我想在大量Ajax的網站中,一定時常以Json做為資料傳遞,但預設的情況下,Json的資料不會對應到參數,必需寫程式做額外的轉化,有點麻煩,而且也限制了參數的格式,但MVC 3增加JsonValueProviderFactory解決了這問題。
我想在大量Ajax的網站中,一定時常以Json做為資料傳遞,但預設的情況下,Json的資料不會對應到參數,必需寫程式做額外的轉化,有點麻煩,而且也限制了參數的格式,但MVC 3增加JsonValueProviderFactory解決了這問題。
以前在MVC2.0我只知道這樣寫,既麻煩又限制了Action的使用
{
public string Id { get; set; }
public string Name { get; set; }
public Member Leader { get; set; }
}
public class HomeController : Controller
{
public ActionResult Index(string json)
{
//必需還要自己寫程式轉換,麻煩又限制傳遞的格式
Member member = JsonConvert.DeserializeObject<Member>(json);
return View();
}
}
現在我會寫成如下,很乾淨也不綁任何格式,可以用Form或QueryString或Json來傳遞參數。
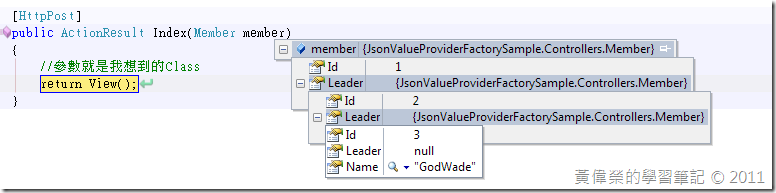
{
//參數就是我想要的Class
return View();
}註:早在MVC 2.0就有參數的對應如 <input name=”Id”/> <input name=”Name”/>,Submit後就會自動對應到Member Class下的Property,但那時不支援Json格式。
判斷轉換參數格式,Json是使用Request的ContentType必需設成"application/json"才會執行剖析,而其他Form或QueryString就是看Url與Content。
Json與Form格式的使用範例,只有差在contentType: 'application/json'
$.ajax({
url: url,
type: 'POST',
data: $.toJSON({ Id: 1, Name: "Wade", Leader: { Id: 2, Name: "SuperWade", Leader: { Id: 3, Name: "GodWade"}} }),
contentType: 'application/json'
});
//Form
$.ajax({
url: url,
type: 'POST',
data: "Id=1&Name=Wade",
});
範例中不管是用Json或Form,Action都可以正確的接到參數,但是Json有時會比其他ValueProvider更方便,有看到範例中Json內容有階層性,我完全想不出其他ValueProvider要如何做到同樣的事。
擴充轉換格式
Action參數的轉換是由ValueProviderFactory來處理,如果想增加轉換格式可以繼承System.Web.Mvc.ValueProviderFactory,如增加參數支援Xml的轉換。
{
//內容撰寫請參考MVC的Source Code
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
//通常在Gloab.asax中增加
ValueProviderFactories.Factories.Add(new XmlValueProviderFactory());
}
此方法也適用在MVC 2.0,想在MVC 2.0使用Json轉換,可以下載MVC 3.0的Source Code,在專案中加入JsonValueProviderFactory。
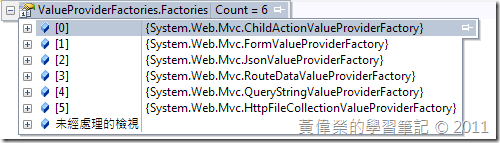
註:MVC 3.0的ValueProviderFactory共用6個