雖然這是很多人都知道的部份,因公司同仁有人還不清楚設定方式,故仍整理一篇簡易版出來提供參考,主要有3個步驟
雖然這是很多人都知道的部份,因公司同仁有人還不清楚設定方式,故仍整理一篇簡易版出來提供參考,主要有 3 個步驟,說明如下
一、設定分享內容文字
設定分享資訊,將這些資訊放在下述 og:url 指定的頁面中
| og:title | 標題 |
| og:description | 說明 |
| og:url | 分享的連結 |
| og:image | 分享的圖片 (解析須200x200至1500x1500之間,檔案大小在5MB以內) |
| og:type |
關於 og:type 的說明可參考下述網址下方的 Object Types 說明 https://developers.facebook.com/docs/reference/opengraph |
可參考 The Open Graph protocol 查看有哪些屬性可以使用
範例:
<head>
<meta property="og:title" content="週年慶週週抽" />
<meta property="og:description" content="凡上網參加活動即可獲抽獎資格" />
<meta property="og:url" content="http://www.web.com.tw/activity/index.html" />
<meta property="og:image" content="http://www.web.com.tw/activity/images/fbbanner.gif"/>
<meta property="og:type" content="website" />
</head>
二、放置 banner 圖片
將分享時要使用的圖片放在 og:image 設定的位置
<meta property="og:image" content="http://www.web.com.tw/activity/images/fbbanner.gif"/>
三、分享按鈕加入 facebook 連結
點選分享時執行下述 javascript,以超連結方式的設定範例如下:
將 index.html 整串網址換成與 og:url 相同的連結即可,那麼在點選分享時,FB 就會去讀取 og:url 頁面中的文字及圖片網址,將訊息及圖片抓出來分享
<a href="javascript: void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent('http://www.web.com.tw/activity/index.html'))));">點我分享</a>
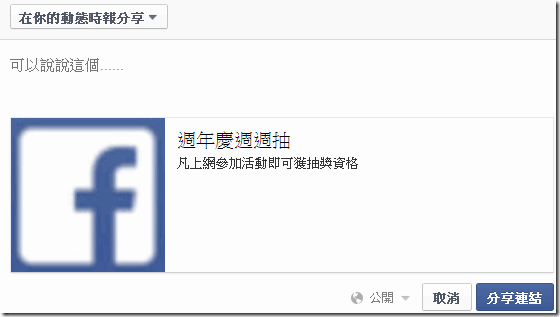
設定完成,將檔案放到對應的位置後開啟,點選分享後就會出現類似下圖的畫面了

補充:
因分享的圖片會被 Facebook 快取,若有要換圖須做清快取的動作
可開啟 debugger 頁面,輸入 og:url 設定的網址,再按下「除錯」按鈕來清除 cache