在用CodedUI寫自動化測試時,我不喜歡用工具產生的代碼(相關資訊可參考手工製Coded UI Test(Visual Studio 2010新的UI自動化測試)),寫久了有一些經驗,例如找到控制項的一些的小技巧。
在用CodedUI寫自動化測試時,我不喜歡用工具產生的代碼(相關資訊可參考手工製Coded UI Test(Visual Studio 2010新的UI自動化測試)),寫久了有一些經驗,例如找到控制項的一些的小技巧。
工具
尋找控制項我也是用Visual Studio 2010內建的CodedUITestBuilder.exe,不過一般的情況下CodedUITestBuilder.exe必需搭配測試專案的UIMap.uitest使用,有點麻煩,不過還好它有提供獨立執行的方法。

圖1 CodedUITestBuilder.exe的執行畫面
在CMD中下
"C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\CodedUITestBuilder.exe" /standAlone
多一個參數/standAlone就可以單獨執行,也加入Visual Studio的External Tools中,方便日常的呼叫。

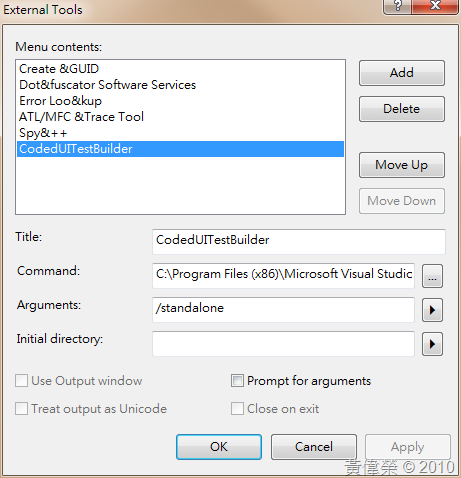
圖二 External Tools視窗
尋找控制項
使用CodedUITestBuilder的UIMap功能,使用的方式有二種。
- 按下 Windows key + U,會自動選取到游標所在的控制項,適用在不方便滑鼠拖曳的情況下
- 滑鼠拖曳下圖紅色框中的Icon,到控制項上方
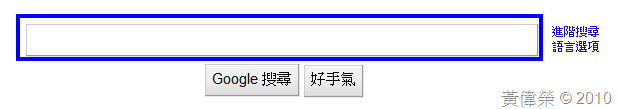
圖三 拖曳用的Icon

圖四 選到控制項的晝面
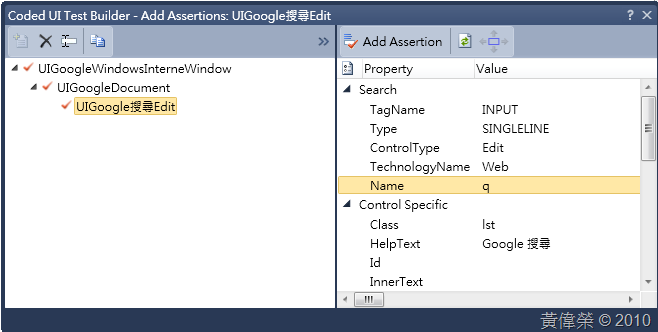
選擇到控制項後,會出現控制項的說明視窗,裡面有控制項的各個屬性值與階層,可以用來做為寫CodedUI的搜尋條件。

圖五 控制項的說明視窗
像Name=q,Code就可以這樣寫
//假設已經開啟了IE且網址在www.google.com上
BrowserWindow window = BrowserWindow.Locate("Google");
HtmlEdit input = new HtmlEdit(window);
input.SearchProperties[HtmlEdit.PropertyNames.Name] = "q";
input.Text = "黃偉榮";

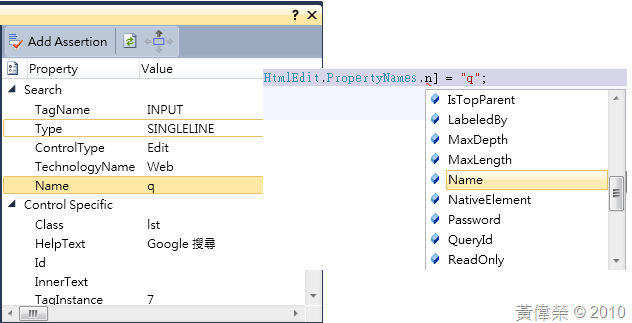
圖六 控制項視窗的屬性值,都可以做為搜尋條件
階層問題
之前有遇到問題,條件都下對,就是找不到控制項,後來發現可能是階層問題,可以試著一層一層的去找到控制項。

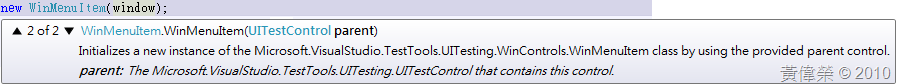
圖七 控制項都可以將父視窗傳進去,然後可以只搜尋子控制項
NOTE:
如果嘗試幾次都失敗,可以叫出產生器,去看產生的CodedUI是如何去找到控制項。
