會用預編譯不只是為了讓第一次網站執行時比較快速外,還有很多的原因,如事先發現View的編譯錯誤、讓客戶拿不到HTML,還有更重要的可以將View一同編譯到底層組件,將View當成組件使用,本篇說明如何將Razor的Helper Method預編譯到dll中,讓其他的專案也可以使用。
會用預編譯不只是為了讓第一次網站執行時比較快速外,還有很多的原因,如事先發現View的編譯錯誤、讓客戶拿不到HTML,還有更重要的可以將View一同編譯到底層組件,將View當成組件使用,本篇說明如何將Razor的Helper Method預編譯到dll中,讓其他的專案也可以使用。
對Razor的一些說明可以看小弟的其他文章
[ASP.NET MVC]Razor Views 預編譯(Pre-Compile)[1]-加快第一次執行回應速度
[ASP.NET MVC]Razor Views 預編譯(Pre-Compile)[2]-獨立View並讓新舊View共存
什麼是Razor Helper Method?
Razor Helper Method是可以將一些HTML Tag與一些判斷組成一個Method,方便重覆使用與減化操作。
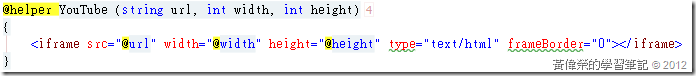
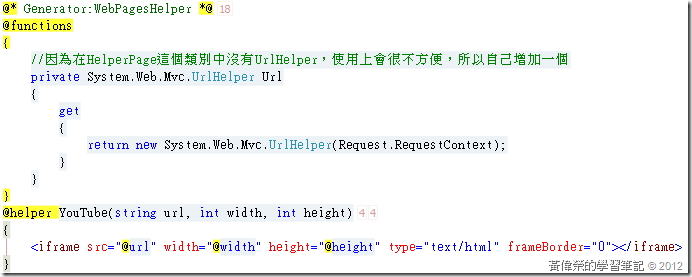
如封裝YouTube需要的Tag
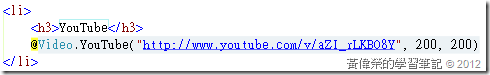
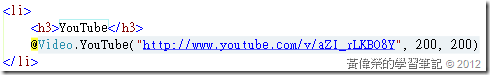
在View中可以方便使用
Razor Helper Method的詳細使用可以參考ASP.NET MVC 3 and the @helper syntax within Razor
但是因為Razor Helper Method是放在.cshtml或.vbhtml中,預設的情況如果想在其他專案中使用,必需以複製檔案的方式到別的專案中,並不是一個好方式,所以小弟習慣將常用且通用的功能放到底層模組中,搭配NuGet,就可以很方便的在不同的專案中使用。
NuGet的說明可以參考小弟的NuGet系列文章
預編譯Razor Helper Method
Razor Helper Method與一般的頁面的預編譯有一些不同,多了幾個步驟,以下是設定方式:
1.安裝Visual Studio Razor Generator Extension
2.新增共用模組專案
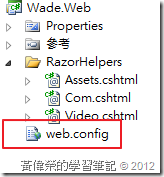
共用模組的專案範本是不是ASP.NET MVC到無所謂,使用類別庫專案範本也可以,但是使用類別庫專案要在專案中放web.confg,讓IDE可以找到Web相關設定
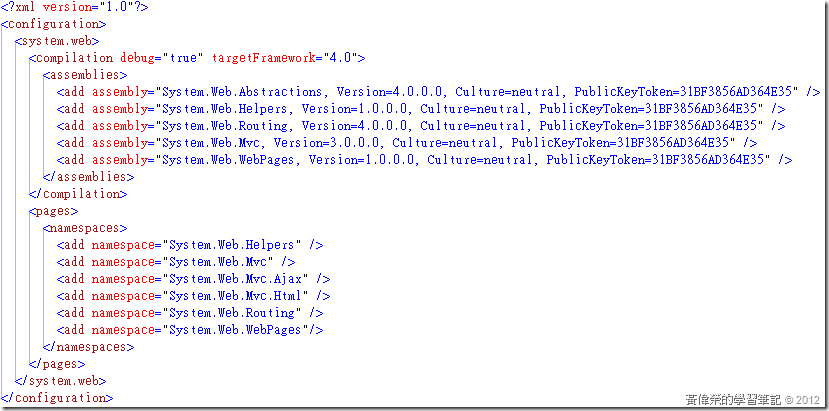
web.config的內容也不用多,只要跟下面的一樣就可以了(可以直接複製MVC專案的web.config,刪除不必要的)。
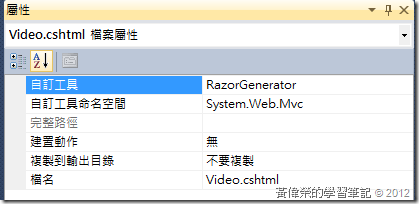
3.新增空白.cshtml,以Video.cshtml為例。
4.在Viedo.cshtml的屬性頁中自訂工具輸入RazorGenerator,自訂工具命名空間輸入System.Web.Mvc,輸入完後會產生Video.generated.cs檔案
為什麼自訂工具命名空間要輸入System.Web.Mvc呢?
因為我覺得在使用的時候還要設定namespace很麻煩,因為System.Web.Mvc是預設會載入的namespace,所以設定System.Web.Mvc可以省下設定,如果不喜歡可以自行輸入或者不輸入使用預設值。
載入namespace的方式可以參考 ASP.NET MVC 3 使用 Razor 如何在 Web.config 宣告預設的 Namespaces – demoshop
5.Viedo.cshtml中的第一行輸入@* Generator:WebPagesHelper *@,這是告訢RazorGenerator使用那一種模式去產生檔案,WebPagesHelper就是Razor Helper使用的模式。
6.編譯,沒有錯誤就大功告成啦。
使用
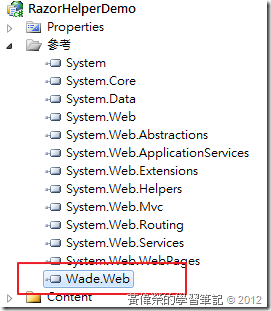
使用很簡單,只要將dll加入參考就可以了。
在任何的View中就可以使已經寫好且共用的Razor Helper Method。