本文介紹使用 JavaScript Standard Style 來維持語法樣式的一致性,使用上不需要額外的設定檔,以最簡單的方式來強迫統一樣式,讓我們把時間花在那些真正該解決的問題上吧。
前言
多人同時在專案中做開發,如何保持代碼樣式的一致性是筆者覺得還滿重要的部分,畢竟亂糟糟的程式碼看起還真的不舒服;本文介紹使用 JavaScript Standard Style 來維持語法樣式的一致性,用他的原因很簡單就是規則不大能調整,因此不會有太多個人風格展現的懸念,讓我們把時間花在那些真正該解決的問題上吧。
安裝
使用 npm 直接在專案中安裝 standard 套件 (devDependencies)。
$ npm install standard --save-dev
筆者使用 Visaul Studio Code 做為前端開發編輯器,因此可以安裝 JavaScript Standard Style 插件來 highlight 不符規範項目,讓開發人員於編輯器中及時修正問題代碼;若使用 Sublime 或 Vim 等其他編輯器,也有對應插件可以使用,請參考官方網站說明。

Visual Studio Code 偏好設定
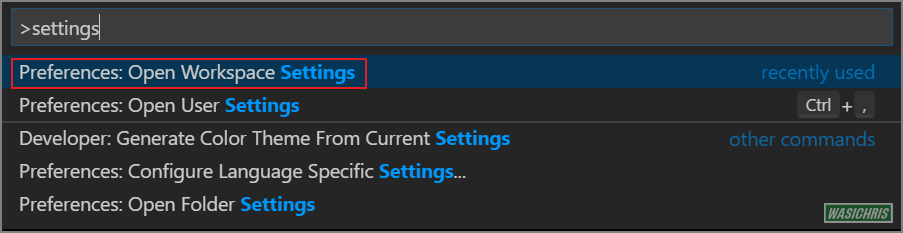
編輯器預設的自動排版行為與 JavaScript Standard Style 不大一致,因此可以透過按下 F1 輸入 settings 選擇 Workspace Settings 開啟設定畫面 (影響範圍為此專案)。

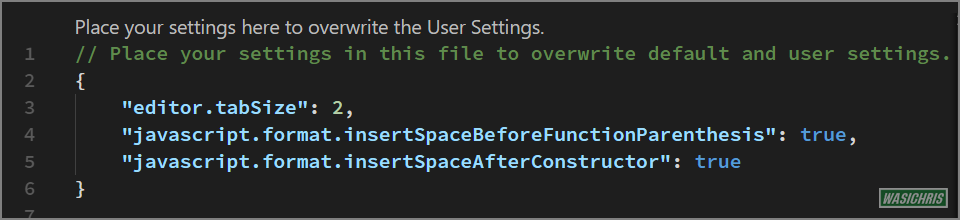
調整以下項目後就可以符合 standard 語法規則:
- 調整 tab size 為 2 個空白鍵
- 在 function 括號前加入空白鍵
- 在 constructor 後補上空白鍵

{
"editor.tabSize": 2,
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"javascript.format.insertSpaceAfterConstructor": true
}
手動修正語法樣式
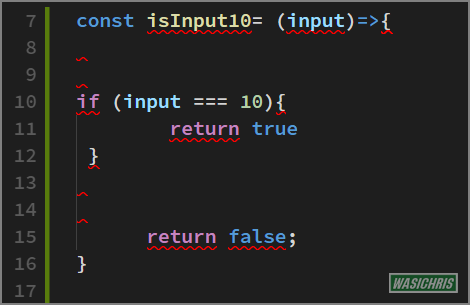
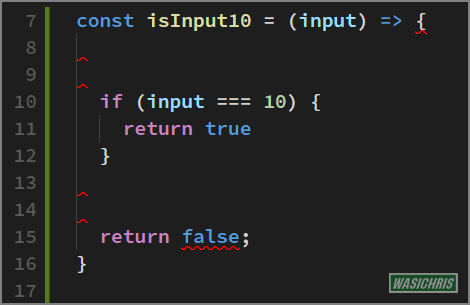
使用這類工具最大的好處在於可以一鍵修正樣式,假設原本代碼如下(紅底線表示不符規範代碼)。

按下 Shift+Alt+F 後自動進行排版
仍存在不符 standard 規範的項目 (空行、分號部分)

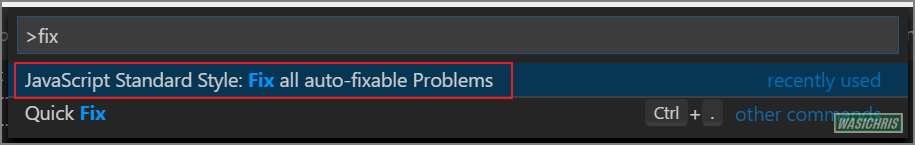
再按下 F1 輸入 fix 選擇 Fix all auto-fixable Problems 執行自動修復功能

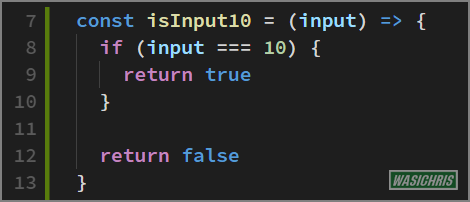
代碼就依循 standard 規範自動修正回到乾乾淨淨的樣式。

儲存時自動修正語法樣式
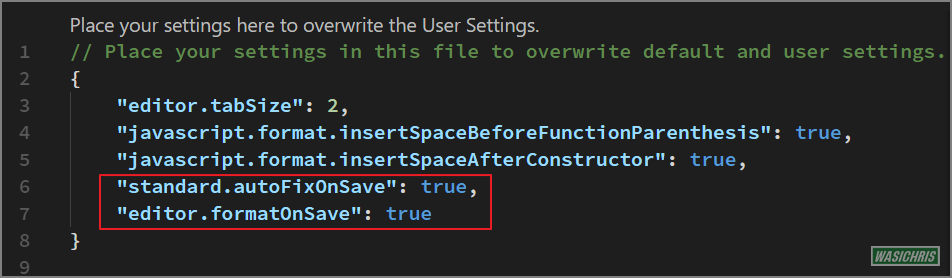
每次都要自己手動按下快捷鍵來調整其實有點累,所以可以選擇在存檔時自動執行上述兩個動作,設定方式一樣是在 Workspace Settings 中 (影響範圍為此專案)。

{
"editor.tabSize": 2,
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"javascript.format.insertSpaceAfterConstructor": true,
"standard.autoFixOnSave": true,
"editor.formatOnSave": true
}
認得全域變數及新語法
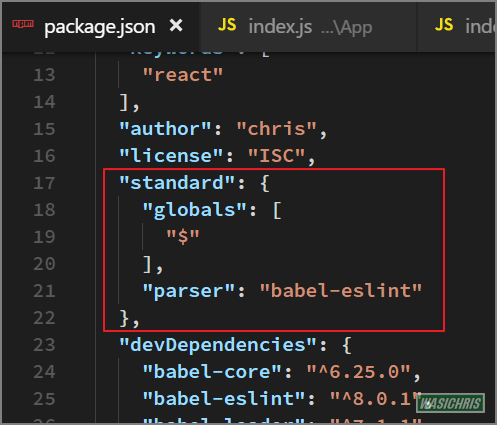
如果在專案中有使用到全域變數時,該變數會被列入 not defined 語法錯誤清單中,另外有一些實驗性質的新語法其實 standard 也是看不懂,因此可以在 package.json 中加入 standard 設定來進行修正。
-
使用 globals 來設定專案使用到的全域變數
-
使用 parser 讓 standard 看懂實驗性的新語法 (使用 babel-eslint 轉換)
$ npm install babel-eslint --save-dev

"standard": {
"globals": ["$"],
"parser": "babel-eslint"
},
檢查所有違反規範項目 (webpack)
透過 standard-loader 可以在 webpack 中預先檢查所有 javascript 語法是否合乎規範。
$ npm install standard-loader --save-dev
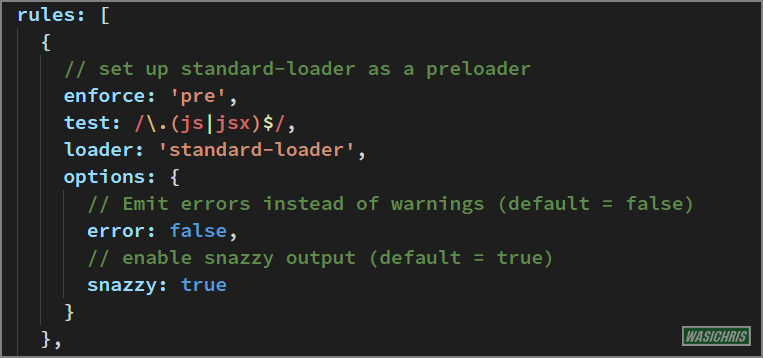
當遇到不符語法規範項目時,可設定是否強制拋出「錯誤」來中斷流程,或者只是以「警告」方式顯示;由於開發過程中難免會存在不符合規範的測試代碼 (如:未使用到的變數),如果因不符規範就拋錯誤阻斷流程就太不人道了,因此在建議設定不強制拋出錯誤出來中斷流程,筆者相信有良知的工程師會透過警告訊息來為自己的代碼負責 (別忘了 git 中留有足跡)。設定 webpack 方式如下。

{
// set up standard-loader as a preloader
enforce: 'pre',
test: /\.(js|jsx)$/,
loader: 'standard-loader',
options: {
// Emit errors instead of warnings (default = false)
error: false,
// enable snazzy output (default = true)
snazzy: true
}
}
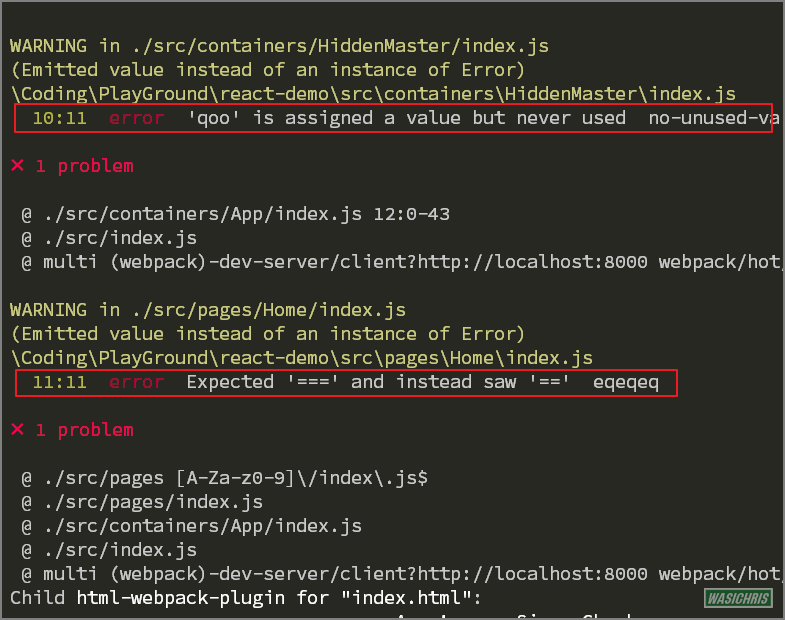
這樣就可以即時看到目前所有不符合語法規範的項目,方便開發人員進行排除。

希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !

