這篇文章主要是示範如何在 Windows Phone 應用程式中讓原本直式的頁面,轉向時也能換成橫的頁面。
前言
這篇文章主要是示範如何在 Windows Phone 應用程式讓原本直式的頁面,轉向時也能換成橫的頁面。
實作
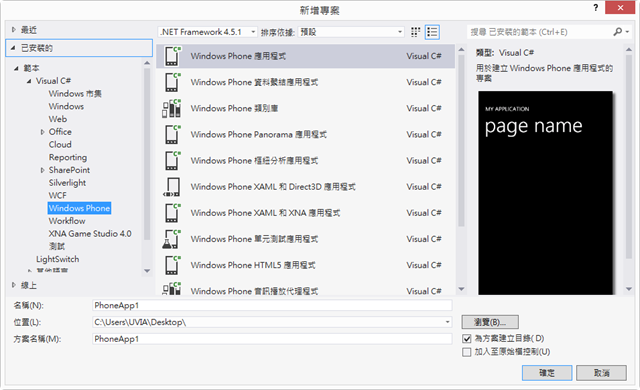
step1 建立專案
step2 設計畫面
XAML 的程式碼如下:
將原本雙引號內的 Portrait 改為 PortraitOrLandscape 表示頁面可以是直式或橫式
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
OrientationChanged="PhoneApplicationPage_OrientationChanged" <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions >
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image x:Name="img" HorizontalAlignment="Center" Source="1.jpg" Grid.Row="0" Grid.Column="0" Height="200" Width="400" Stretch="Fill" />
<StackPanel x:Name="bl" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Center" >
<Button Content="Button1"/>
<Button Content="Button2"/>
</StackPanel>
</Grid>
step 3 MainPage.xaml.cs 的程式碼如下:
public MainPage()
{
InitializeComponent();
}
private void PhoneApplicationPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
if ((e.Orientation & PageOrientation.Portrait) == (PageOrientation.Portrait))
{
Grid.SetRow(bl, 1);
Grid.SetColumn(bl, 0);
}
else
{
Grid.SetRow(bl, 0);
Grid.SetColumn(bl, 1);
}
}
結果
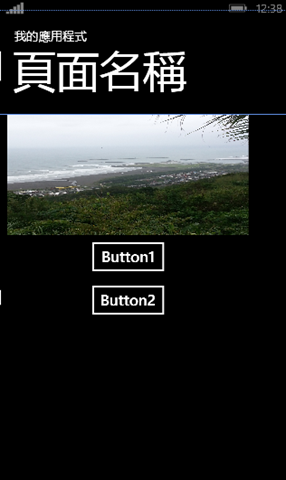
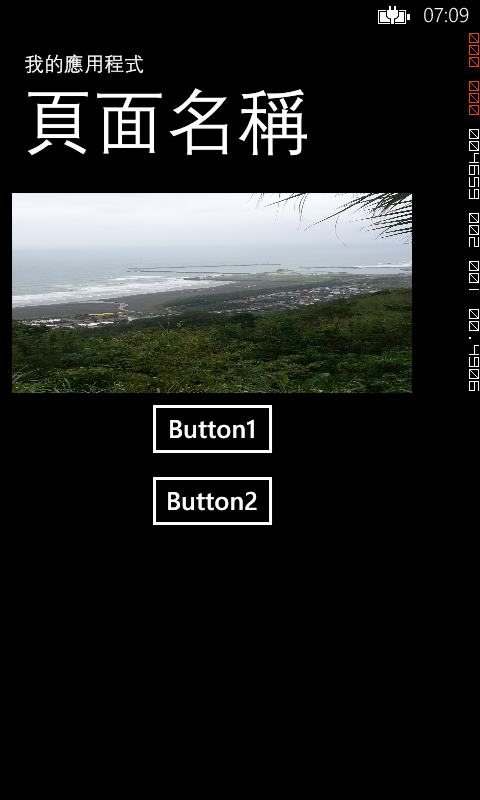
左圖為手機拿直式時的畫面,右圖為手機拿橫式時的畫面。