這幾天我收到 Art 人員做好的一個 Q&A 靜態頁面,因有多項問答,所以我打算將解說的部份先隱藏,讓 User 自行展開要看的解說內容,於是就用 jQuery 1.3.2 來處理...
這幾天我收到 Art 人員做好的一個 Q&A 靜態頁面,因有多項問答,所以我打算將解說的部份先隱藏,讓 User 自行展開要看的解說內容,於是就用 jQuery 1.3.2 來處理。
Q&A 內容是以 <table> 來排版的,內容如下:
<table>
<tr><td class="Q">Q1: 問題1</td></tr>
<tr><td class="A">A1: 解說1</td></tr>
<tr><td class="Q">Q2: 問題2</td></tr>
<tr><td class="A">A2: 解說2</td></tr>
<tr><td class="Q">Q3: 問題3</td></tr>
<tr><td class="A">A3: 解說3</td></tr>
</table>jQuery 程式碼:
$('td.Q').click(function() {
$(this).parent().next().toggle();
});以上程式在 IE8 下執行會造成隱藏後就不能再顯示出來,若是在 IE8 的“相容模式”就可以正常運作,因此程式碼是沒有錯的。
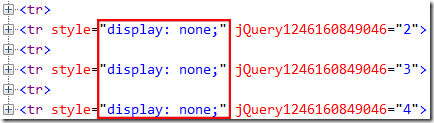
以 Developer Tools 來看 <tr> 的 display 屬性,都是 none 隱藏狀態,執行 toggle() 後也仍然是 none,不會改變:
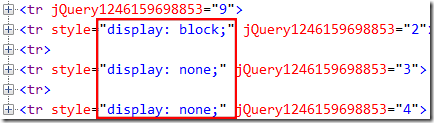
以相容模式執行後,點選 "問題1" 的 <tr> 可看到 "解說1" 的 display 屬性已經改為 block 了,可正常運作:
後來查到此問題為 jQuery 1.3.2 的 bug ,也在這裡找到解決方法,所以修改後的程式如下:
$('td.Q').click(function() {
var tr = $(this).parent().next();
tr.toggle(tr.css('display') == 'none');
});這個 bug 在 jQuery 1.3.0 及 1.3.1 是不存在的,只有在 1.3.2,而且只有用 IE8(非相容模式) 會出現此問題。
參考連結: