今天同事們因為jQuery.attr('class')與jQuery.attr('className')這二個操作起了誰對誰錯問題,事實上這個的操作最後的結果都是一樣的,他的作用是,取得或更新Html Element的Class,那為什麼要建立二個一樣的東西出來呢?
今天同事們因為jQuery.attr('class')與jQuery.attr('className')這二個操作起了誰對誰錯問題,事實上這個的操作最後的結果都是一樣的,他的作用是,取得或更新Html Element的Class,如下的範例:
<div id="div1" class='A B C D'></div>你一次想把div1的所有class換成E、F、G、H,用jQuery.addClass與jQuery.removeClass,太累了,一次處理不是很好嗎,所以可以下:
$('#div1').attr('class','E F G H');
//二者是一樣的結果
$('#div1').attr('className','E F G H');你會好奇為什麼二個同樣的操作,要寫二種方式,這是有淵源的。
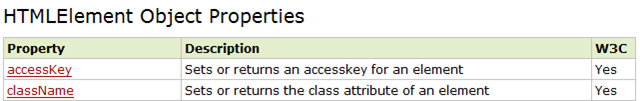
在HTML Dom中沒有一個叫class的屬性,反而叫className(我不知道為什麼)
圖1 來源W3C School
所以上面的範例改成DOM來寫
document.getElementById('div1').className='E F G H' //正常
document.getElementById('div1').class='E F G H' //失敗
為什麼換成jQuery又會過呢?
因為jQuery有作轉換。
在如jquery-1.4.1.js中的第967行開始,會設定在jQuery用的關鍵字,對應的實際關鍵字是什麼?
jQuery.props = {
"for": "htmlFor",
"class": "className",
readonly: "readOnly",
maxlength: "maxLength",
cellspacing: "cellSpacing",
rowspan: "rowSpan",
colspan: "colSpan",
tabindex: "tabIndex",
usemap: "useMap",
frameborder: "frameBorder"
};而jQuery在呼叫時attr時,name會尋找對應。
name = notxml && jQuery.props[ name ] || name;所以輸入class,事實上會返回className。
二者
- 用class: 比較直覺跟HTML Tag相同,而且用class比className少幾個判斷,可能可以快幾奈秒吧。
- 用className: 與HTML Dom相同,不會因為沒了jQuery就不會寫Javascript。
不過硬要說二者誰對誰錯,好像沒有意義,因為二者都對,各有優缺,只要專案成員用一致的寫法,我想就可以了吧。