這邊記錄一下與分享一下,當你要設計App或是網站時,可以參考的網站配色或是UI/UX的設計,特別是對於純開發,沒有一些外觀設計與使用者體驗的開發者,在設計時很適合來找靈感的地方,而且其實這些網站也是做UI/UX Design的人常常會來瀏覽尋找靈感或是分享自己作品的網站平台唷
因為有些認識的朋友是專門在研究這塊,也會分享作品,所以就得知了這些地方~
前言
這邊記錄一下與分享一下,當你要設計App或是網站時,可以參考的網站配色或是UI/UX的設計,特別是對於純開發,沒有一些外觀設計與使用者體驗的開發者,在設計時很適合來找靈感的地方,而且其實這些網站也是做UI/UX Design的人常常會來瀏覽尋找靈感或是分享自己作品的網站平台唷
因為有些認識的朋友是專門在研究這塊,也會分享作品,所以就得知了這些地方~
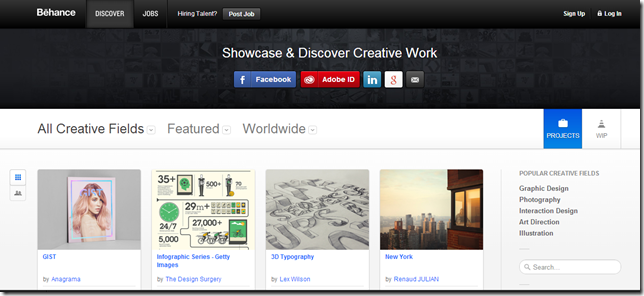
Behance
這個網站提供了一個分享與展示自己做品的平台,上面有非常多的種類,有著許多專業設計師展示他們的想法與作品,分享激發靈感
從上面,可以看到許多專業的設計與好的使用者體驗設計,很適合在開發自己應用程式時拿來參考
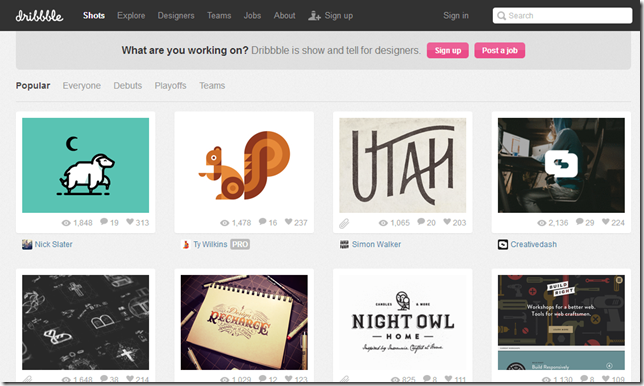
Dribble
和Behance類似,也是很香自己作品與設計風格的網站,並起這個網站還可以看到作者所使用者的色碼,可以拿來作為設計自己的應用程式的主要幾種配色依據
淘靈感
這個網站想必多數人都知道,這個網站也是有許多不同設計領域的一些點子與作品,空間設計,工業設計,介面設計等等,不過好像既沒有像前兩個網站依樣是由許多個人使用者分享他們的作品的感覺,比較像是網站本身在維護
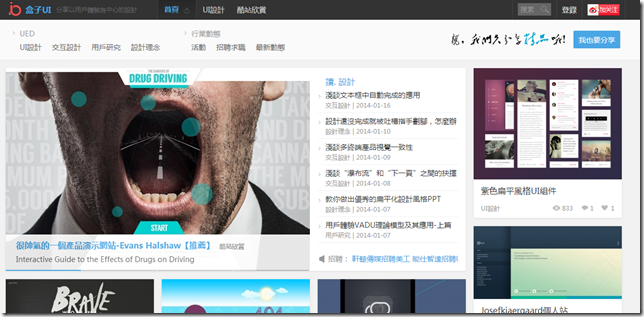
盒子UI
中國的一個專門分享UI/UX文章與資訊的網站,上面有許多UI/UX的文章可以學習相關經驗或是一些作品可以找靈感
由一群專業的UI/UX專家,經營的網站,分享許多不錯的UI/UX文章,視覺、設計、互動、心理學等許多領域,可以學習增長自己這方面的知識與想法
希望這些網站與資源資訊,可以幫助想要增加這方面功力的開發者們作為一個入口 =)
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝 =)
另外要轉載請附上出處 感謝