本篇是承接上篇[ASP.NET MVC]Razor Views 預編譯(Pre-Compile)[1]-加快第一次執行回應速度,事實上使用預編譯(Pre-Compile)方法後,View就不一定要寫在同一個專案中,而且可以與原本的ViewEngine共存,當找不到dll中的View時,找原本放在資料夾下的View,或者反過來,先找原本放在資料夾下的View,找不到時用dll中的View,增加View的使用彈性,這些都可以做到,畢竟這只是System.Web.Mvc.ViewEngine的應用而以。
本篇是承接上篇[ASP.NET MVC]Razor Views 預編譯(Pre-Compile)[1]-加快第一次執行回應速度,事實上使用預編譯(Pre-Compile)方法後,View就不一定要寫在同一個專案中,而且可以與原本的ViewEngine共存,當找不到dll中的View時,找原本放在資料夾下的View,或者反過來,先找原本放在資料夾下的View,找不到時用dll中的View,增加View的使用彈性,這些都可以做到,畢竟這只是System.Web.Mvc.ViewEngine的應用而以。
Sample
1.安裝Razor Generator。
2.開啟Visual Studio 2010 建立空白方案命名為[PrecompileMvcSample]。
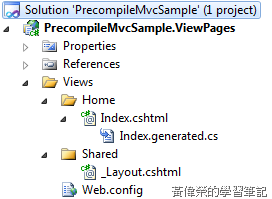
3.在方案中新增ASP.NET MVC 3專案,選擇空白範本,命名為[PrecompileMvcSample.ViewPages]。
4.刪除其他檔案,只留下Views資料夾。
5.新增Home\Index.cshtml,使用母頁為_Layout.cshtml。
6.在Index.cshtml屬性視窗中,在自訂工具上輸入RazorGenerator,有看到產生Index.generated.cs檔案表示設定正確(如圖一)。
註:而要不要在_Layout.cshtml檔案上加自訂工具=RazorGenerator,就看你的策略,本範例的做法是使用Web專案的_Layout.cshtml檔案,在ViewPages中保留_Layout.cshtml檔案只要為了讓工具可以選擇到檔案而以。
圖一
7.在方案中新增ASP.NET MVC 3專案,選擇空白範本,命名為[PrecompileMvcSample.Web]。
8.加入PrecompileMvcSample.ViewPages專案進入參考。
9.使用NuGet安裝PrecompiledMvcViewEngine組件。
10.更改App_Start\PrecompiledMvcViewEngineStart.cs的Start方法如下代碼:
public static class PrecompiledMvcViewEngineStart
{
public static void Start()
{
var engine = new PrecompiledMvcEngine(Assembly.Load("PrecompileMvcSample.ViewPages"));
//ViewEngines.Engines.Insert(0, engine);
ViewEngines.Engines.Add(engine);
VirtualPathFactoryManager.RegisterVirtualPathFactory(engine);
}
}註:第5行ViewEngines.Engines的新增順序,關係到View的尋找,ASP.NET MVC 3預設有二個ViewEngine:
1.System.Web.Mvc.WebFormViewEngine
2.System.Web.Mvc.RazorViewEngine
用ViewEngines.Engines.Add是在原本的ViewEngine後增加新的ViewEngine,影響是當在Web專案中找到View時,才會找ViewPages專案中的View。
如果用ViewEngines.Engines.Insert(0,engine),則是先找ViewPages專案中的View,找不到才會找Web專案中的View。
當然也可建立一個以上的ViewPages專案,新增至ViewEngines.Engines中,缺點嘛,有,增加一點點的View搜尋。
11.建立HomeController,不增加View,編譯後執行,會發現會使用ViewPages專案中的View與Web專案中的_Layout.cshtml。
12.建立Home\Index.cshtml(不加RazorGenerator),編譯後執行,會發現會都使用Web專案中View。
使用這個方法,可以讓專案發行後,還是可以增加View,優先使用後來新增的View,增加一點點彈性,當然不把View抽到別的專案也是可以使用本方法,作法是只要改變PrecompiledMvcViewEngineStart.cs中ViewEngines.Engines新增順序就好了,其他不用改。