今天要讓 Windows Phone 一秒變魔術師
前幾天在書局無意間看到一個有趣的數字魔術,今天要用Silverlight來實作它,讓Windows Phone一秒變魔術師。
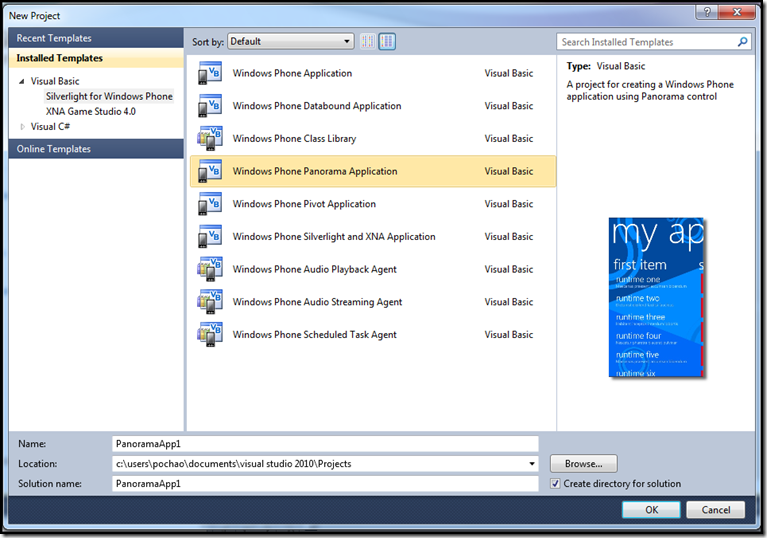
首先,新建一個Silverlight專案選擇Panorama Application全景應用程式。
選擇Windows Phone OS 7.1 (芒果機)
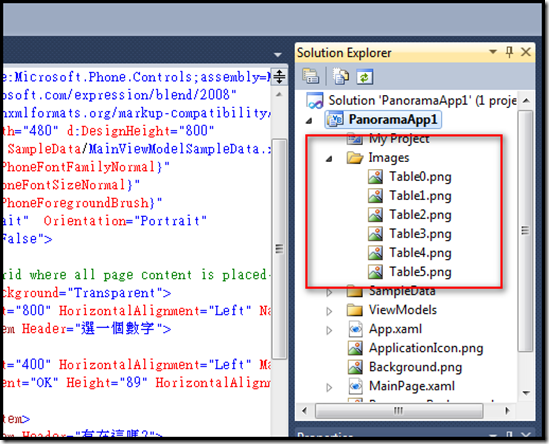
在專案加入6張圖片 (圖片下載)
將MainPage.xaml裡的LayoutRoot的程式碼刪除並用以下的貼上
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<controls:Panorama Height="800" HorizontalAlignment="Left" Name="Panorama1" Title="猜數字" VerticalAlignment="Top" Width="480">
<controls:PanoramaItem Header="選一個數字">
<Grid>
<Image Height="400" HorizontalAlignment="Left" Margin="11,11,0,0" Name="Image6" Stretch="Fill" VerticalAlignment="Top" Width="400" Source="/PanoramaApp1;component/Images/Table0.png" />
<Button Content="OK" Height="89" HorizontalAlignment="Left" Margin="111,408,0,0" Name="Button2" VerticalAlignment="Top" Width="194" FontSize="32" />
</Grid>
</controls:PanoramaItem>
<controls:PanoramaItem Header="有在這嗎?">
<Grid>
<Image Height="400" HorizontalAlignment="Left" Margin="11,11,0,0" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="400" OpacityMask="{x:Null}" Source="/PanoramaApp1;component/Images/Table1.png" />
<RadioButton Content="有" Height="86" HorizontalAlignment="Left" Margin="37,412,0,0" Name="RadioButton1" VerticalAlignment="Top" Width="127" FontSize="32" />
<RadioButton Content="沒有" Height="88" HorizontalAlignment="Left" Margin="172,410,0,0" Name="RadioButton2" VerticalAlignment="Top" Width="131" FontSize="32" />
</Grid>
</controls:PanoramaItem>
<controls:PanoramaItem Header="有在這嗎?">
<Grid>
<Image Height="400" HorizontalAlignment="Left" Margin="11,11,0,0" Name="Image2" Stretch="Fill" VerticalAlignment="Top" Width="400" Source="/PanoramaApp1;component/Images/Table2.png" />
<RadioButton Content="有" Height="86" HorizontalAlignment="Left" Margin="37,412,0,0" Name="RadioButton3" VerticalAlignment="Top" Width="127" FontSize="32" />
<RadioButton Content="沒有" Height="88" HorizontalAlignment="Left" Margin="172,410,0,0" Name="RadioButton4" VerticalAlignment="Top" Width="131" FontSize="32" />
</Grid>
</controls:PanoramaItem>
<controls:PanoramaItem Header="有在這嗎?">
<Grid>
<Image Height="400" HorizontalAlignment="Left" Margin="11,11,0,0" Name="Image3" Stretch="Fill" VerticalAlignment="Top" Width="400" Source="/PanoramaApp1;component/Images/Table3.png" />
<RadioButton Content="有" Height="86" HorizontalAlignment="Left" Margin="37,412,0,0" Name="RadioButton5" VerticalAlignment="Top" Width="127" FontSize="32" />
<RadioButton Content="沒有" Height="88" HorizontalAlignment="Left" Margin="172,410,0,0" Name="RadioButton6" VerticalAlignment="Top" Width="131" FontSize="32" />
</Grid>
</controls:PanoramaItem>
<controls:PanoramaItem Header="有在這嗎?">
<Grid>
<Image Height="400" HorizontalAlignment="Left" Margin="11,11,0,0" Name="Image4" Stretch="Fill" VerticalAlignment="Top" Width="400" Source="/PanoramaApp1;component/Images/Table4.png" />
<RadioButton Content="有" Height="86" HorizontalAlignment="Left" Margin="37,412,0,0" Name="RadioButton7" VerticalAlignment="Top" Width="127" FontSize="32" />
<RadioButton Content="沒有" Height="88" HorizontalAlignment="Left" Margin="172,410,0,0" Name="RadioButton8" VerticalAlignment="Top" Width="131" FontSize="32" />
</Grid>
</controls:PanoramaItem>
<controls:PanoramaItem Header="有在這嗎?">
<Grid>
<Image Height="400" HorizontalAlignment="Left" Margin="11,11,0,0" Name="Image5" Stretch="Fill" VerticalAlignment="Top" Width="400" Source="/PanoramaApp1;component/Images/Table5.png" />
<RadioButton Content="有" Height="86" HorizontalAlignment="Left" Margin="37,412,0,0" Name="RadioButton9" VerticalAlignment="Top" Width="127" FontSize="32" />
<RadioButton Content="沒有" Height="88" HorizontalAlignment="Left" Margin="172,410,0,0" Name="RadioButton10" VerticalAlignment="Top" Width="131" FontSize="32" />
</Grid>
</controls:PanoramaItem>
<controls:PanoramaItem Header="你選的數字是">
<Grid>
<TextBox Height="142" HorizontalAlignment="Left" Margin="77,55,0,0" Name="TextBox1" Text="" VerticalAlignment="Top" Width="262" Background="White" FontSize="72" TextAlignment="Center"></TextBox>
<Button Content="顯示" Height="94" HorizontalAlignment="Left" Margin="81,259,0,0" Name="Button1" VerticalAlignment="Top" Width="259" FontSize="36" />
</Grid>
</controls:PanoramaItem>
</controls:Panorama>
</Grid>
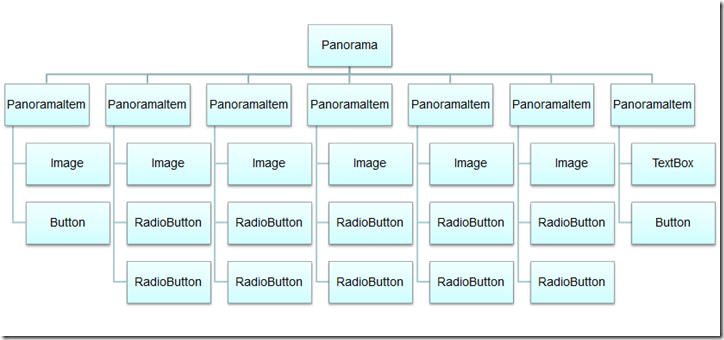
替換的程式碼包括以下的控制項
使用者介面外觀會變成如下
接下來開啟MainPage.xaml.vb填入程式碼,包括兩個按鈕的 Click事件。
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
Dim number As Integer = 0
If RadioButton1.IsChecked Then
number = number + 1
End If
If RadioButton3.IsChecked Then
number = number + 2
End If
If RadioButton5.IsChecked Then
number = number + 4
End If
If RadioButton7.IsChecked Then
number = number + 8
End If
If RadioButton9.IsChecked Then
number = number + 16
End If
TextBox1.Text = number.ToString
End Sub
Private Sub Button2_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button2.Click
RadioButton1.IsChecked = False
RadioButton2.IsChecked = False
RadioButton3.IsChecked = False
RadioButton4.IsChecked = False
RadioButton5.IsChecked = False
RadioButton6.IsChecked = False
RadioButton7.IsChecked = False
RadioButton8.IsChecked = False
RadioButton9.IsChecked = False
RadioButton10.IsChecked = False
TextBox1.Text = ""
End Sub
程式執行結果如下,簡單的程式也能呈現很好的娛樂效果。 (範例下載)