使用 @Html.EditorFor 呈現 Decimal 數值的小陷阱
情況說明
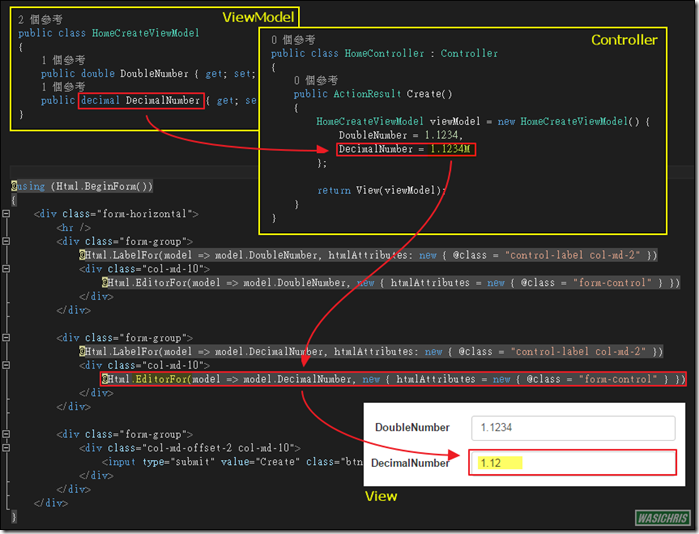
最近專案對於數字精確度的要求較高,因此使用Decimal作為屬性型態來避免計算上的誤差。就在要將數值呈現於畫面上時,突然發現數值不大正確,原本小數位數有四位(1.1234),而呈現在畫面上卻只剩下2位小數(1.12),著實讓我心驚膽跳一下。
事由探討
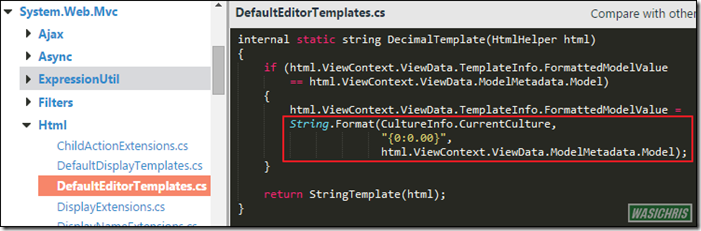
當使用@Htme.EditorFor來處理Decimal型態資料時,會自動對應到內建的Decimal Editor Template樣板中;再仔細研究一下Source Code會發現,原來DecimalTemplate會自動地幫我們把資料轉換為2位小數的數字,難怪不管小數幾位的數值都會變成2位小數的數值。
解決方案
若希望保持原有數值小數位數,可以使用以下方法來處理。
Solution 1. 直接在屬性上加註 DisplayFormat Attribute 來控制顯示格式
ViewModel
{
public double DoubleNumber { get; set; }
// 加註 DisplayFormat 避免被 Decimal Template 轉為小數2位格式
[DisplayFormat(DataFormatString = "{0}", ApplyFormatInEditMode = true)]
public decimal DecimalNumber { get; set; }
}
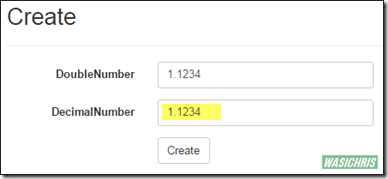
Reuslt
Solution 2. 使用@Html.TextBoxFor取代@Html.EditorFor功能
View
@Html.LabelFor(model => model.DoubleNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.DoubleNumber, new { htmlAttributes = new { @class = "form-control" } })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DecimalNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
<!--使用TextBoxFor取代EditorFor功能-->
@Html.TextBoxFor(model => model.DecimalNumber, htmlAttributes: new { @class = "form-control" })
@*@Html.EditorFor(model => model.DecimalNumber, new { htmlAttributes = new { @class = "form-control" } })*@
</div>
</div>
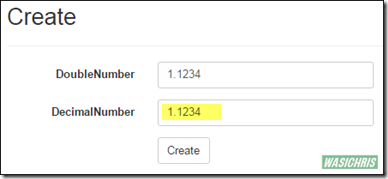
Reuslt
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !