本文撰寫一個應用程式來介紹 MediaElement 的使用,功能包含播放指定的影片,可透過 [播放]、[暫停]、[停止] 鈕來操作影片,也可透過 [靜音] 鈕來設定影片是否靜音的切換。
前言
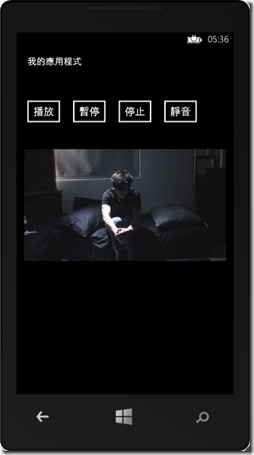
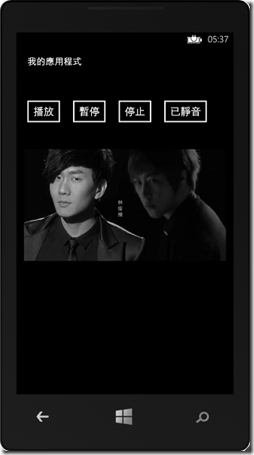
本文撰寫一個應用程式來介紹 MediaElement 控制項的使用,功能包含播放指定的影片,可透過 [播放]、[暫停]、[停止] 鈕來操作影片,也可透過 [靜音] 鈕來設定影片是否靜音的切換。實際應用程式畫面如下圖所示:
步驟說明
Step1 建立一個 Windows Phone 應用程式的專案。
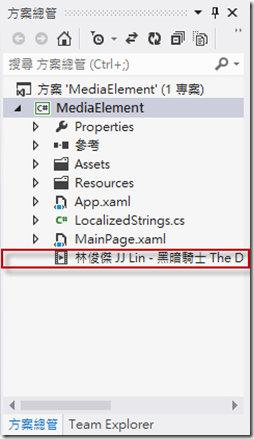
Step2 將要播放的 MP4 影片放入方案總管內。
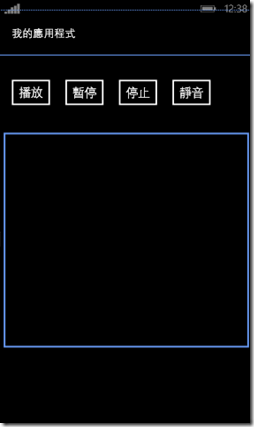
Step3 畫面設計,包含以下五個控制項:
- Button控制項,Name->btnPlay、Content->播放
- Button控制項,Name->btnPause、Content->暫停
- Button控制項,Name->btnStop、Content->停止
- Button控制項,Name->btnS、Content->靜音
- MediaElement 控制項,Name->m
產生的 XAML 程式碼如下:
<!--ContentPanel - 其他內容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<MediaElement x:Name="m" Height="400" Margin="0,150,0,0" VerticalAlignment="Top"/>
<Button x:Name="btnPlay" Content="播放" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="12,35,0,0" Grid.Row="1"/>
<Button x:Name="btnPause" Content="暫停" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="113,35,0,0" Grid.Row="1"/>
<Button x:Name="btnStop" Content="停止" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="305,35,0,0" Grid.Row="1"/>
<Button x:Name="btnS" Content="靜音" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="209,35,0,0" Grid.Row="1"/>
</Grid>
Step3 事件處理函式
// 建構函式
public MainPage()
{
InitializeComponent();
Loaded += MainPage_Loaded;
btnPlay.Click += btnPlay_Click;
btnPause.Click += btnPause_Click;
btnStop.Click += btnStop_Click;
btnS.Click += btnS_Click;
}
// 載入時指定 m 控制項來播放專案下的 m.mp4 媒體檔
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
// 指定 Source,您可以將 m.mp4 改成你的 mp4 檔名
m.Source = new Uri("m.mp4", UriKind.Relative);
}
// 按 [播放] 鈕執行
void btnPlay_Click(object sender, RoutedEventArgs e)
{
m.Play(); //播放媒體
}
// 按 [暫停] 鈕執行
void btnPause_Click(object sender, RoutedEventArgs e)
{
m.Pause(); //暫停媒體播放
}
// 按 [停止] 鈕執行
void btnStop_Click(object sender, RoutedEventArgs e)
{
m.Stop(); //停止媒體播放
}
// 按 [靜音] 和 [和已靜音] 鈕互換
void btnS_Click(object sender, RoutedEventArgs e)
{
if (m.IsMuted == true)
{
btnS.Content = "靜音";
m.IsMuted = false; //設定 m 控制項取消靜音
}
else
{
btnS.Content = "已靜音";
m.IsMuted = true; //設定 m 控制項指定靜音
}
}