在Visual Studio 2010上市沒多久後,很高興它推出了Coded UI的自動化測試,那時我的專案是跑Silverlight,要錄制時出現不支援的錯誤,只好又乖乖的自己當人工測試機,不過前幾天看到微軟推出Visual Studio 2010 Feature Packs 2套件,其中有一項功能是Create coded UI tests for Silverlight 4 applications,就興高彩烈安裝玩一翻。
在Visual Studio 2010上市沒多久後,很高興它推出了Coded UI的自動化測試,那時我的專案是跑Silverlight,要錄制時出現不支援的錯誤,只好又乖乖的自己當人工測試機,不過前幾天看到微軟推出Visual Studio 2010 Feature Packs 2套件,其中有一項功能是Create coded UI tests for Silverlight 4 applications,就興高彩烈安裝玩一翻。
NOTE:
在2010/11/23日,截筆前Visual Studio 2010 Feature Packs 2必需要MSDN Subscribers才能下載,什麼沒有MSDN Subscribers,這我也辦法,只能期待微軟把這功能加到Visual Studio 2010 SP1中,或看沒有沒人分享吧。
Visual Studio 2010 Feature Packs 2的新功能(僅介紹測試)
- Coded UI與Test Manager的動作錄制與執行支援Silverlight。
- Coded UI與Test Manager的動作錄制與執行支援Firefox 3.5、3.6。
- Coded UI編輯器。
Silverlight自動化測試
要Silverlight可以自動化測試還有點麻煩,有三個條件。
- Host只支援IE。
- 必需要Silverlight 4.0以上。
- 必需要加入參考Microsoft.VisualStudio.TestTools.UITest.Extension.SilverlightUIAutomationHelper.dll組件。
Microsoft.VisualStudio.TestTools.UITest.Extension.SilverlightUIAutomationHelper.dll
安裝好Visual Studio 2010 Feature Packs 2後組件的位址預設在:
C:\Program Files (x86)\Common Files\microsoft shared\VSTT\10.0\UITestExtensionPackages\SilverlightUIAutomationHelper\Microsoft.VisualStudio.TestTools.UITest.Extension.SilverlightUIAutomationHelper.dll
但專案不可以一直都掛載組件,組件的下載的流量與或安全性問題,每次要上線前都要刪除組件,或每次要測試時都加入這個組件,會很煩吧,所以可以從MSBuild下手,打開Project檔如*.csproj,打開後找到
<Reference Include="Microsoft.VisualStudio.TestTools.UITest.Extension.SilverlightUIAutomationHelper, Version=10.0.30319.381, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a, processorArchitecture=MSIL" />加上Condition=" '$(Configuration)' == 'Debug' ",讓組件只有在Debug的模式下才被參考,Release時不會,加入後的結果如下。
<Reference Condition=" '$(Configuration)' == 'Debug' " Include="Microsoft.VisualStudio.TestTools.UITest.Extension.SilverlightUIAutomationHelper, Version=10.0.30319.381, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a, processorArchitecture=MSIL" />NOTE:
其實有點不懂為什麼MSDN中的文件How to: Set Up Your Silverlight Application for Testing,MSBuild要寫的那麼麻煩,要自訂Property,每一次切換還要打開專案檔,切換Property。
範例
<Grid x:Name="LayoutRoot">
<RadioButton Content="紅色" Height="16" Margin="12,14,22,270" Name="RBRed" Background="Red" Click="OnColorButtomClick" />
<RadioButton Content="綠色" Height="16" Margin="12,51,22,233" Name="RBGreen" Background="Green" Click="OnColorButtomClick" />
<RadioButton Content="藍色" Height="16" Margin="12,32,22,252" Name="RBBlue" Background="Blue" Click="OnColorButtomClick" />
</Grid>
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void OnColorButtomClick(object sender, RoutedEventArgs e)
{
this.LayoutRoot.Background = (sender as Control).Background;
}
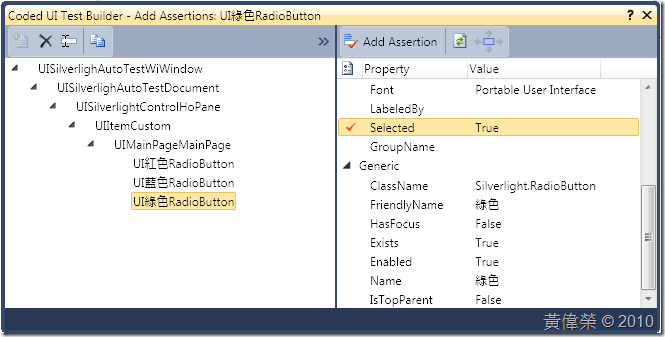
}範例很簡單只是三個RadioButton,被Click時切換背景色,錄制RadioButton的切換,選擇Silverlight中綠色的RadioButton,驗證Selected是否為真,工具的可驗證的屬性有點少,不過事實上是工具尚未支援,用Code寫幾乎所有的屬性都可以取得,可參考手工製Coded UI Test(Visual Studio 2010新的UI自動化測試)。
圖一 選取Silverlight的Control並加入Assertion
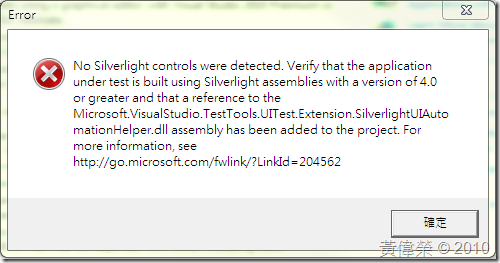
如果沒有加入組件會出現圖二的錯誤訊息,所以改用Release模式Build,組件是沒加入的。
圖二 沒有加入組件的錯誤訊息
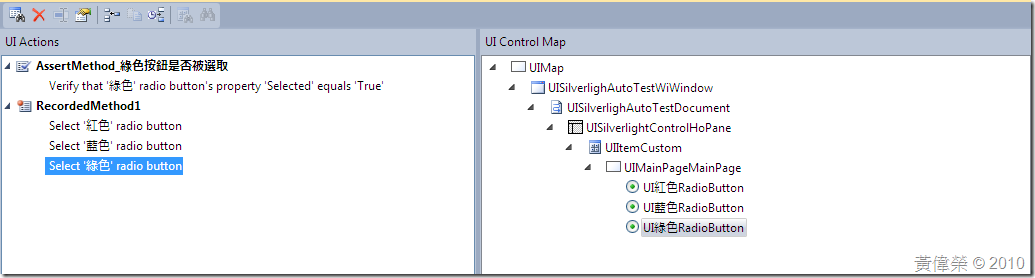
終於有編輯器了,以前錄好了想改不是改XML(誰會改阿),就是重錄,現在小變動下,可以用編輯器微調。
圖三 Coded UI Editor