本文章主要示範如何讓地圖有不同的模式產生,例如平面圖、地形圖、鳥瞰圖、鳥瞰圖含街道等。
前言
本文章主要示範如何讓地圖有不同的模式產生,例如平面圖、地形圖、鳥瞰圖、鳥瞰圖含街道等。
這部分主要是調整 Map.CartographicMode 屬性,其中 MapCartographicMode 列舉包含:
- Road:Specifies the road mode of the map control.
- Aerial:Specifies the aerial mode of the map control.
- Hybrid:Specifies an aerial mode with overlaid roads and labels.
- Terrain:Specifies the terrain mode of the map control.
實作
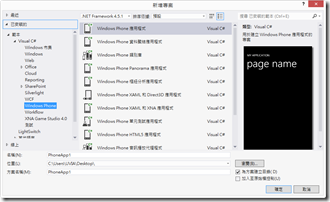
step1 建立專案。
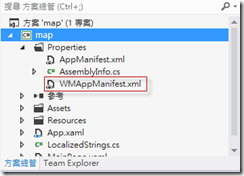
step2 在 WMAppManifest.xml 的地方用滑鼠點兩下進行編輯。
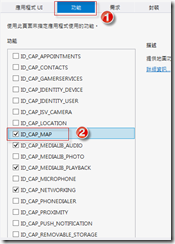
step4 進去 WMAppManifest.xml 後,先點選 [功能],再勾選 [ID_CAP_MAP] 來開啟地圖功能。
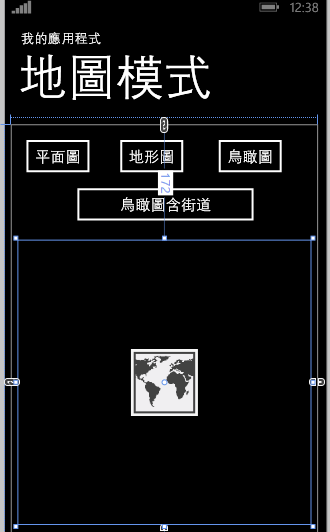
step5 MainPage.xaml 畫面設計。
Button1 ---->Name=btn1,Content=平面圖
Button2 ---->Name=btn2,Content=地形圖
Button3 ---->Name=btn3,Content=鳥瞰圖
Button4 ---->Name=btn4,Content=鳥瞰圖含街道
map ------>Name=map,Center="24.15,120.43"為台中市經緯度,ZoomLevel="10"為縮放比例
產生 xaml 程式碼:
xmlns:maps="clr-namespace:Microsoft.Phone.Maps.Controls;assembly=Microsoft.Phone.Maps"<Grid x:Name="ContentPanel" Grid.Row="1" Margin="10,0,14,0">
<Button x:Name="btn1" Content="平面圖" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Click="btn1_Click"/>
<Button x:Name="btn2" Content="地形圖" HorizontalAlignment="Left" Margin="150,10,0,0" VerticalAlignment="Top" RenderTransformOrigin="-0.051,0.477" Click="btn2_Click"/>
<Button x:Name="btn3" Content="鳥瞰圖" HorizontalAlignment="Left" Margin="297,10,0,0" VerticalAlignment="Top" Click="btn3_Click"/>
<Button x:Name="btn4" Content="鳥瞰圖含街道" HorizontalAlignment="Left" Margin="86,82,0,0" VerticalAlignment="Top" RenderTransformOrigin="-0.923,0.746" Click="btn4_Click" Width="287"/>
<maps:Map x:Name="map" Center=" 24.15,120.43" ZoomLevel=" 10" HorizontalAlignment="Left" Margin="10,172,0,0" VerticalAlignment="Top" Height="423" Width="436"/>
</Grid>
step5 MainPage.xaml.cs 程式碼中的事件處理函式如下:
private void btn1_Click(object sender, RoutedEventArgs e)
{
map.CartographicMode = MapCartographicMode.Road;//Road為顯示平面圖
}
private void btn2_Click(object sender, RoutedEventArgs e)
{
map.CartographicMode = MapCartographicMode.Terrain; //Terrain為顯示地形圖
}
private void btn3_Click(object sender, RoutedEventArgs e)
{
map.CartographicMode = MapCartographicMode.Aerial; //Aerial為顯示鳥瞰圖
}
private void btn4_Click(object sender, RoutedEventArgs e)
{
map.CartographicMode = MapCartographicMode.Hybrid; //Hybrid為顯示鳥瞰圖含有街道
}結果
平面圖 地形圖
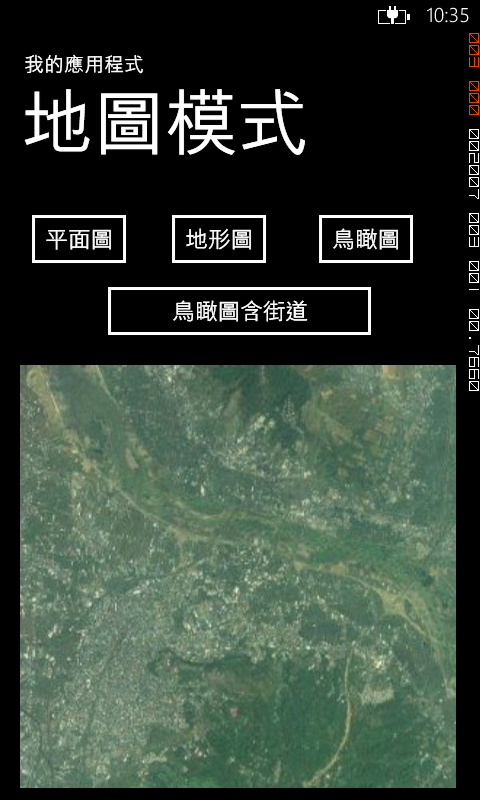
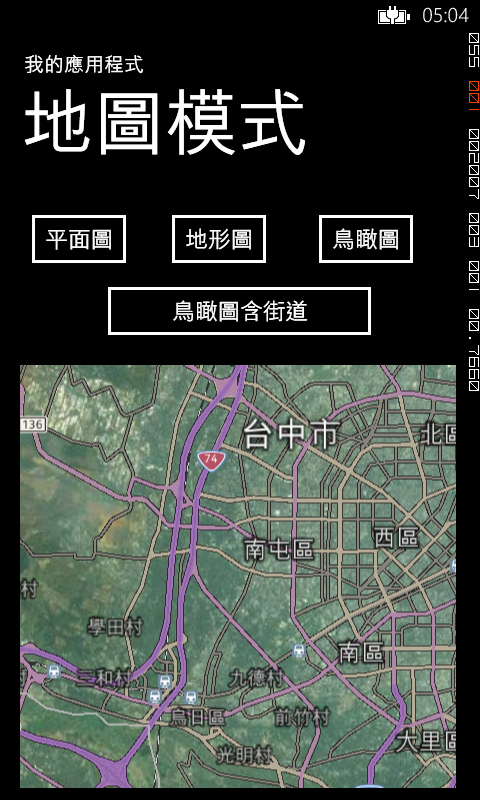
鳥瞰圖 鳥瞰圖含街道
範例下載
相關參考與引用