Validation是jQuery的一個很強的驗證使用者輸入的plugin,功能強就算了,還非常的有彈性,可以客制非常多的東西,這次要介紹的是7個Callback使用,讓用Validation更隨心所欲。
Validation是jQuery的一個很強的驗證使用者輸入的plugin,功能強就算了,還非常的有彈性,可以客制非常多的東西,這次要介紹的是7個Callback使用,讓用Validation更隨心所欲。
版本
jQuery:1.4.2
Validation:1.7
資源
寫好的範例,可以按Result實際執行看看。
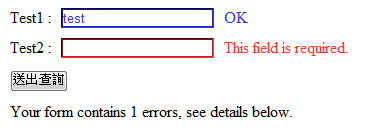
圖1 測試的執行結果
7個Callback
|
Callback |
說明 |
預設值 |
|
submitHandler |
在Submit之前,且所有驗證成功,可以在這裡改成用$.ajax()送出。 |
default (native) form submit |
|
invalidHandler |
在Submit之前,且驗證失敗。 |
沒有 |
|
success |
單項證驗成功,參數是error,不是驗證的對向,也可以是文字,如果文字會加入error的class中。 |
"valid" |
|
highlight |
單項證驗失敗,參數是驗證對向 |
function(element, errorClass, validClass){ element.addClass(errorClass).removeClass(validClass) } |
|
unhighlight |
單項證驗成功,參數是驗證對向 |
function(element, errorClass, validClass){ element.addClass(validClass).removeClass(errorClass) } |
|
showErrors |
訊息顯示的Callback,名字取得不好,不是發生錯誤才會呼叫,而是只要有事件發生都會被呼叫,包含驗證成功。 |
defaultShowErrors |
|
errorPlacement |
error 元素的加入function |
function (error,element){ element.after(error); } |
注1:這7個Callback都有預設值,覆寫後像highlight,就會沒有原本的效作,如果要保留原效果請加上原本的Code
注2:參數不是文字就是jQuery的Object。
submitHandler
發生時機:按下submit後,執行驗證,所以驗證都成功,在呼叫form.submit之前。
$("form").validate(
{
submitHandler:function(form){
//可以在這裡改成用$.ajax()送出。
$.post(url,data,successCallback);
return false; //回傳false會阻止原本的form submit。
}
});invalidHandler
發生時機:按下submit後,執行驗證,發生錯誤時。
$("form").validate(
{
invalidHandler:function(form){
$("#summary").fadeOut().fadeIn();
}
});success
發生時機:每一個驗證對向驗證成功時。
注意:參數是error,也就是通知在驗證對向後方的錯誤訊息。
$("form").validate(
{
success:function(error){
//因為success,如果是文字時代表error的成功時的className,改成function時className就要寫死了。
//不像highlight,className寫在validClass、errorClass變數中
//增加OK文字
error.addClass('valid').text('OK');
}
});highlight
發生時機:每一個驗證對向驗證失敗時。
$("form").validate(
{
highlight:function(element, errorClass, validClass){
//因為覆寫,要自己加上預設效果
$(element).addClass(errorClass).removeClass(validClass);
//增加fadeOut、fadeIn的效果
$(element).fadeOut().fadeIn();
}
});unhighlight
發生時機:每一個驗證對向驗證成功時。
$("form").validate(
{
unhighlight:function(element, errorClass, validClass){
//因為覆寫,要自己加上預設效果
$(element).removeClass(errorClass).addClass(validClass);
}
});showErrors
發生時機:每一次發生驗證時,包含成功或失敗,我個人覺得改名成showMessages或renderMessages比較直覺點。
$("form").validate(
{
showErrors:function(){
//增加錯誤的摘要
$("#summary").html("Your form contains " + this.numberOfInvalids() + " errors, see details below.");
//不呼叫defaultShowErrors其他如highlight,unhighlight等方法是不會被呼叫的
this.defaultShowErrors();
}
});errorPlacement
發生時機:為每個驗證對向填加error時,不想加到正後方可覆寫此function。
$("form").validate(
{
errorPlacement:function(error, element){
//加到下一個td中
error.appendTo(element.parent('td').next('td'));
}
});