了解如何套入 Bootstrap 至前端開發環境
從 webpack 的 Entry Point 引入 Bootstrap js 及 scss 資源模組
前言
開發網站第一步除了建立妥善的程式架構外,最先需要有一個宜人舒適的使用者操作介面,因此本篇文章使用 Bootstrap 4 來做為網站的 HTML、CSS 主體框架,以便打造一個 RWD 網站。
安裝 Bootstrap 4
新版本 Bootstrap 會相依 jQuery 及 tether 套件,因此先安裝該套件後進行安裝 Bootstrap 套件,安裝一樣是透過 npm 來進行,請參考以下語法。
$ npm install jquery --save
$ npm install tether --save
$ npm install bootstrap@4.0.0-alpha.6

安裝 sass-loader 來 import scss 資源
筆者希望使用 Bootstrap 的 scss 檔案,因此需要安裝 sass-loader (相依 node-sass ) 得以在 import scss 模組時可以順利被 webpack 解析。
$ npm install sass-loader node-sass --save-dev

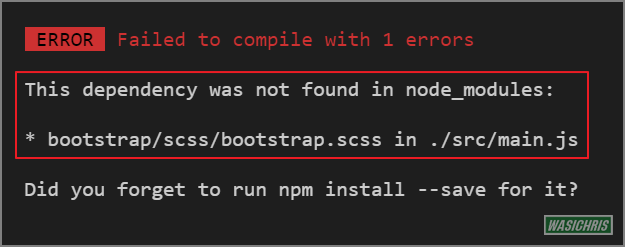
如果沒安裝就 import scss 資源,可是會出現以下錯誤訊息得喔!

設定 webpack 自動載入套件
需要全域使用 jQuery 及 tether 套件,因此在 webpack.base.conf.js 中設定自動載入套件
// ...
var webpack = require('webpack')
module.exports = {
// ...
plugins: [
new webpack.ProvidePlugin({
// Automatically loads modules
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Tether: 'tether'
})
]
}
Import Bootstrap 模組
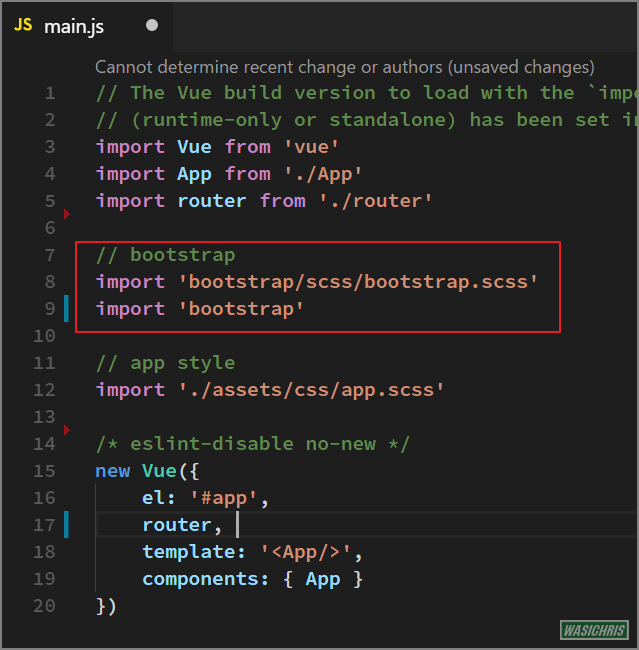
接著在 webpack 進入點 main.js 引用 Bootstrap 的 scss 及 js 模組

// bootstrap
import 'bootstrap/scss/bootstrap.scss'
import 'bootstrap'
驗證效果
測試一下吧,修改 Hello.vue 加入 Bootstrap 的 carousel slide 做測試。
- 樣式有正確顯示 (scss 有正確引入)
- 操作一下有正確產生互動 (js 有正確引入)

修改 Bootstrap 整體風格
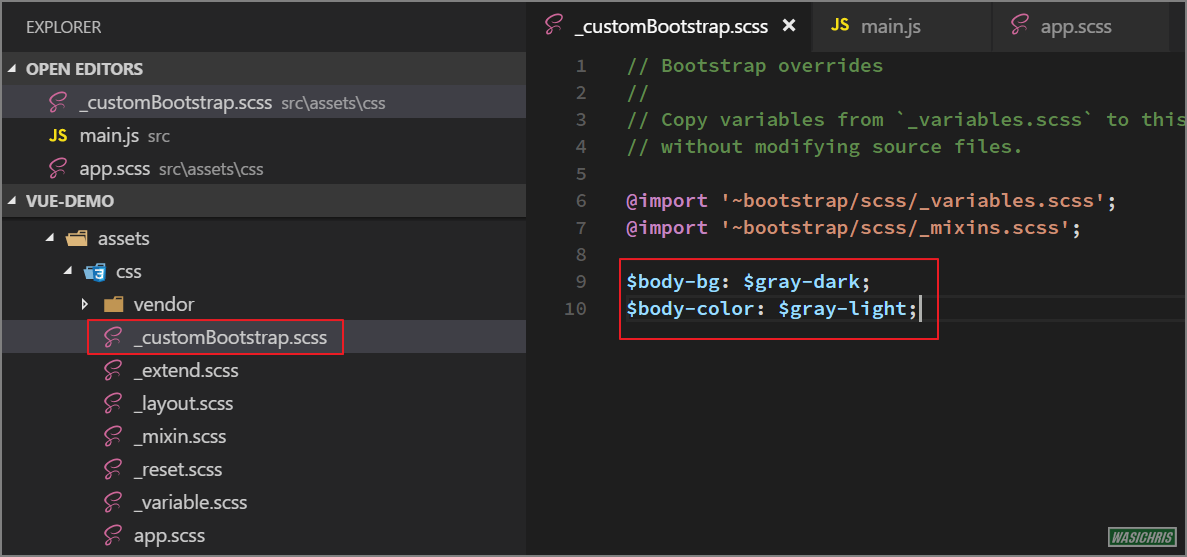
使用 scss 檔目的就是要方便整個調整風格,若需要調整可考慮建立一個獨立 _customBootstrap.scss 檔案,針對 Bootstrap 變數進行 override 統一調整風格,千萬不要直接異動 source 檔案。

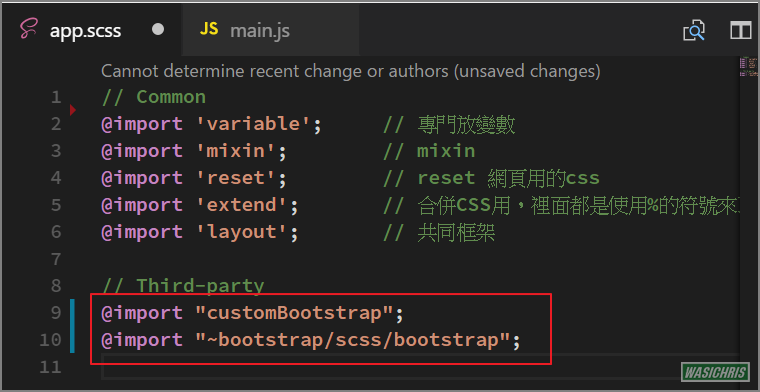
在 app 主要的 scss 檔案中 import 剛剛調整的 _customBootstrap.scss 檔案及原始 bootstrap 樣式。

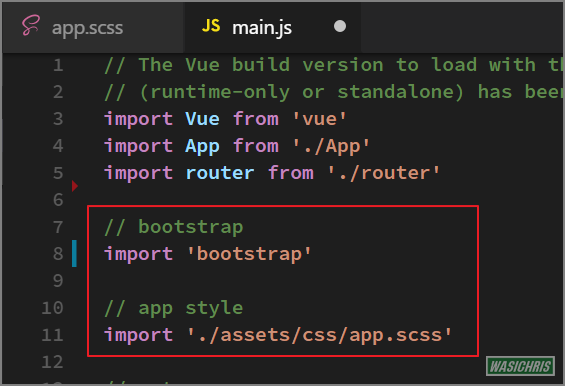
接著程式進入點就只要 import bootstrap及 app.scss 樣式即可。

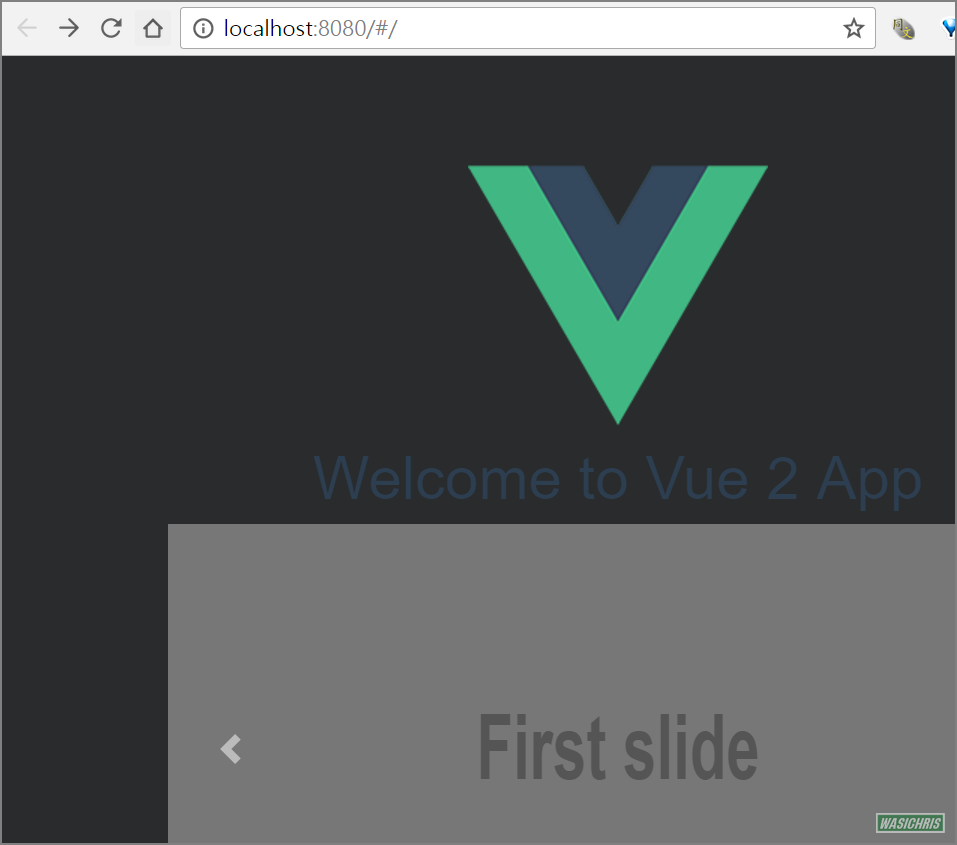
調整後畫面確實依設置呈現

參考資訊
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
