因公司內有些網站有加入我的最愛功能,但發現只支援IE,在此以Javascript實作加入我的最愛功能範例,支援IE、FireFox
因公司內有些網站有加入我的最愛功能,但發現只支援IE,
因此列出可支援 IE、FireFox 的方式(Chrome目前尚不知加入方式),
下方程式為Javascript實作加入我的最愛功能範例,直接複製貼到 html 檔中即可執行:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script>
function addBookmarkForBrowser(sTitle, sUrl) {
if (window.sidebar && window.sidebar.addPanel) {
window.sidebar.addPanel(sTitle, sUrl, "");
} else if (window.external) {
window.external.AddFavorite(sUrl, sTitle);
} else {
alert("您的瀏覽器不支援此功能!");
}
}
</script>
</head>
<body>
<a href='javascript:addBookmarkForBrowser("google搜尋", "http://www.google.com/");'>將google加入我的最愛</a>
</body>
</html>第5、7行是檢查瀏覽器有無支援相關的Object用法,若有則執行加入我的最愛功能。
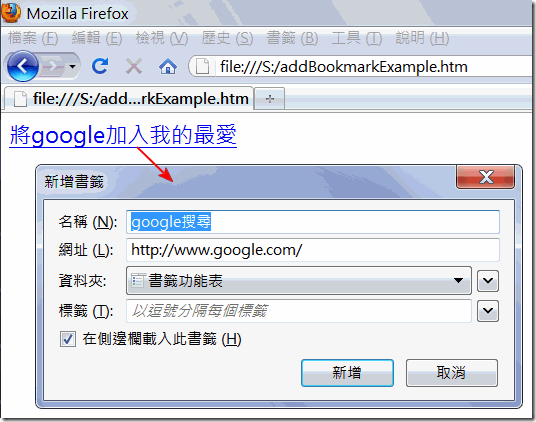
FireFox執行畫面:

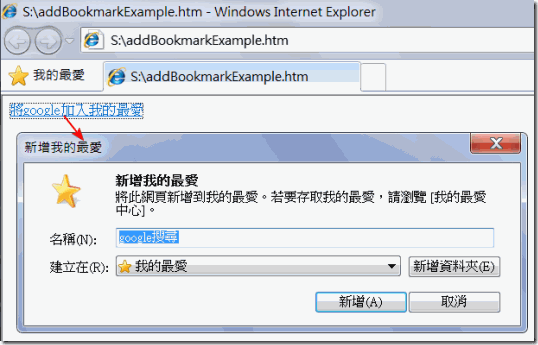
IE執行畫面:

Chrome執行畫面: