在 Javascript 物件中使用 Custom Events
前言
在設計 Javascript 物件過程中,若特定功能方法被執行時需通知外部使用者,此時我們可以考慮觸發特定 Custom Events,讓外部使用者得知此功能方法已被執行,進而自行定義此事件發生時的相關作為。
實例演練
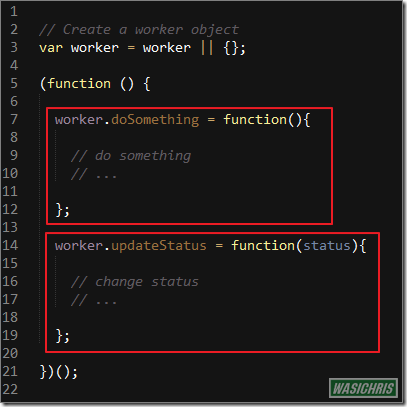
簡單實例如下,筆者需要一個worker物件,當worker開始執行任務或任務狀態改變時,要觸發特定事件來通知使用者;因此使用者可以依照個人需求,決定物件被執行或狀態改變時需要執行的相關作為。
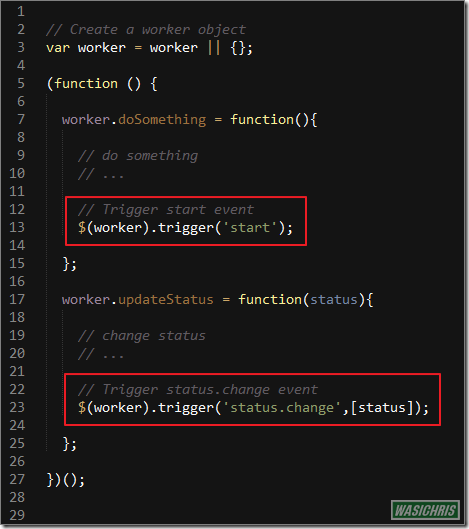
首先使用 .trigger() 來觸發 Custom Events ,至於事件名稱可依個人喜好命名,但是要注意是否會與原有存在的事件名稱相同;以下示意圖表示在 Worker 物件開始工作及工作狀態改變時,會觸發相對應的 start 及 status.change 兩個自訂事件,其中在 status.change 事件中會傳入目前狀態(status)作為參數。
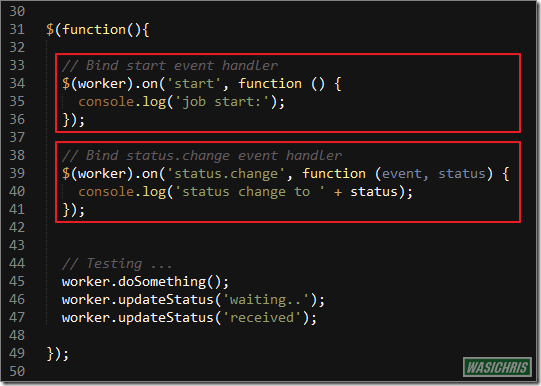
接著我們可以在調用 worker 端使用 .on() 來綁定 Custom Events ,並且在 Event Handler 中決定各事件被觸發時的相關作為;此例僅簡單印出訊息進行驗證測試。
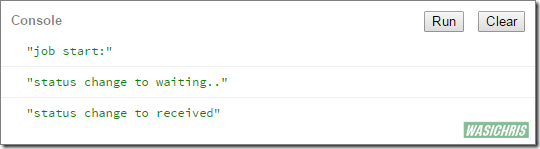
最後當worker開始執行任務或任務狀態改變時,就會觸發相對應事件來印出訊息,結果如下。
完整測試代碼如下,有興趣的朋友可以自行測試
// Create worker object
var worker = worker || {};
(function () {
worker.doSomething = function(){
// do something
// ...
// Trigger start event
$(worker).trigger('start');
};
worker.updateStatus = function(status){
// change status
// ...
// Trigger status.change event
$(worker).trigger('status.change',[status]);
};
})();
// Using worker object
$(function(){
// Bind start event handler
$(worker).on('start', function () {
console.log('job start:');
});
// Bind status.change event handler
$(worker).on('status.change', function (event, status) {
console.log('status change to ' + status);
});
// Testing ...
worker.doSomething();
worker.updateStatus('waiting..');
worker.updateStatus('received');
});
參考資訊
https://learn.jquery.com/events/introduction-to-custom-events/
http://www.clock.co.uk/blog/use-jquery-events-on-plain-javascript-objects
http://stackoverflow.com/questions/399867/custom-events-in-jquery
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !