XNA平台使用Texture2D來管理2D圖形,Vector2結構定義2維空間座標,SpriteBatch類別來顯示2D圖形,
包括遊戲背景、遊戲人物、遊戲狀態…等,現在就讓我們練習以這些類別來顯示2D圖形。
XNA平台使用Texture2D來管理2D圖形,Vector2結構定義2維空間座標,SpriteBatch類別來顯示2D圖形
,包括遊戲背景、遊戲人物、遊戲狀態…等,現在就讓我們練習以這些類別來顯示2D圖形。
圖片資源的準備
XNA支持的圖片格式有jpg、png、tga、dib、hdr、pfm等
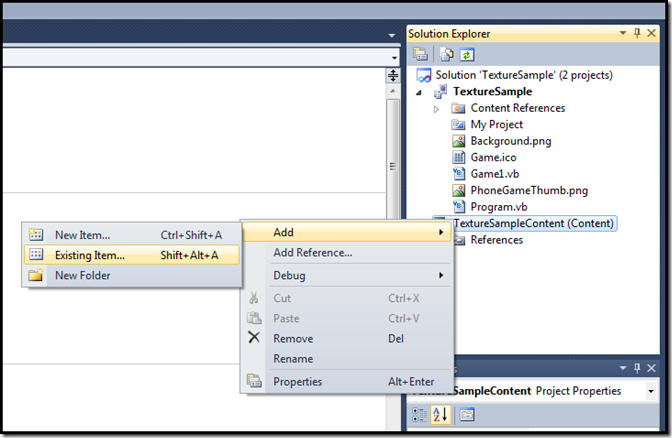
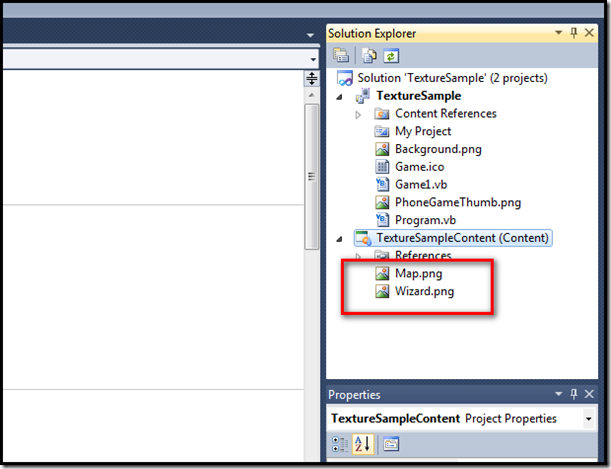
先將這Map.png、Wizard.png兩張圖片加入專案
在Game1類別宣告四個變數,分別為地圖圖片紋理(Texture2D)、巫師圖片紋理(Texture2D)、地圖圖片位置、巫師圖片位置
Public Class Game1
Inherits Microsoft.Xna.Framework.Game
Private WithEvents graphics As GraphicsDeviceManager
Private WithEvents spriteBatch As SpriteBatch
Dim map As Texture2D
Dim wizard As Texture2D
Dim mapPosition As Vector2 = New Vector2(0, 0)
Dim wizardPosition As Vector2 = New Vector2(100, 100)
End Class
使用Content.Load()來載入資源,(Of Texture2D)是指載入2D圖片,(“Map”)是資源名稱。
Protected Overrides Sub LoadContent()
' Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = New SpriteBatch(GraphicsDevice)
' TODO: use Me.Content to load your game content here
map = Content.Load(Of Texture2D)("Map")
wizard = Content.Load(Of Texture2D)("Wizard")
End Sub
繪製圖片要放在Begin()和End()之間,Draw()傳入了圖片紋理、圖片位置、遮罩顏色。
Protected Overrides Sub Draw(ByVal gameTime As GameTime)
GraphicsDevice.Clear(Color.CornflowerBlue)
' TODO: Add your drawing code here
spriteBatch.Begin()
spriteBatch.Draw(map, mapPosition, Color.White)
spriteBatch.Draw(wizard, wizardPosition, Color.White)
spriteBatch.End()
MyBase.Draw(gameTime)
End Sub
程式執行結果如下,有沒有很簡單,接下來是動畫喔! (範例下載)