vue-router 為了方便我們連結特定路由,因此提供 router-link 組件供我們使用;其原理就是透過設置,將這些傳入的 path 或路由名稱轉換為 a 元素,並且在路由匹配時給予 router-link-active class 於元素中,標記目前正在該連結點中。
前言
本篇將透過 router-link 方便的連結功能串起整個網站頁面相連性。
使用 router-link 產生路由連結
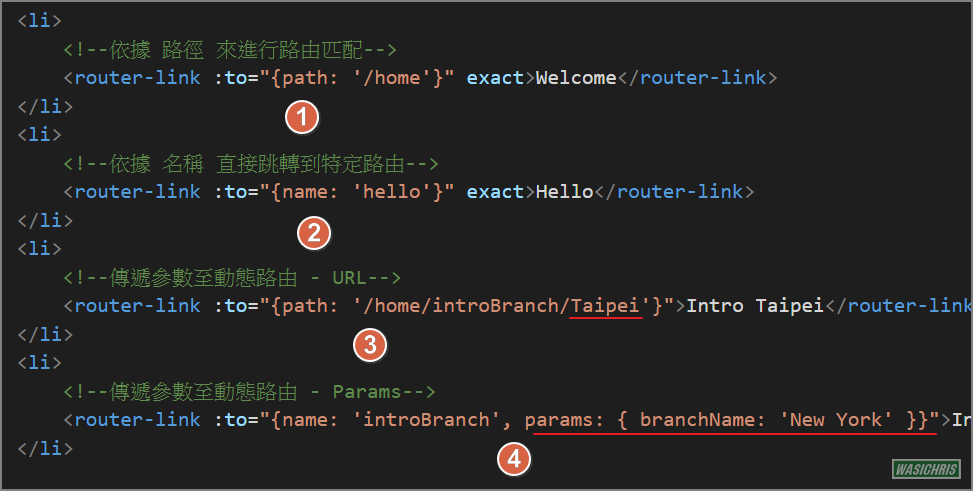
vue-router 為了方便我們連結特定路由,因此提供 router-link 組件供我們使用;其原理就是透過設置,將這些傳入的 path 或 路由名稱轉換為 a 元素,並且在路由匹配時給予 router-link-active class 於元素中,標記目前正在該連結點中。基本操作如下:
- 依據
路徑來進行路由匹配 - 依據
名稱直接跳轉到特定路由 - 傳遞參數至動態路由 - 依據 路徑 + URL資料
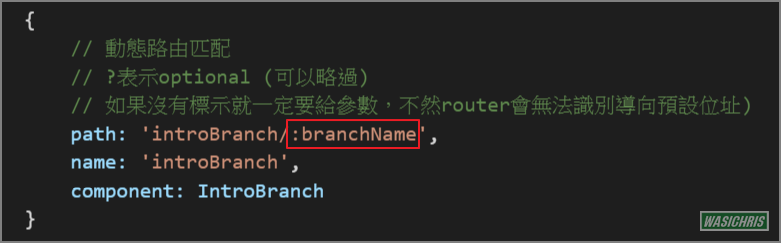
(router 設定為 path: '/home/introBranch/:branchName') - 傳遞參數至動態路由 - 依據 名稱 + Params資料
(router 設定為 path: '/home/introBranch/:branchName', name: 'introBranch')

調整預設匹配連結的 class 名稱
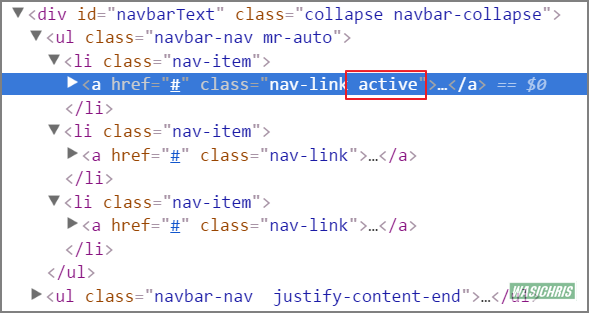
路由匹配時預設會給予 router-link-active class 於元素中,用來標示目前位置;但如果系統已經有預定的樣式(ex. active),我們可以透過單個元素設定或全域設定來調整。
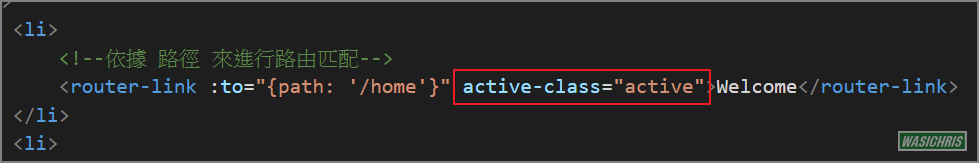
調整個別元素

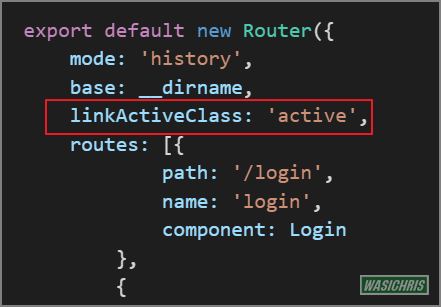
全域調整

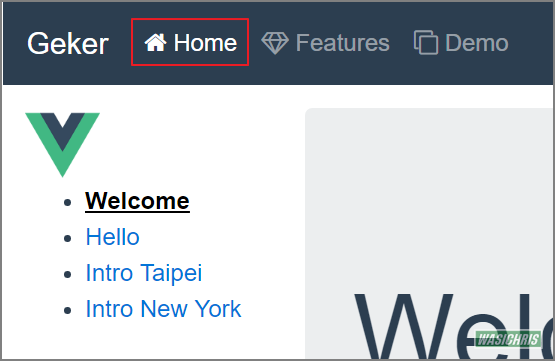
調整後當路由與 Home Link 設定匹配後,就會套入 Active 於這個連結中,產生不同樣式的畫面效果輸出。


使用 exact 匹配模式
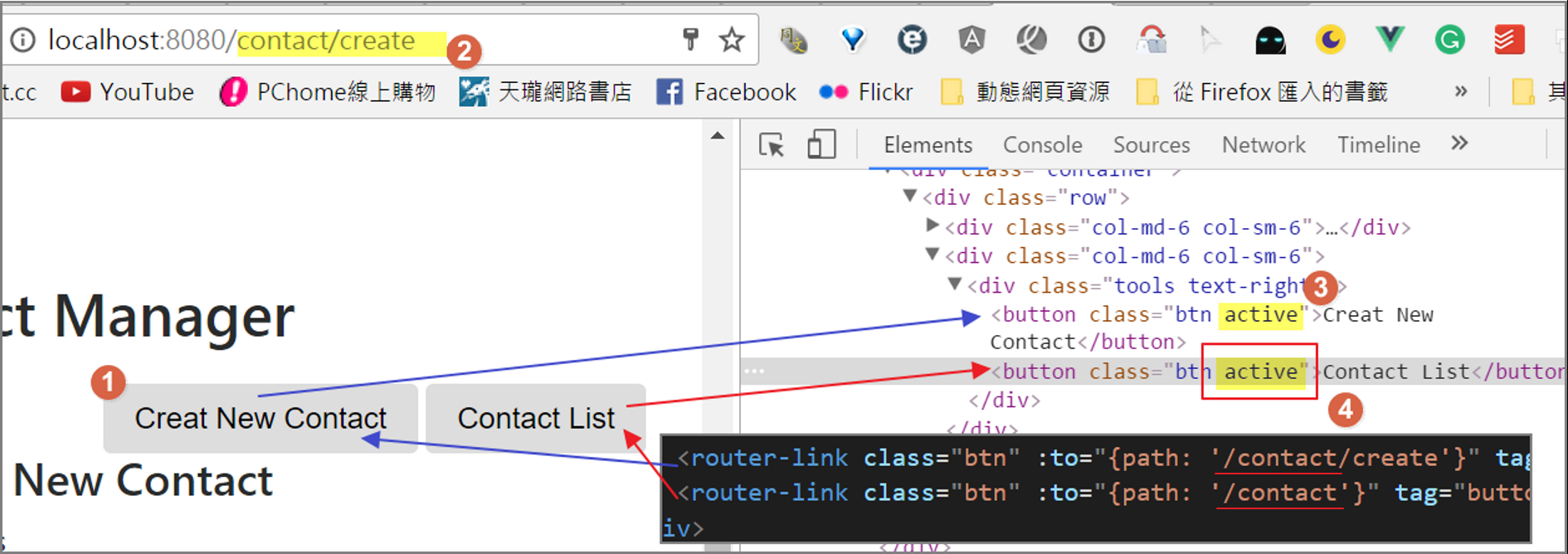
先前有提到如果匹配後會自動賦予一個固定的 active class 元素中,而預設匹配的比較方式是如果包含在原本設定的路由中就會視為匹配,因此若是下例就會產生 2 個都是 active 的狀態。
目前位置: localhost:8080/contact/create
連結1 <router-link :to="{path: '/contact/create'}"> : 目前位置有包含 /contact/create 就符合匹配
連結2 <router-link :to="{path: '/contact'}"> : 目前位置有包含 /contact 就符合匹配
因此兩者都符合而會產生誤判

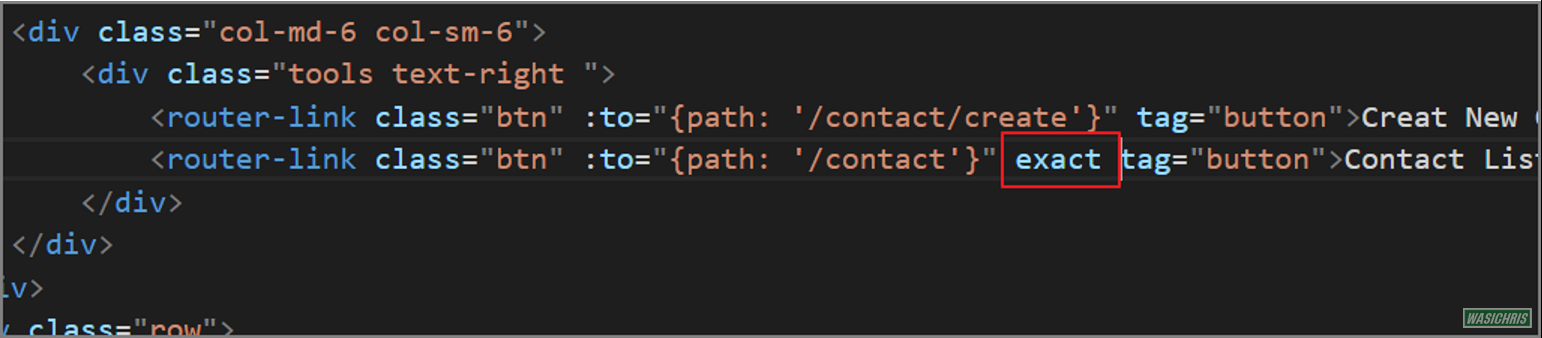
我們可以透過 exact 標籤來限制比對匹配時,要完全一樣才符合。

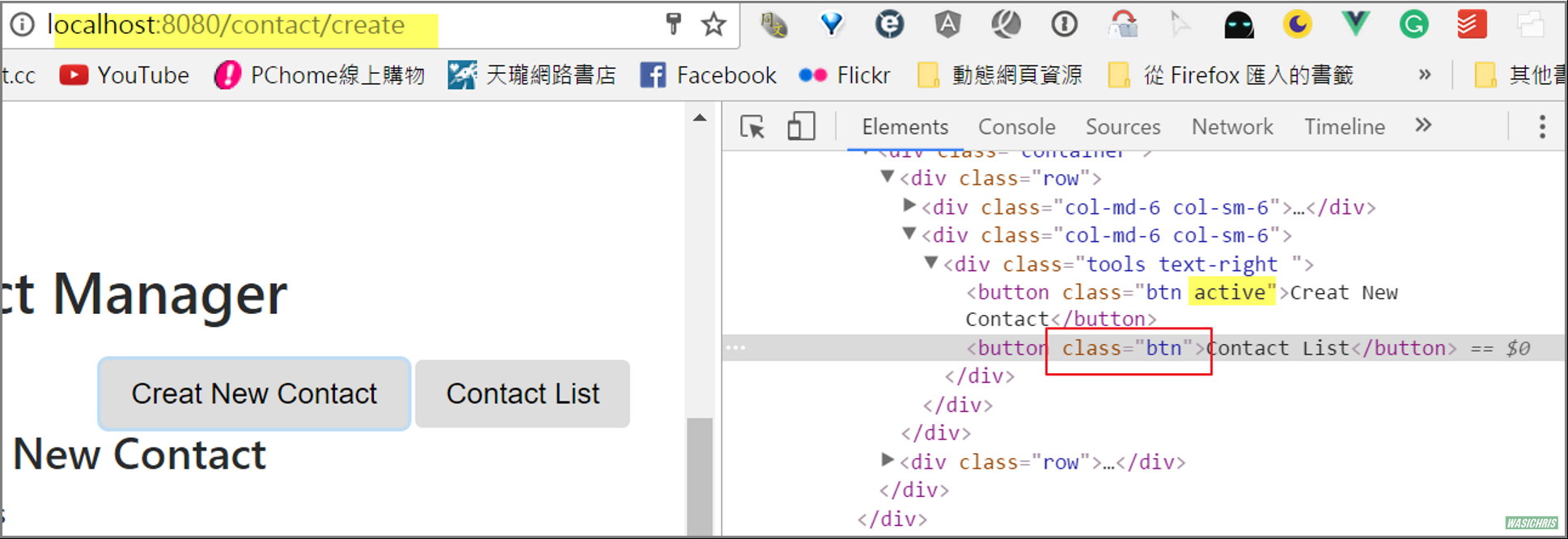
測試一下確實 Contact List 按鍵就不會有 active class 存在,不會再造成誤判。

變換 Tag 標籤
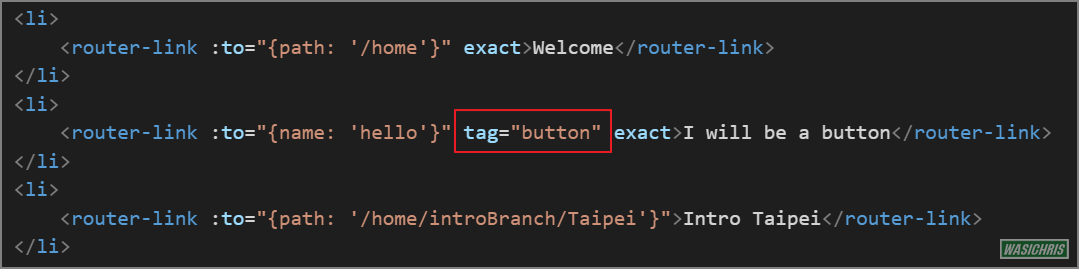
官方預設 router-link 預設會轉換為 a 元素,但是當我們想要使用 button 元素作為顯示時,可以透過tage="button" 來告訴 vue 需要的是 button 的元素,因此在產出 html 的時候會以 button 作呈現。
<router-link tag="button" ... >I Will Be A Button</router-link>
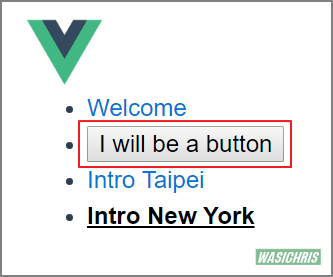
以下圖為例就可以很明顯的看出效果

在有標記 tag="button" 的 router-link 已經轉變成按鈕樣式

傳遞參數
很多時候都會需要傳遞參數到特定路由中,例如常見的編輯/顯示特定資料頁面,我們總是要告訴組件目前要修改的項目為何,然後在組件中才可以依照此資訊向後端取得對應資料,而這時候就可以利用以下方式處理。
Query
這部分不需要搭配 router 設定,只需要在 url 中傳遞參數即可;可以透過 query 變數傳遞進去。
<!--傳遞 Query 參數 -->
<router-link :to="{path: '/home/introBranch/Taipei', query: { ownerName: 'Chris Chen' }}">Intro Owner</router-link>
Url 中會呈現
http://localhost:8080/home/introBranch/Taipei?ownerName=Chris%20Chen
在組件中就可以透過 this.$route.query.ownerName 取得該傳入值
Params
這邊區分為兩種,就看使用情境是否需要讓用戶透過 url 自行訪問該頁面,而兩種方式在組件中都是透過 this.$route.params.branchName 取得名稱為 branchName 的 param 參數值。
A. 搭配動態路由,可讓用戶透過 URL 訪問該特定頁面
透過 router 設定動態路由的對應參數,這樣就可以直接從url傳入資料

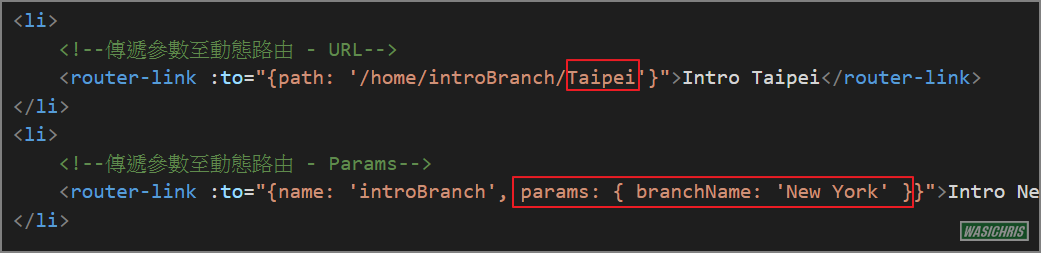
可以使用 router-link 以下方式處理來傳入參數

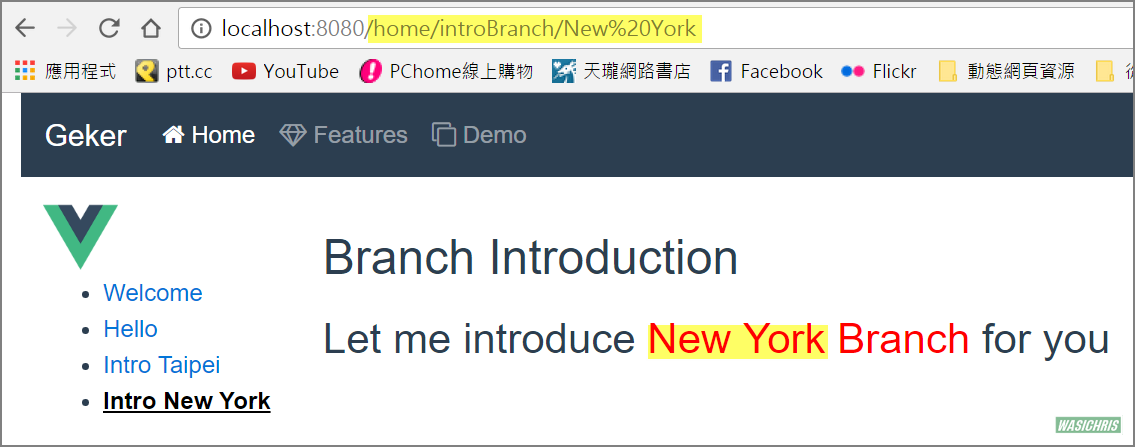
點選連結可以看到 URL 中並有傳遞的資料存在,因此可以直接透過 url 訪問

B. 無法讓用戶透過 URL 訪問該特定頁面,僅能透過 router-link 設置傳入參數
此方法不需額外進行 router 設定

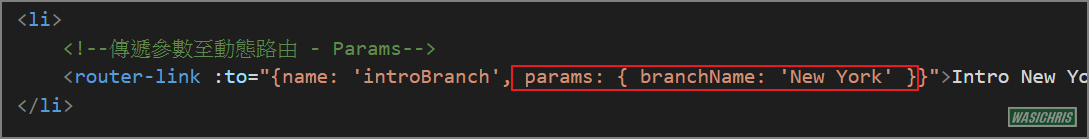
只能夠透過 router-link 設定 param 資料來傳遞資料進去頁面組件中

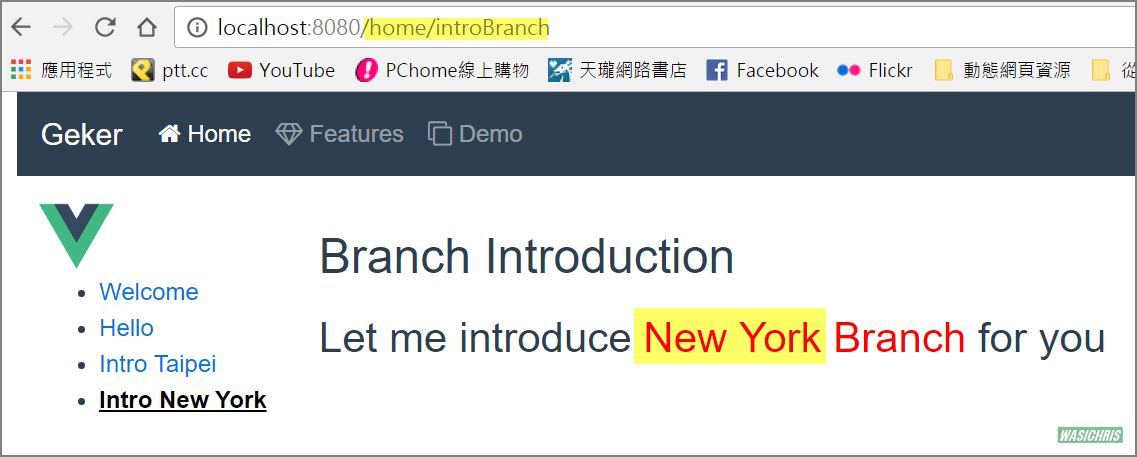
點選連結後,發現 URL 中並沒有傳遞的資料存在,因此不可以直接透過 url 訪問;但是參數確實可以傳入頁面組件中。

參考資訊
若有更好的建議或做法再請不吝指導一下囉! 感謝!
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
