前端世界到此時此刻為止可說是三足鼎立,就是 React、Angular 及 Vue 三套相當熱門優秀的前端框架,而隨著 Vue 2.0 的發布及各項考量後,這次就選擇 Vue 來闖蕩前端世界吧
前言
前端世界到此時此刻為止可說是三足鼎立,就是 React、Angular 及 Vue 三套相當熱門的前端框架,而筆者在經歷 Web Form 及 ASP Net MVC 開發方式後,近期專案使用 angular 1x 搭配 Web API 進行 SPA 網站開發,讓我深深感覺使用前端框架進行開發相當清爽舒適,並隨著去年4月 Vue 2.0 發佈看似趨向穩定後,這次就選擇 Vue 來闖蕩前端世界吧!
為何選擇 Vue.js 呢?
- 學習門檻不高,易於推廣及導入
- 擴展性高,向上好比 React,向下如同 jQuery 引用簡單
- 渲染性能優 (官方比較優於 React )
- 具有 Vue-cli 全家桶,方便快速建置專案
- 具有如同 Redux 狀態管理的解決方案 Vuex 套件
環境建置及工具介紹
在剛開始進入前端應用程式開發時,首先面臨到的問題就是環境的建置,由於許多前端作業都基於Node.js環境,跟大家廣為熟悉的 .Net 世界不大一樣,所以必須要稍微暸解一下 Node 開發相關生態系,但其實說穿了就只是不同的工具與運作模式;因此本篇不會說明過多的介紹,只需要知道為何而用及如何使用就可以啦!
Node Version Manager (NVM)
先前有提到許多前端開發套件都是基於 Node 環境,因此首要之務必須先安裝 Node.js 囉!由於在開發 Node 程式有可能會有核心版本的變化需求,因此會建議使用 nvm for windows 來安裝及切換當前使用的 Node 版本,讓開發環境可以比較靈活的運用。
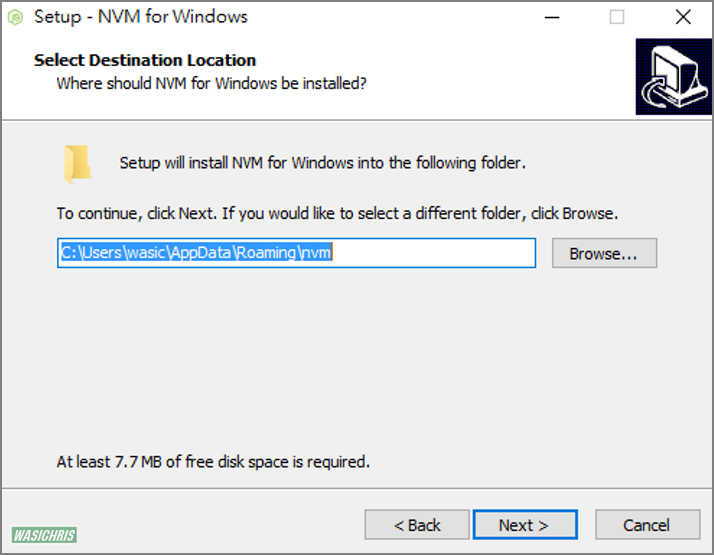
a.安裝說明
請至 nvm for windows - release 下載最新版本安裝檔案,目前最新版本為 v1.1.1。

b.常用指令
| 功能 | 指令 |
|---|---|
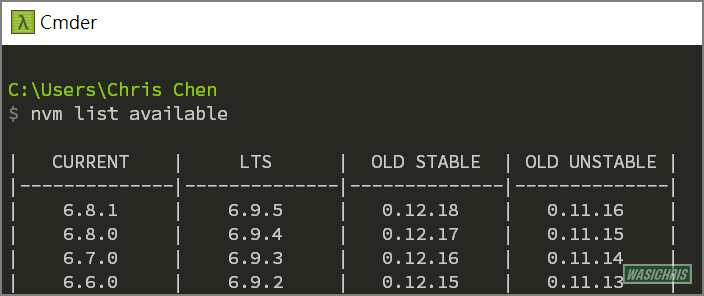
| 查看所有可安裝 Node 版本 |
$ nvm list available
|
| 安裝 Node 版本 |
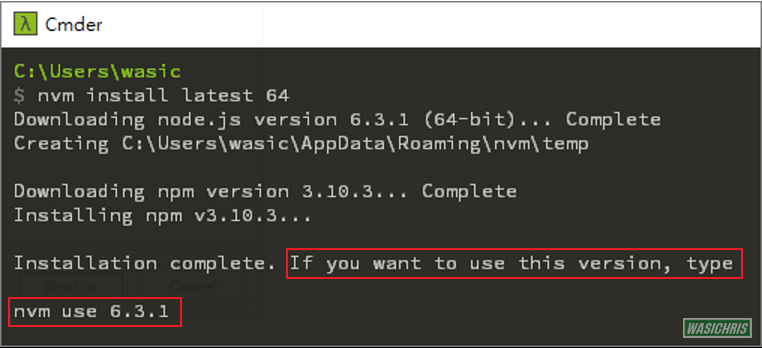
安裝特定版本 $ nvm install <版本號> 安裝最新穩定版本 $ nvm install latest <位元>
|
| 切換使用已安裝 Node 版本 |
$ nvm use <版本號>
|
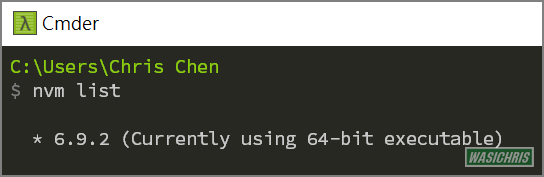
| 查看已安裝 Node 版本清單 |
$ nvm list
|
Node Package Manager (NPM)
安裝 Node.js 後就會一併擁有 Node Package Manager 程式,顧名思義 npm 是 node.js 生態系中負責提供相關套件的幫手,就跟 Visual Studio 中 Nuget 有異曲同工之妙,以下就介紹比較常使用到的基本功能。
a.全域(Global)安裝套件
在 Global 層級安裝套件,表示在所有 Node Script 中都可以使用 require('package-name') 來使用該套件,因此在比較屬於全域使用的套件(ex. http-server, vue-cli) 都建議於全域進行安裝。
| 功能 | 指令 |
|---|---|
| 安裝 Global Package |
$ npm install -g <套件名稱> |
| 更新 Global Package |
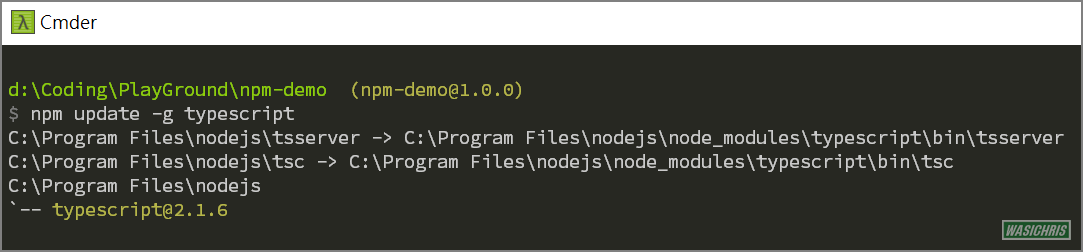
更新特定全域套件 $ npm update -g <套件名稱>
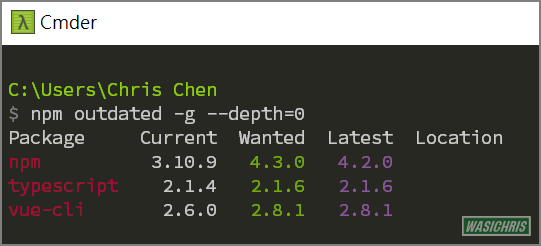
更新特所有定全域套件 $ npm update -g 查看有新版本的全域套件清單 $ npm outdated -g --depth=0
|
| 查看已安裝 Global Package 清單 |
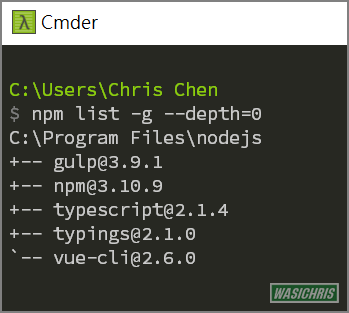
$ npm list -g --depth=0
|
| 移除 Global Package |
$ npm uninstall -g <套件名稱> |
| 顯示目前 npm 版本 |
$ npm -v |
b.本地(Local)安裝套件
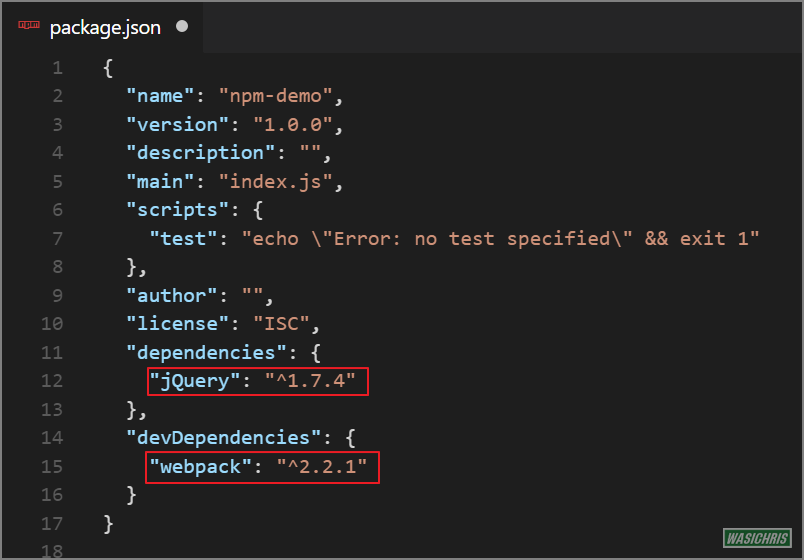
這個部分通常都是針對專案進行套件的安裝,因此套件會預設安裝在工作目錄的 node_modules 資料夾中,並且都會以 package.json 檔案來管理專案相依的所有相關套件,以下列出比較常使用到的功能。
| 功能 | 指令 |
|---|---|
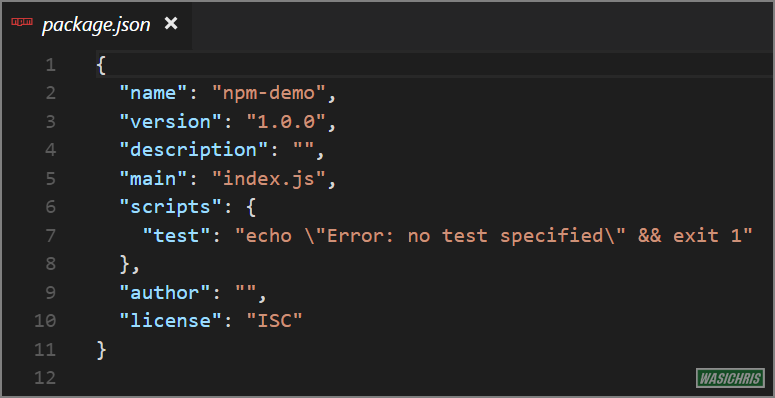
| 建立 package.json 檔案 |
$ npm init |
| 安裝 Local Package |
$ npm install <套件名稱> --save-dev --save表示將安裝後,記載此套件於專案相依清單--save-dev 表示將安裝後,記載此套件於專案開發相依清單 專案代碼會相依 jQuery,但 webpack 只在開發時期才會使用,故列於 dev 相依 專案代碼會相依 jQuery,但 webpack 只在開發時期才會使用,故列於 dev 相依 |
| 安裝 模組定義檔(*.d.ts) |
TypeScript 2.0 後改用 npm 來管理模組定義檔 $ npm install @types/<套件名稱> --save-dev |
| 依據 package.json 安裝所有相依套件 | $ npm install |
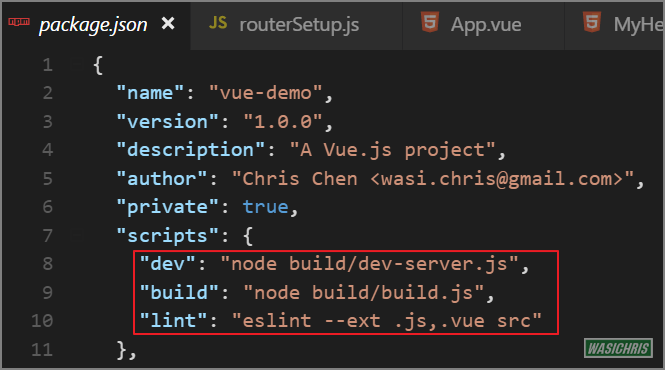
| 執行自定義 Script 腳本 |
$ npm run <script_name>
|
| 移除 Local Package |
$ npm uninstall <套件名稱> --save-dev
|
Visual Studio Code (VS Code)
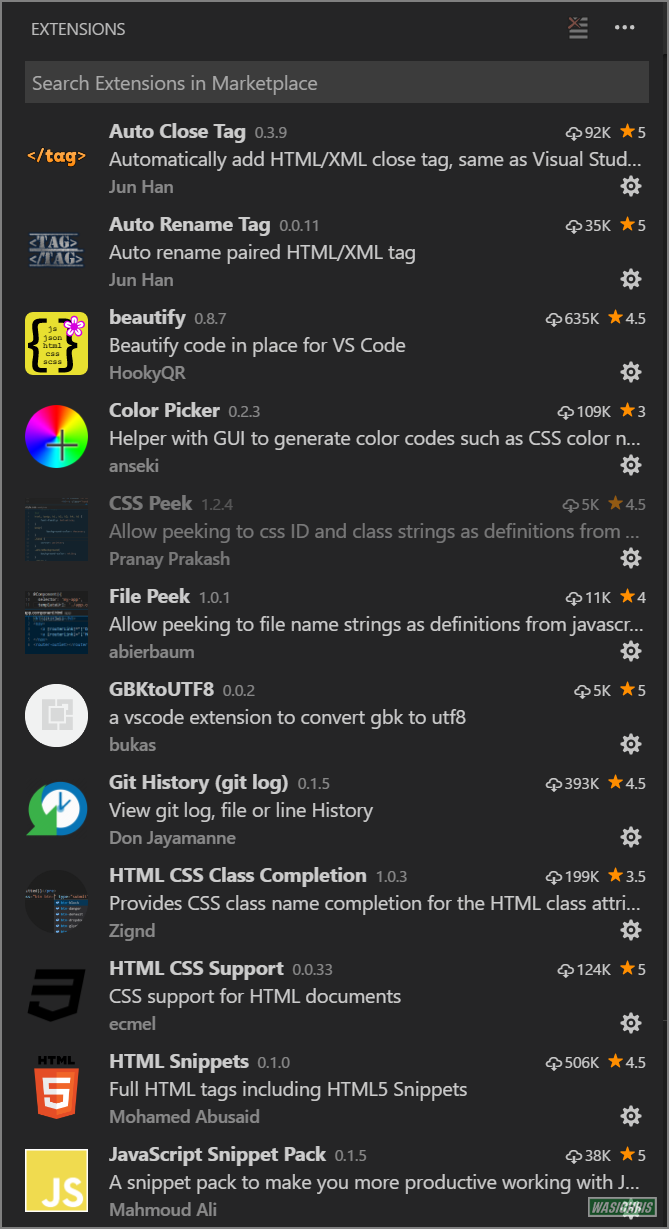
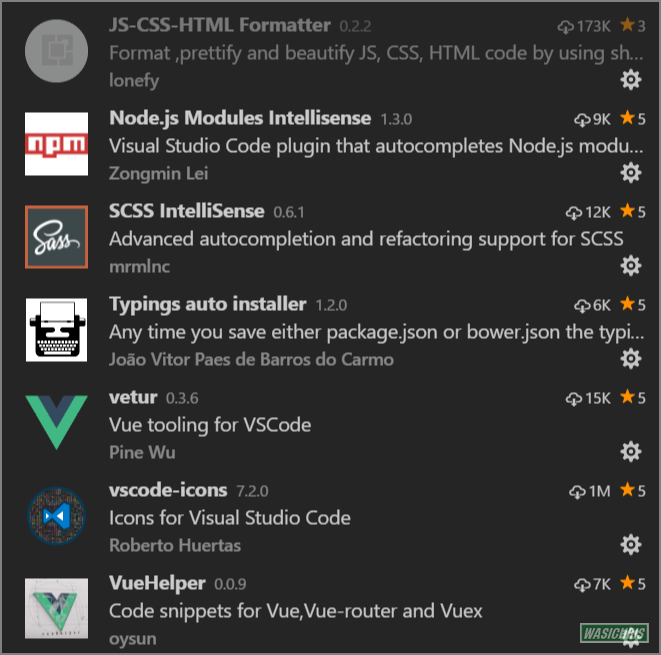
微軟出品的強大文字編輯 IDE ,功能如同前端開發人員熟知的 Sublime 環境,可以透過圖形化介面來搜尋/查看所需的擴充套件 (Extensions),對於筆者的需求已經相當足夠,因此後續文章都會使用此工具作為前端開發環境;以下列出常用的快速鍵及擴充功能供大家參考,沒有使用過的朋友可以玩看看。
快捷鍵
| 一般操作 | |
| 快速搜尋(巡覽至) | Ctrl + P |
| 註解 / 反註解 | Ctrl + / |
| 上下移動單行程式 | Alt + ↑ / Alt + ↓ |
| 導航至前後編輯區塊 | Alt + → / Alt + ← |
| 以字為單位跳躍游標 | Ctrl + → / Ctrl + ← |
| 切換最近使用的兩頁籤 | Ctrl + Tab |
| 格式化文件 | Shift + Alt + F |
| 命令輸入框 | F1 |
| 開啟 Terminal | Ctrl + ` |
| 跨欄編輯 | |
| 編輯相同文字區塊 | Ctrl + D ... |
| 向上下做跨欄選取 | Ctrl + Shift + Alt + Top / Down |
| 游標拖曳做上下跨欄選取 | Alt + Shift + 滑鼠左鍵拖曳 |
| 游標點選做跨欄選取 | Alt + 滑鼠左鍵點選 ... |
擴充功能


參考資訊
The Progressive JavaScript Framework - Vue
關於 TypeScript 2.0 之後的模組定義檔 ( Declaration Files ) ( *.d.ts )
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !

 安裝完畢後會告知如果要使用此版本需自行使用 nvm use 進行切換
安裝完畢後會告知如果要使用此版本需自行使用 nvm use 進行切換


 使用 --depth=0 表示僅只列出第一階套件 (不顯示相依套件)
使用 --depth=0 表示僅只列出第一階套件 (不顯示相依套件) 使用 --depth=0 表示僅只列出第一階套件 (不顯示相依套件)
使用 --depth=0 表示僅只列出第一階套件 (不顯示相依套件)
 ex. npm run dev (在Vue Cli 預設此 Script 建立開發時期網站伺服器)
ex. npm run dev (在Vue Cli 預設此 Script 建立開發時期網站伺服器)