使用 Html.Action / Html.Partial 設計重複使用區塊
差異比較
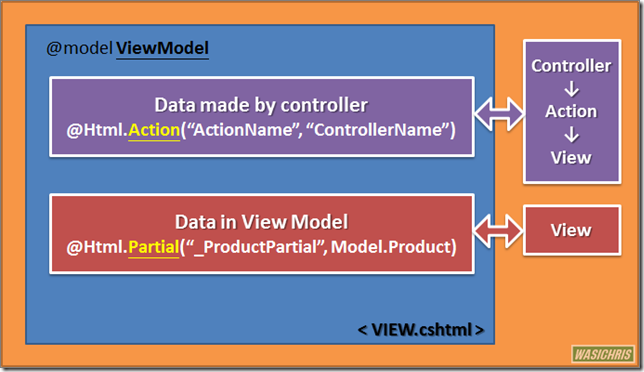
在頁面設計上,當部份資料區塊不斷地在各頁面顯示時,我們可以考慮使用 Html.Action / Html.Partial 來插入不斷重複使用之區塊。兩者運作差異如下圖所示,其中 @Html.Action 會呼叫 Controller 中 Action 來回傳 View 畫面至主檢視頁面中,經歷完整生命週期( Request Life Cycle);而@Html.Partial 則是直接調用指定 .cshtml 檢視內容輸出至主檢視頁面中。
適用情境
@Html.Action("ActionName", "ControllerName")
由於會經歷完整生命週期,因此當顯示區塊資料需從 Controller-Action 運算後獲得時,可使用此方式插入頁面。我們可以在Controller中使用ParitalView來回傳檢視,讓傳回的View不套用預設母版頁面,其效果相當於 Layout = null 設定;此外可以透過 ChildActionOnly 標籤來標記限制此 Action 不可被外部直接訪問。
@Html.Partial("_BooPartial", Model.Boo)
由於是直接調用指定 .cshtml 部分檢視,因此我們可以用它來呈現一些靜態網頁資訊,亦或者當顯示區塊資料是由主檢視頁面 Model 所提供時,可以將主頁面Model屬性物件傳入顯示。
.
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !