有時候,我們設計APP會希望透過一些線段來作區分資料顯示上的區分,這時候我們便可以透過Border元件來呈現,但是要怎麼讓他的線段顯示一邊呢?
還有使用Border時,線段不是會依照元件覆蓋整個元件的長度?
那要怎麼調整呢?
前言
有時候,我們設計APP會希望透過一些線段來作區分資料顯示上的區分,這時候我們便可以透過Border元件來呈現,但是要怎麼讓他的線段顯示一邊呢?
還有使用Border時,線段不是會依照元件覆蓋整個元件的長度?
那要怎麼調整呢?
這邊一樣是個小記錄,也給有興趣的人看看(如下白線)
步驟一:設定想要顯示的邊框
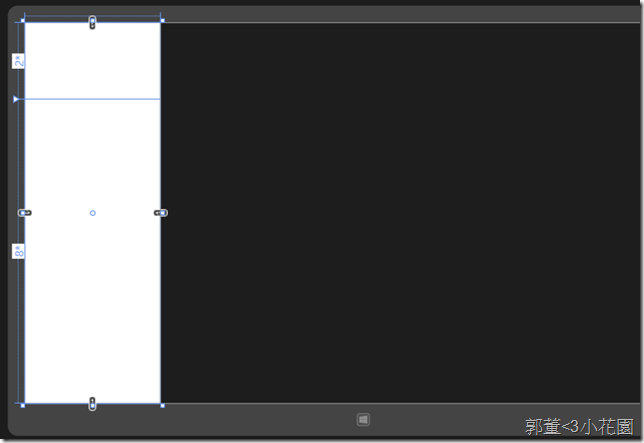
首先先做一個簡單的Grid排版,如下
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="8*"/>
</Grid.ColumnDefinitions>
<Grid x:Name="LeftGrid" Grid.Column="0" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="8*"/>
</Grid.RowDefinitions>
</Grid>
</Grid>
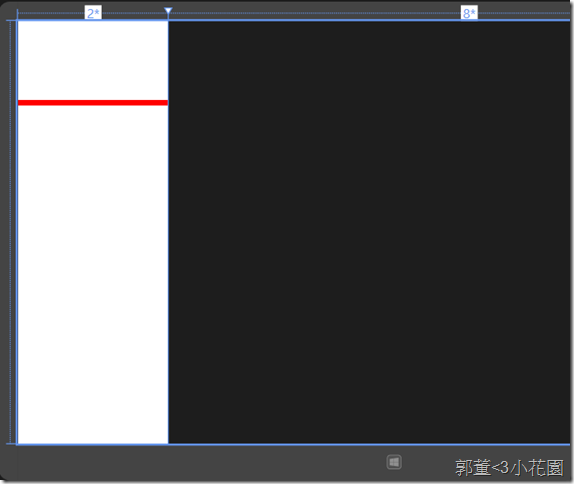
然後我們要對Column=0, Row=0的Grid產生一個邊框線條,我們可以這樣做,直接在名為LeftGrid的Grid中加入
<Border BorderThickness="0,0,0,10" BorderBrush="Red" />
</Grid>透過BorderThickness這個屬性來設定,0,0,0,10分別代表:左上右下,透過設定數值來代表是否要顯示邊框
所以如下;
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="8*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Border BorderThickness="0,0,0,10" BorderBrush="Red"/>
</Grid>
</Grid>
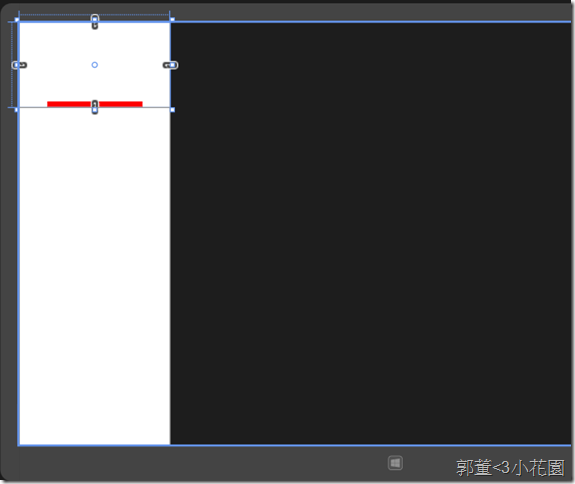
步驟二:調整線段的大小
其實這個部分透過Margin就可以搞定了!
如下看個例子,我們讓他左右各少50,(一樣也是左上右下)
如此邊可以用來設計出一個想要的顯示效果了!
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝 =)
另外要轉載請附上出處 感謝