Dependency Graph(相依性圖形)是Visual Studio 2010新增的Code分析工具,大到Assembly小到Method的各種相依關係,從一個Assembly角度看,誰呼叫了我,我呼叫了誰,除了自動化產生所有方案中的關係外,可以從Architecture Explorer(架構總管)中產生部分自己想看的關連。
Dependency Graph(相依性圖形)是Visual Studio 2010新增的Code分析工具,大到Assembly小到Method的各種相依關係,從一個Assembly角度看,誰呼叫了我,我呼叫了誰,除了自動化產生所有方案中的關係外,可以從Architecture Explorer(架構總管)中產生部分自己想看的關連。
本篇使用Tailspin Travel做為範例程式,可至Codeplex下載
1.產生Dependency Graph
產生Dependency Graph有3種方式
- 從Dependency Graph產生器
- 從Architecture Explorer產生
- 空白的Dependency Graph
2.Dependency Graph產生器
從Menu > Architecture > Generate Dependency Graph下有四個方式產生Dependency Graph
- By Assembly -- 將方案中的每一個Assembly(通常一個Project等於一個Assembly)組群,加入圖形
- By Namespace -- 依Namespace組群,將方案中的每一個元素加入圖形
- By Class -- 打散組群,將方案中的每一個Class加入圖形
- Custom -- 自訂加入方式
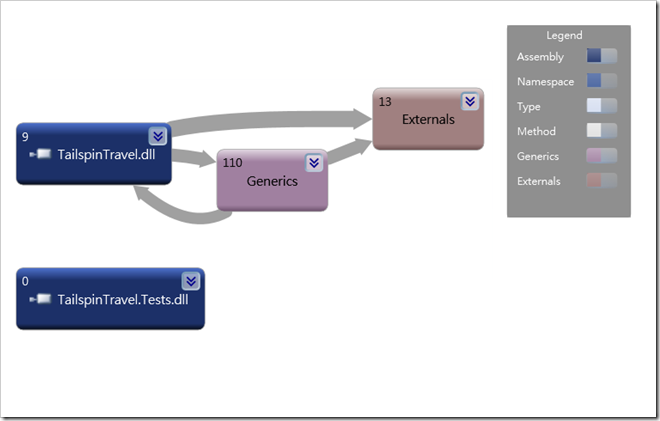
上圖為By Assembly方式產生之圖形
2.圖形
每個圖形
- 內有幾個子元素,像圖中就有9個子元素
- 可以展開、縮小子圖形
- 圖形的Icon,這可以從Legend中修改
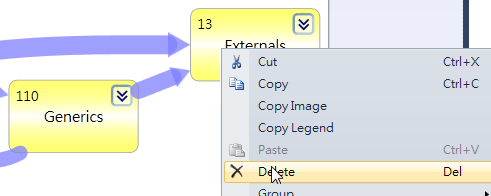
產生後都會.NetFramework中的Type也會一併產生,通常用不到可以刪除。
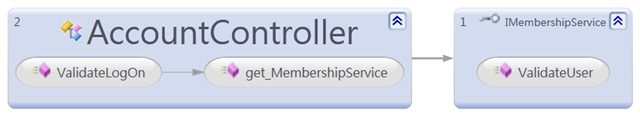
在連條線上停留幾秒
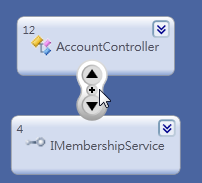
會出現如上圖的選項,上下按鈕主要是線多線太長時可以迅速移動二個圖形,而+按鈕為依這二圖形的關係來產生新的Dependency Graph
如下圖只要看這二個圖形的關連,按下 + 按妞
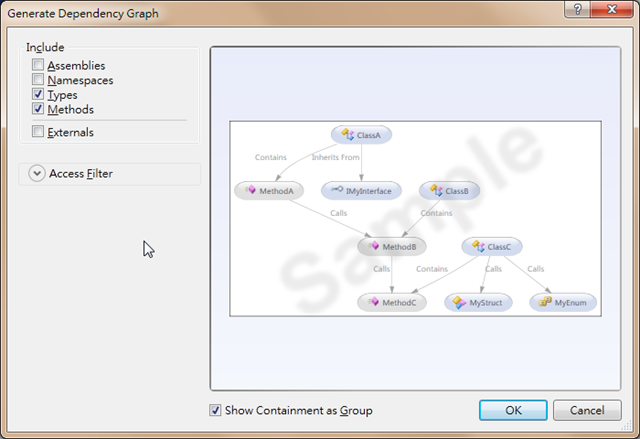
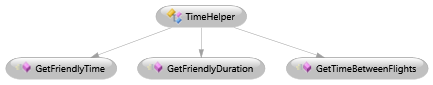
會顯示自訂圖形產生視窗,選擇產生方式,如此例,會產生Type與Mehod並以Type群組
產生結果,只會顯示二個Type有關連的Method
還有群組的子圖形關連,預設必需要選取後才會顯示
可以從Directed Graph Toolbar修改顯示方式
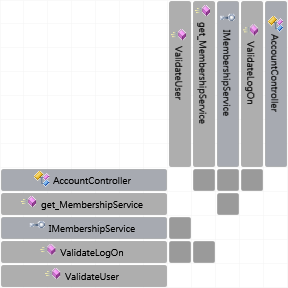
3.圖型的排列
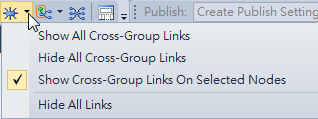
Directed Graph Toolbar中有下列方列方式
4.從Architecture Explorer產生
可參考筆者的那一篇文章Visual Studio 2010分析工具之 Architecture Explorer
5.新增空白Dependency Graph
新增空白Dependency Graph至少有二種
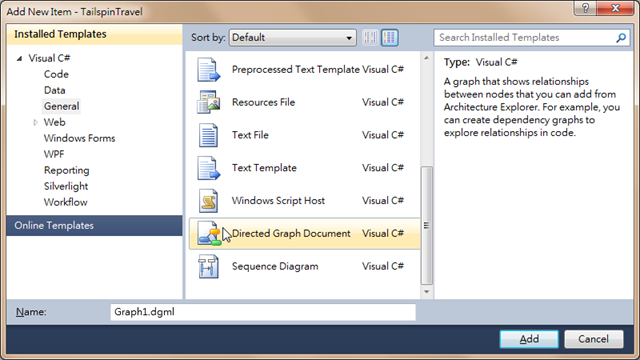
- 從Menu或Solution Explorer中Add > New Item,選擇Directed Graph Document
- 從Menu > Architecture > New Diagram ,選擇Directed Graph Document,但只肯加入Modeling專案中,沒有Modeling專案會自動新增
Note:空白的Dependency Graph與產生的Dependency Graph功能上都是一樣的,只是空白的可以依自己的需求增加,不會像產生的太多圖形可以是自己不需要的。
6.加入方案外的EXE與DLL
目前發現只能從檔案總管中拖曳進來。
7.Legend管理
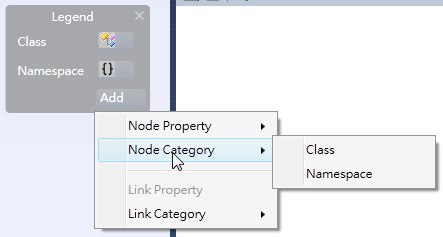
Legend的項目是可以自訂的,相要顯示什麼可以自己訂,但不可重覆,Node Category只會顯示目前有的圖形類型
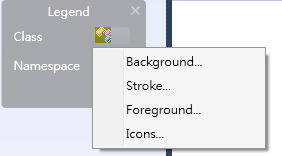
圖形的樣式也可以自訂
- 背景顏色
- 邊框顏色
- 文梨顏色
- Icons
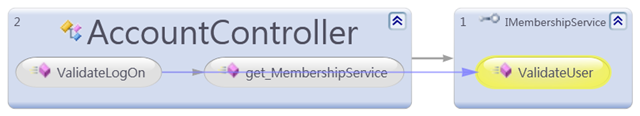
Legend中修改會一併修改附合的圖形,如下圖將Class的背景顏色改成深黃色,所有的Class類型的圖形都會改成深黃色
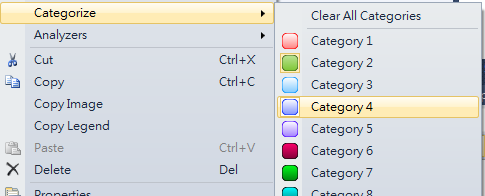
如果想讓某幾個圖形特別不同,可以加入Category
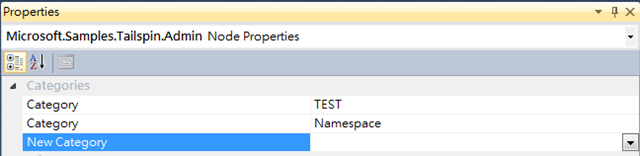
使用預設的
或從屬性中增加
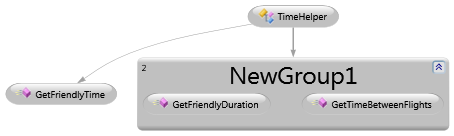
8.Group管理
從Architecture Explorer拖曳的圖形,是有不會以Group方式顯示
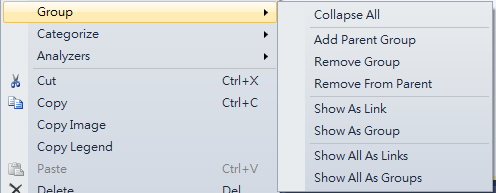
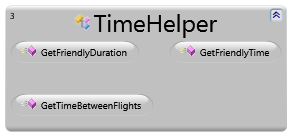
但可以將需要群組的圖形選取,右鍵>Group> Show As Group,就可以將圖形依關連群組。
Note: 想要解開群組可以使用Show As Link,使用Remove Group或Remove From Parent會把關連或父圖形刪除,而Show All As Links/Groups就是一次操作所有圖形
也可以自訂群組 右鍵>Group>Add Parent Group,而Group也可以有Legend(但只有一個)。
9.輸出
按右鍵有二種輸出方式
- Save As XPS
- Copy Image
這二者的輸出都只是圖檔,只是一個要開任一個軟體存而以。參考資料