當使用地圖時,我們可能需要定位一些座標圖示或是繪製一些文字線條,這時可以在地圖上加上覆疊層進行繪製,在 Windows Phone 應用程式中是透過地圖覆疊層控制項(MapOverlay )來達成,本文將以實例展示如何使用。
前言
當使用地圖時,我們可能需要定位一些座標圖示或是繪製一些文字線條,這時可以在地圖上加上覆疊層進行繪製,在 Windows Phone 應用程式中是透過地圖覆疊層控制項(MapOverlay )來達成,本文將以實例展示如何使用。
實作
step1 建立專案。
step2 在 WMAppManifest.xml 滑鼠左鍵按兩下進行編輯。
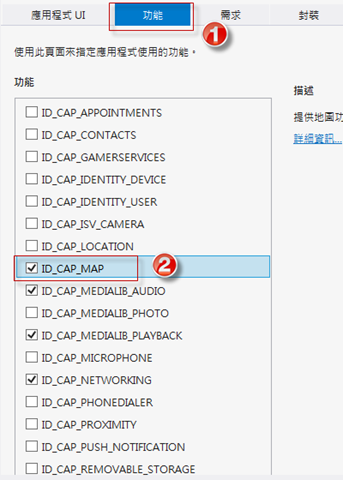
step3 開啟 WMAppManifest.xml 後,先切換至 [功能] 索引標籤,再勾選 [ID_CAP_MAP] 來開啟地圖功能。
step4 畫面設計。
map 控制項,Name 屬性:map,Center 屬性:24.167, 120.883(為台中市和平區經緯度),ZoomLevel 屬性:10。
產生 xaml 的程式如下:
在 phone:PhoneApplicationPage.xaml 加入下方程式碼引用 Microsoft.Phone.Maps,才能使用地圖控制項。
xmlns:maps="clr-namespace:Microsoft.Phone.Maps.Controls;assembly=Microsoft.Phone.Maps"
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<maps:Map x:Name="map" HorizontalAlignment="Left" Center=" 24.167,120.883" ZoomLevel="10" Margin="0,10,0,0" VerticalAlignment="Top" Height="587" Width="446"/>
</Grid>
step5 MainPage.xaml.cs 程式碼中的事件處理函式如下:
public MainPage()
{
InitializeComponent();
// 新增兩列的格子配置,背景為透明
Grid MyGrid = new Grid();
MyGrid.RowDefinitions.Add(new RowDefinition());
MyGrid.RowDefinitions.Add(new RowDefinition());
MyGrid .Background =new SolidColorBrush(Colors.Transparent);
// 建立一個紅色直徑35的圓
Ellipse Mycir = new Ellipse();
Mycir.Fill = new SolidColorBrush(Colors.Red);
Mycir.Height = 35;
Mycir.Width = 35;
Mycir.SetValue(Grid.RowProperty, 0);
// 將圓放到格子中
MyGrid.Children.Add(Mycir);
// 在格子第一列的地方,建立一個框為紫色、裡面填滿黃色的三角形
Polygon Mytriang = new Polygon();
Mytriang.Points.Add(new Point(2, 0));
Mytriang.Points.Add(new Point(22, 0));
Mytriang.Points.Add(new Point(2, 40));
Mytriang.Stroke = new SolidColorBrush(Colors.Purple);
Mytriang.Fill = new SolidColorBrush(Colors.Yellow);
Mytriang.SetValue(Grid.RowProperty, 1);
// 將三角形加入格子裡
MyGrid.Children.Add(Mytriang);
// 建立覆疊層然後把格子配置放進來
MapOverlay Myoverlay = new MapOverlay();
Myoverlay.Content = MyGrid;
//(24.15,120.43)為覆疊層座標
Myoverlay.GeoCoordinate = new GeoCoordinate(24.167, 120.883);
Myoverlay.PositionOrigin = new Point(0, 0.5);
//新增一個地圖層並將覆疊層放進來
MapLayer Mylayer = new MapLayer();
Mylayer.Add(Myoverlay);
map.Layers.Add(Mylayer);
}
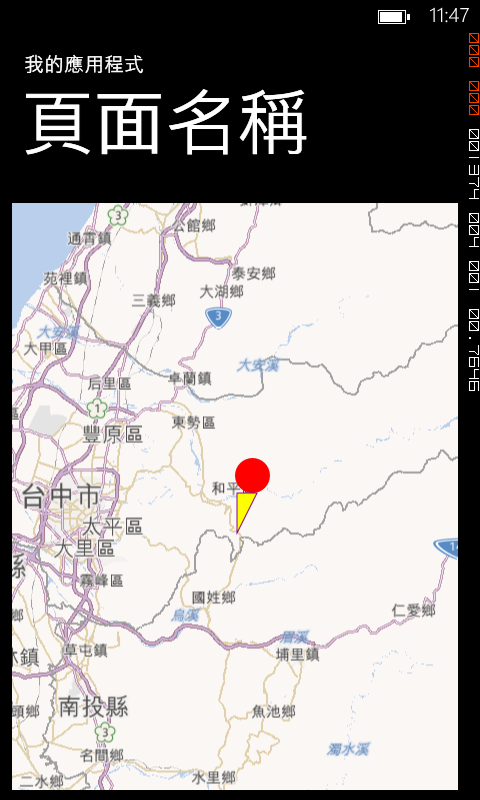
結果
在地圖中,透過地圖覆疊層控制項,顯示圓與三角形於定位的位置。
範例檔