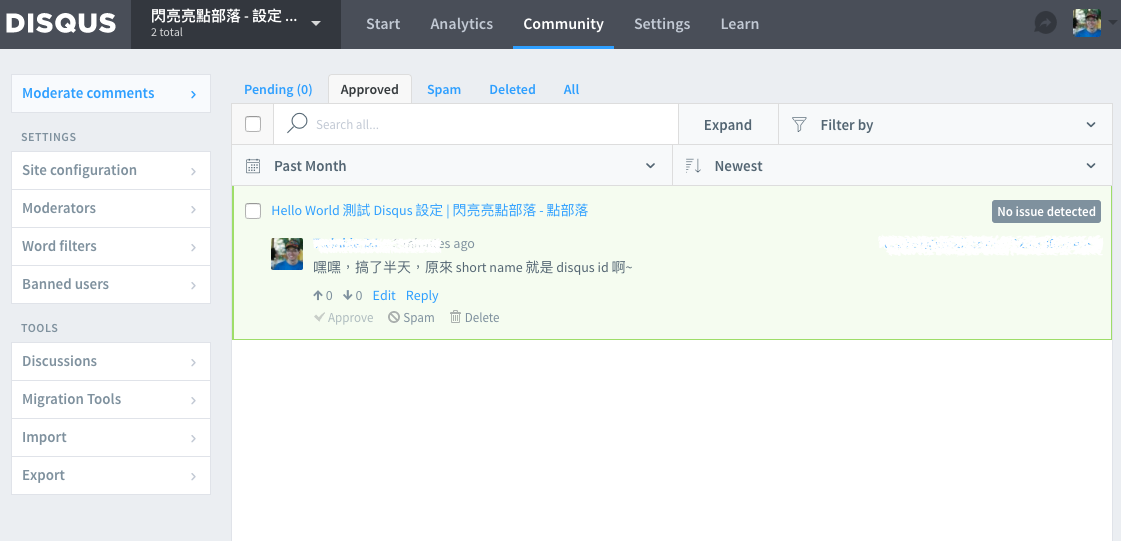
你如果想在 Disqus 的後台管理留言,可以到「Moderate Comments」。自己留意一下這個關鍵字,就不用我再截圖一步步教了吧。剛剛因為是我自己留的言,直接就出現在 Approved Tab 下了。
 (圖16)
(圖16)
打完收工。
下次看到圖很多的 Blog 都要心懷感激,自己寫時要放圖才知道很麻煩。
有什麼意見就在下面留個言給我吧~ 如果本文對你有幫助,也請不吝鼓勵一下唷^O^