我的英文因為不是很好,所以前些日子寫了一個放在Google App Engine,抓Google Dictionary的資料來,背單字小工具,最近增加手機版的,但是音標一直都無法顯示,我在我的Window Mobile 6.5上安裝了N個字型,改機碼都不行,試了好幾天快放棄時,我突然想起來我有一次問我們的設計師,在頁面中加上@font-face的用意何在,她叫訢我因為頁面有的字型在有些電腦可能沒有安裝,但下@font-face語法可以讓瀏覽器,下載字型,讓文字可以正確顯示,所以我就嘗試了@font-face,沒想到音標終於在我的Opera Mobile 10上正常顯示了。
我的英文因為不是很好,所以前些日子寫了一個放在Google App Engine,抓Google Dictionary的資料來,背單字小工具,最近增加手機版的,但是音標一直都無法顯示,我在我的Window Mobile 6.5上安裝了N個字型,改機碼都不行,試了好幾天快放棄時,我突然想起來我有一次問我們的設計師,在頁面中加上@font-face的用意何在,她叫訢我因為頁面有的字型在有些電腦可能沒有安裝,但下@font-face語法可以讓瀏覽器,下載字型,讓文字可以正確顯示,所以我就嘗試了@font-face,沒想到音標終於在我的Opera Mobile 10上正常顯示了。
@font-face是CSS3的語法,目前主流的都支援,它的宣告很簡單。
@font-face {
font-family: 'Phonetic';
src: url('DejaVuSans.ttf') format('truetype');
}
font-family:是使用的名稱
src:是字型的位址與格式
這只是基本的設定,如果想看進階用法,請看參考資料。
使用方式
.dct-tp{
font-family: 'Phonetic';
}
我用到的字型是網路上Open Source的字型
DejaVu fonts下載網址
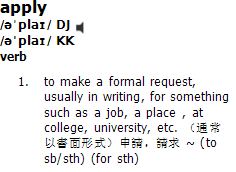
這是使用前

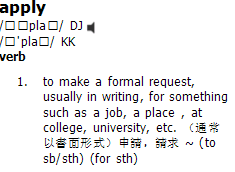
這是使用後