使用Log2Console即時查看NLog產出訊息
前言
在系統開發初期或除錯作業時,往往會希望直接監視Log訊息以方便問題的釐清。在偵錯模式下可使用NLog的Debugger Target方式,於Visual Studio 的 Output 視窗中獲得Log資訊;若系統已上線或希望同時監看各相關系統(Web與WebAPI)互動Log訊息時,則可使用第三方工具Log2Console來進行即時Log資訊收集顯示工作。以下將針對兩種方式進行實作介紹。
使用 Debugger Target 於 Visual Studio Output 視窗輸出 Log 資訊
將NLog寫入目標調整為Debugger型態,即可在Visual Studio 的 Output 視窗中查看即時輸出的Log資訊。
<nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" autoReload="true">
<!--[變數] 文字樣板 -->
<variable name="Layout" value="${longdate} | ${level:uppercase=true} | ${logger} | ${message} ${onexception:${newline}${exception:format=tostring}}"/>
<!--[設定] 寫入目標-->
<targets>
<target name="VsOutput" xsi:type="Debugger" layout="${Layout}" />
</targets>
<!--[設定] 紀錄規則-->
<rules>
<logger name="*" levels="Trace,Debug,Info,Warn,Error,Fatal" writeTo="VsOutput" />
</rules>
</nlog>
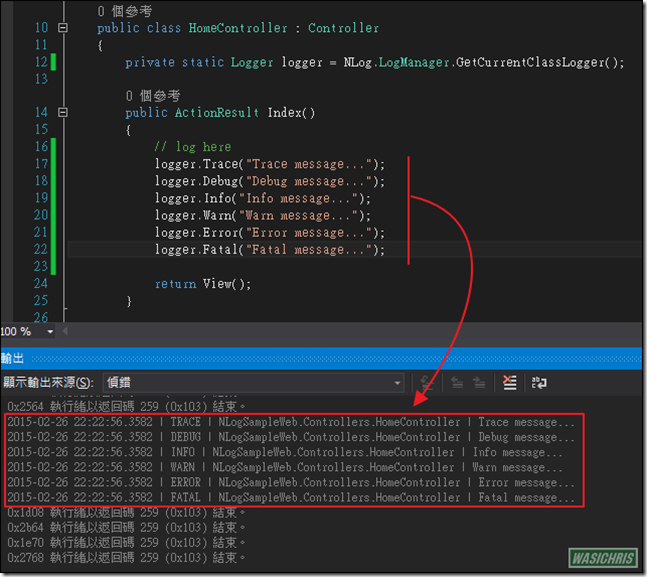
Log資訊直接輸出於Visual Studio 的 Output 視窗中,但缺點就是需要在偵錯(F5)模式下才可會輸出。
使用 Log2Console 即時檢視 NLog 所送出之 Log 資訊
Log2Console是一個支援NLog及Log4Net的記錄檔檢視器,我們可以透過TCP/UDP的方式將Log資訊傳遞至Log2Console畫面中,輕易地收集各系統相關之Log訊息,好讓開發人員可適時地監看系統拋出之Log資訊,方便除錯進行。
首先請至官方網站下載 Log2Console安裝檔
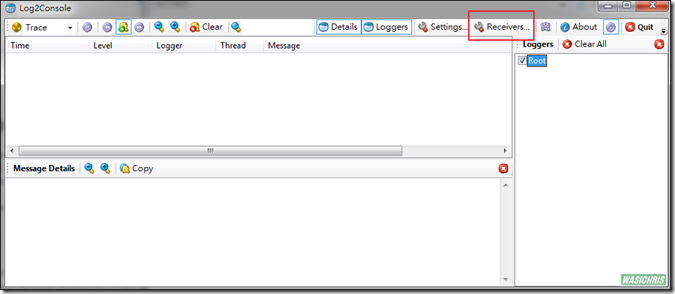
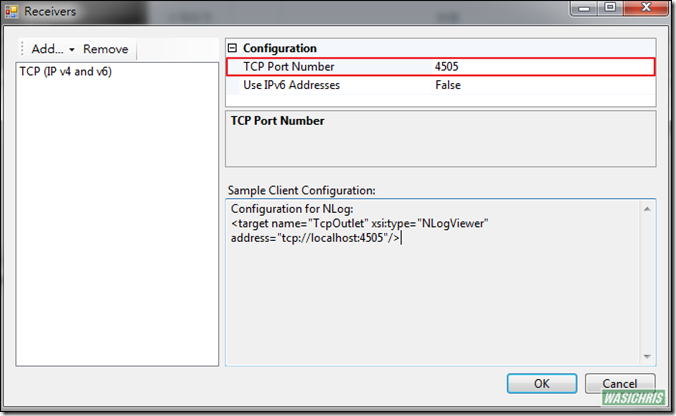
安裝後直接開啟程式,點選Receivers來設定接收端資訊
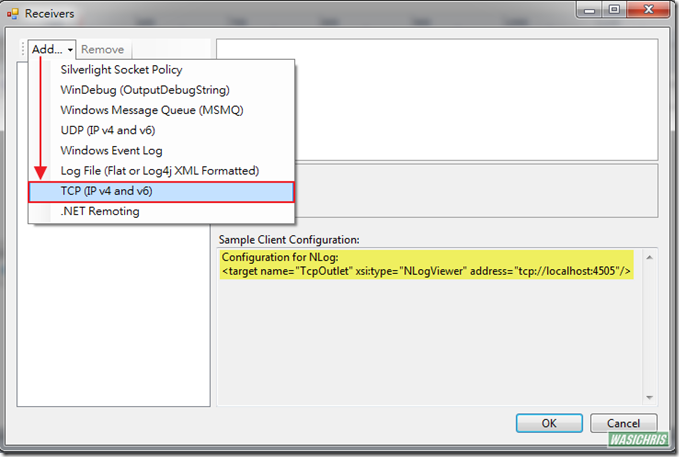
點選Add後,筆者先以TCP方式傳送Log資料作為範例 (黃色區域Log2Console很貼心附上NLlog設定方式)
加入後可依實際需求調整Port
接著調整NLog.config設定如下
<nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" autoReload="true">
<!--[設定] 寫入目標-->
<targets>
<target name="TcpOutlet" xsi:type="NLogViewer" address="tcp://127.0.0.1:4505"/>
</targets>
<!--[設定] 紀錄規則-->
<rules>
<logger name="*" levels="Trace,Debug,Info,Warn,Error,Fatal" writeTo="TcpOutlet" />
</rules>
</nlog>
簡易測試程式碼
public class HomeController : Controller
{
private static Logger logger = NLog.LogManager.GetCurrentClassLogger();
public ActionResult Index()
{
// log here
logger.Trace("Trace message...");
logger.Debug("Debug message...");
logger.Info("Info message...");
logger.Warn("Warn message...");
logger.Error("Error message...");
logger.Fatal("Fatal message...");
return View();
}
}
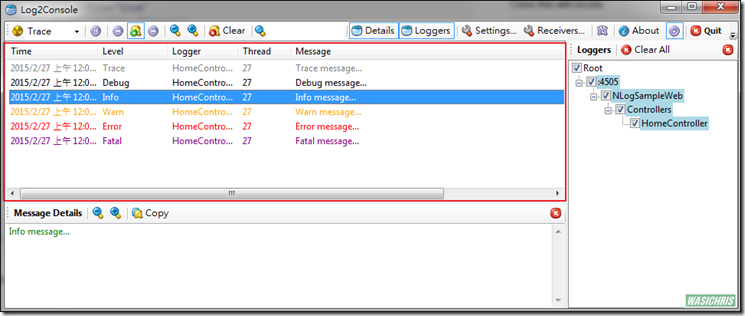
如此就可以輕易地透過NLog.config設定將Log資訊轉入Log2Console中即時顯示。
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !