透過 Vue-cli 建構專案
略過相關套件(webpack, ESLint, babel)繁雜的設定過程
前言
在進行前端開發時,往往會搭配一些建置套件 (ex. Gulp, Webpack) 來取代重複性的人工作業,而 Vue-cli 是由 Vue 官方提供的專案樣板工具,可以快速透過指令建立出一個立即可用的開發環境,以下說明。
安裝 Vue-cli 套件
官方建議在 Node.js (>=4.x, 6.x preferred) 及 npm version 3+ 環境使用,可透過 npm 全域安裝 vue-cli 套件;安裝完畢後可使用 $ vue -V 查看版本,目前最新版本為 v2.8.1,相依的 vue 版本為 v2.1.1。
$ npm install -g vue-cli
建立 Vue 專案
透過 vue-cli 以下列語法建立 vue 專案結構
$ vue init <樣板名稱> <專案名稱>
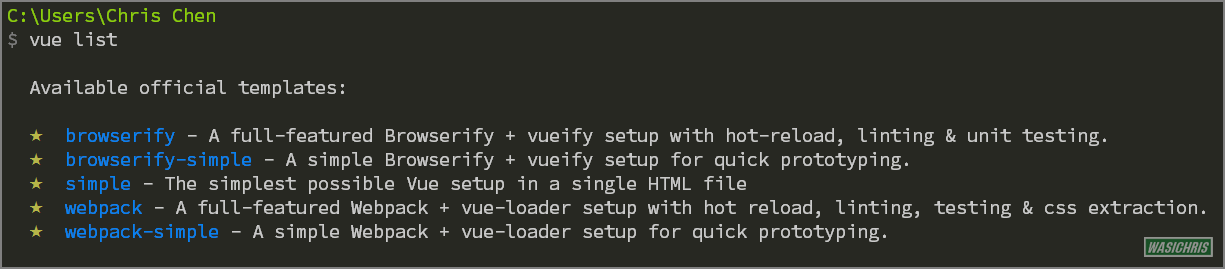
可使用 $ vue list 查看官方預設樣板清單

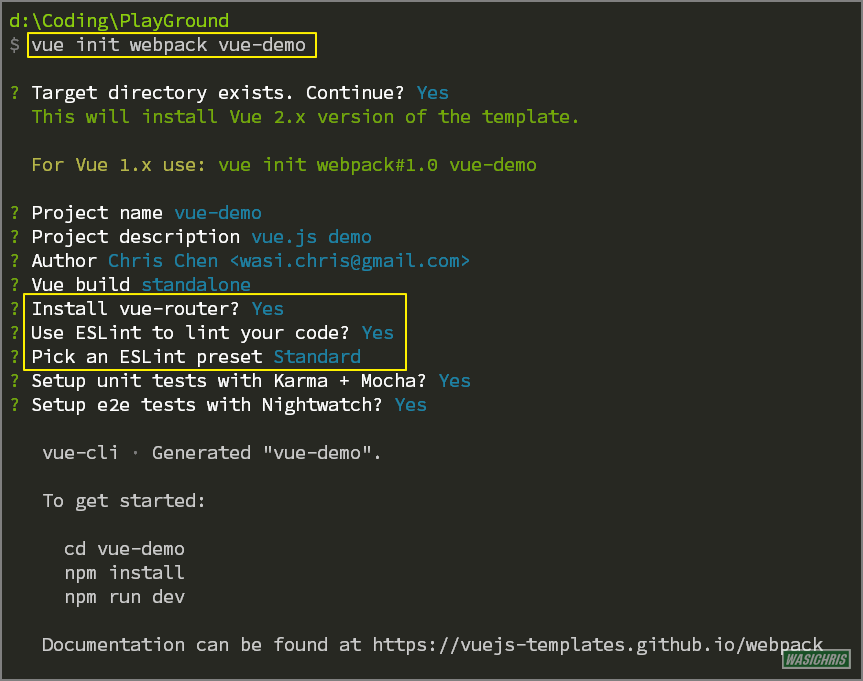
直接使用 webpack 模板來建立 vue-demo 專案
$ vue init webpack vue-demo
建立過程可依需求調整相關選項:
- 建議安裝 vue-router (需要安裝作為 SPA 路由)
- 建議安裝 ESLint (檢查 coding style 套件,保持專案風格一致)
- Karma, Mocha, Nightwatch (測試相關可依需求使用)

依照指示切換到專案目錄後,安裝所有專案相依套件,最後執行開發伺服器掛載專案程式
$ cd vue-demo
$ npm install
$ npm run dev
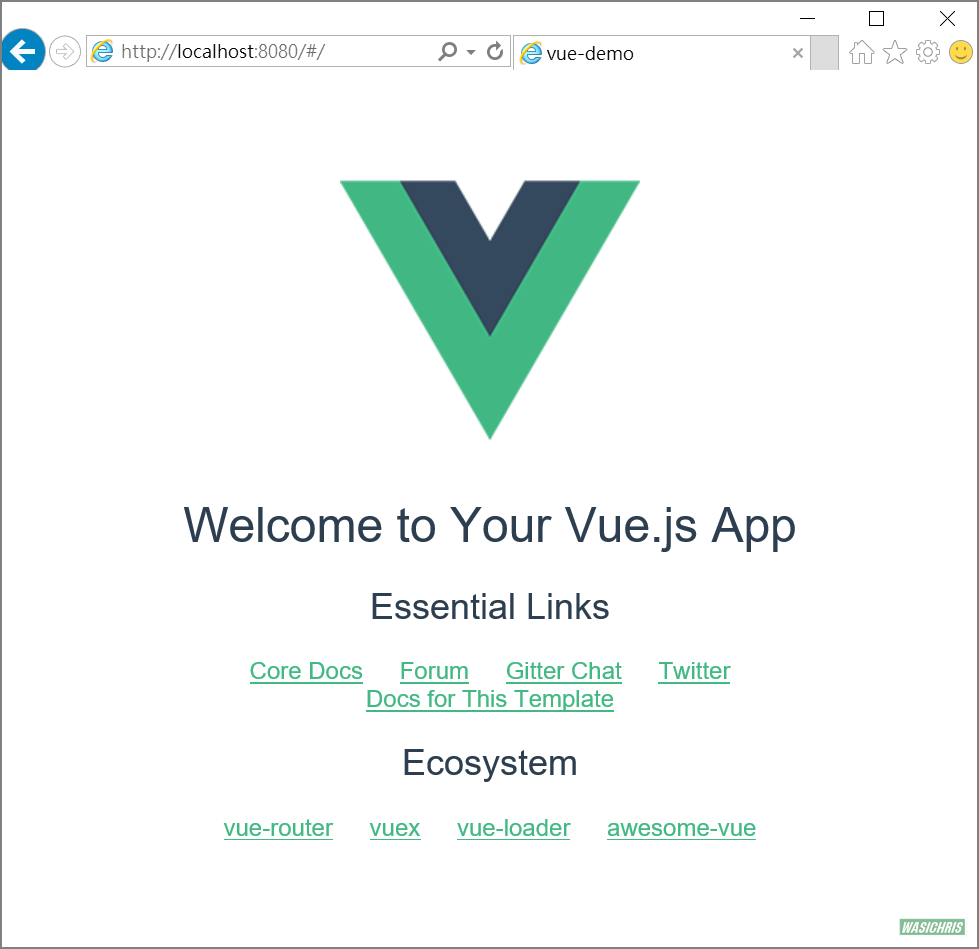
看到歡迎訊息表示上述作業都完成,接著就可以進行開發了

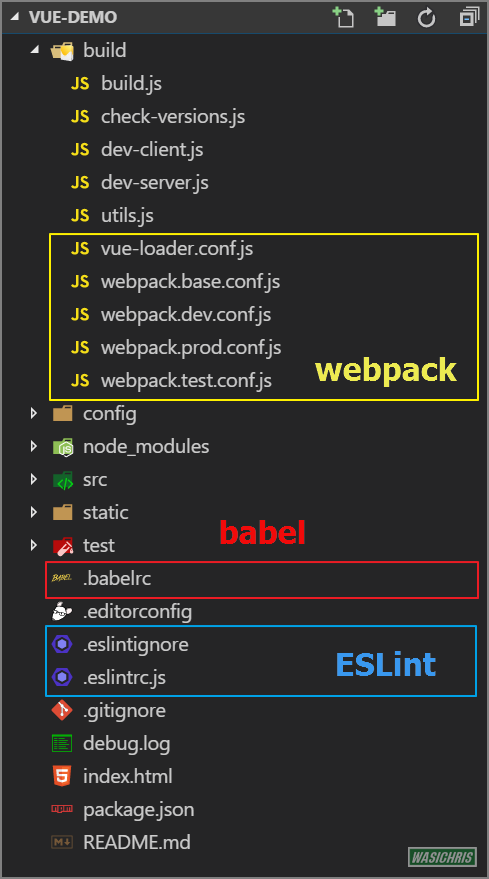
專案檔案結構簡介

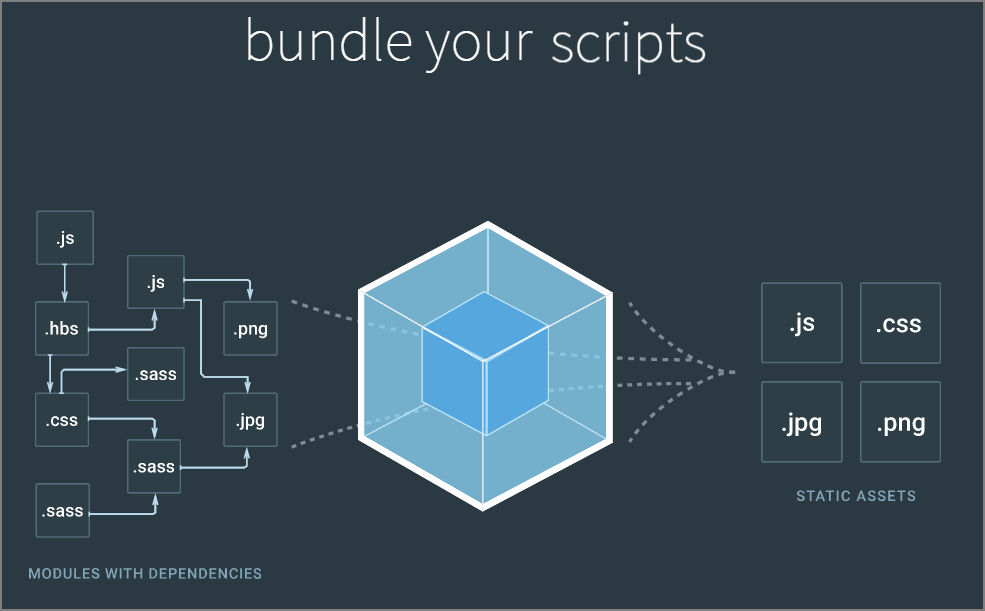
webpack
webpack 是當前最熱門的前端資源模組化管理及打包工具,任何型態資源(CommonJs Module, AMD Module, ES6 Module, CSS ...) 都可以視為模組,透過 webpack 依賴模組之相依姓和規則打包成前端資源;目前已演進到 v2.2 版本,設定上與 v1.X 有些微差異,各項設定說明如下。目前最新版本為 v2.2。

入口起點 (Entry Point)
module.exports = {
// ...
entry: {
app: './src/main.js'
}
// ...
}
可以透過入口檔案 import 所需相依模組,可允許多組使用。
輸出 (Output)
module.exports = {
// ...
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production' ?
config.build.assetsPublicPath :
config.dev.assetsPublicPath
}
// ...
}
打包後輸出檔案位置:
- path 表示打包完成的檔案放置位置 (預設為 dist 資料夾)
- fileanme 中的 [name] 會依據 entry 屬性名稱變動;可以使用 [chunkhash] 根據內容 hash 作為檔名,隨著內容變動而變動,避免過板時舊檔被快取而產生問題
- publicPath 表示設定所有 assets 的 base path,多用於取得 CDN 相關資源情境
解析模組 (Resolve)
function resolve (dir) {
// __dirname 表示被執行js所在資料夾位置
// .. 表示上一層
return path.join(__dirname, '..', dir)
}
module.exports = {
// ...
resolve: {
extensions: ['.js', '.vue', '.json'],
modules: [
resolve('src'),
resolve('node_modules')
],
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components')
}
}
// ...
}
文件路徑指向相關設定,讓 import module 更加精簡:
- extensions : 自動解析副檔名,設定後可用 require('boo') 表示 require('boo.vue')
- modules : 模組搜索路徑,設定後可用 require('boo.js') 取代相對路徑 require('../src/boo.js')
- alias : 建立別名,設定後可用 require('components/boo.js') 取代相對路徑 require('../../components/boo.js')
加載器 (Loader)
function resolve(dir) {
// __dirname 表示被執行js所在資料夾位置
// .. 表示上一層
return path.join(__dirname, '..', dir)
}
module.exports = {
// ...
module: {
rules: [
// ...
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: "pre", // 預前處理
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
}
// ...
]
}
// ...
}
在 rules 中設置多組 Loader 來處理對應檔案的轉換作業:
- test : 設置檔案描述 (ex. 副檔名為 js / vue 的檔案)
- loader : 使用哪個 loader 套件進行處理
- enforce : 可選擇 pre 來進行前處理 (ex. 透過 eslint 先檢查代碼有無錯誤)
- include : 限制特定資料夾中的檔案 (縮小範圍、提升轉換效率)
- optoins : 其他設置項目
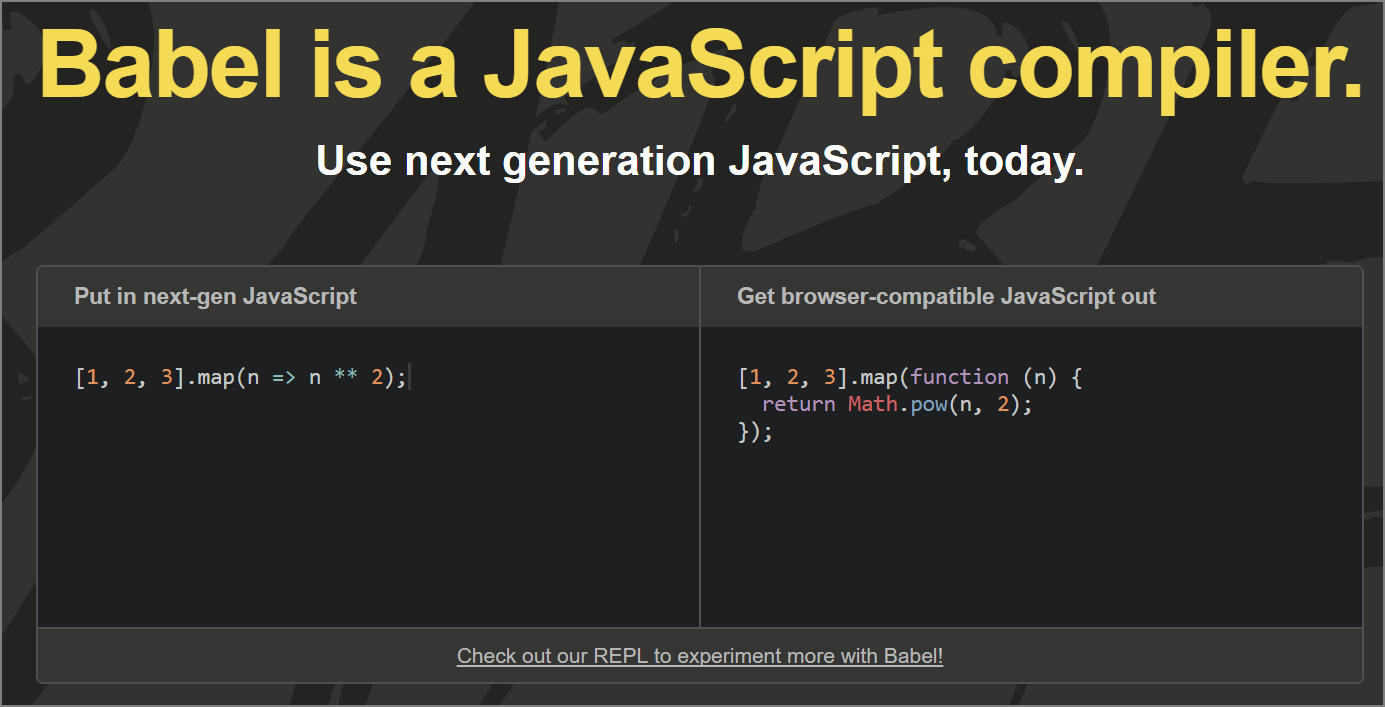
babel
由於現行 ES6 及 ES7 語法於瀏覽器的支援度不高,但新版本 JavaScript 語法可以為開發人員帶來便捷的開發體驗,因此可以透過 Babel 這個轉碼器來將新型態 JavaScript 語法轉為接受度高的 ES5 語法,所以 vue-cli 預設就將 babel-loader 整合在 webpack 中來針對所有 js 檔進行轉換,讓我們可以直接使用 ES6 或 ES7 語法進行開發。目前最新版本為 v6.22。

可以透過 .babelrc 檔案配置相關設定,簡介如下。
{
// 轉碼規則
"presets": [
// ES2015轉碼規則 (babel-preset-es2015)
["es2015", { "modules": false }],
// ES7不同階段語法提案的轉碼規則 (babel-preset-stage-2)
"stage-2"
],
// 使用的插件
"plugins": ["transform-runtime"],
// 轉碼時不輸出註解文字
"comments": false,
// 不同環境可以設定不同配置
"env": {
// BABEL_ENV 為 test 的時候使用 babel-plugin-istanbul 插件
"test": {
"plugins": [ "istanbul" ]
}
}
}
ESLint
使用 ESLint 目的在於確保程式碼的一致性和避免錯誤,每條規則都各自獨立且可以設置啟用或關閉,讓弱型別的 JavaScript 語言可以在編碼的過程中及時發現問題並修正;可以透過 .eslintrc 檔案配置相關設定,簡介如下。目前最新版本為 v3.14。
module.exports = {
root: true,
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
// 指定腳本的運行環境
// 每種環境都有一組特定的預定義全局變量
env: {
browser: true,
// 啟用 jQuery 全局變量。
jquery: true
},
extends: 'standard',
plugins: [
'html'
],
// 啟用的規則及各自的錯誤級別
// 0: 關閉規則, 1: 開啟規則[warn], 2: 開啟規則[error]-程序會退出
'rules': {
'arrow-parens': 0,
'generator-star-spacing': 0,
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
},
// 當訪問未定義的變量時,no-undef 規則將發出警告
// 因此需定義腳本在執行期間訪問的額外的全局變量
// true 允許變量被重寫, false 不允許被重寫
globals: {
"_": true,
"toastr": true
}
}
參考資訊
Babel - Use next generation JavaScript, today
ESLint - The pluggable linting utility for JavaScript and JSX
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
