當多數組件中有共同方法及物件是會被經常使用到的時候,絕對會希望抽出成獨立的方法讓所有組件重複使用,因此 Vue 提供幾個不同的方式來發便開發人員建立複用的機制,可以依照需求特性選擇作法。
複用方式的選擇
筆者依據使用情境歸納了幾個方式來達到 methods reuse 目的,使用方式如下:
- Vue.prototype: 與 Vue 組件較無相依性的方法 / 物件
- mixins: 少部分組件會使用到的共用 vue 方法
- global mixin: 幾乎全組件會使用到的共用 vue 方法
Vue.prototype
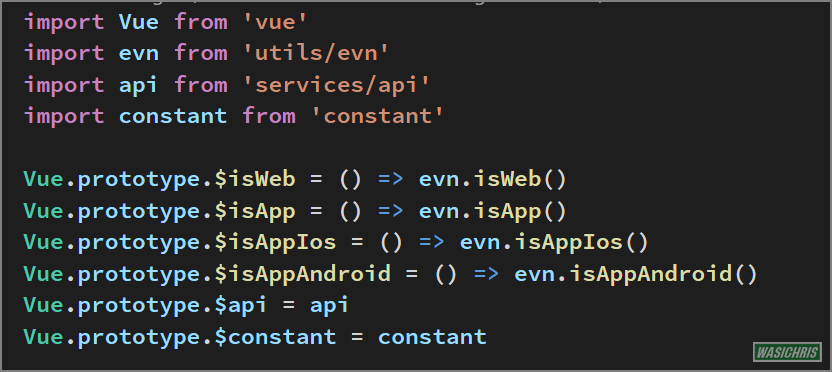
在組件中使用一些外部的功能都會使用 import 將物件 / 方法給載入,但是若是多數組件都會使用到的情況是否就有點多餘了,因此可以透過 JavaScript 的 prototype 將自行定義的方法 / 物件直接掛上 Vue 的實體上,這樣在每個Vue 組件中都可取用。

此時可直接使用 $constant 物件,不再需要 import 後再 assign 值到 data 中才可以在 template 中使用囉!

mixins
在組件 methods 中有時候會存在一些共用性方法,我們可以把它集中在 commonMixin.js 檔案中,除了可以定義共用 methods 外,另可針對組件 data 及生命週期方法介入操作;本文先針對 method 進行介紹,其餘的請參考官方文件有非常詳細的說明。
/* commonMixin.js */
export default {
methods: {
// 切換讀取中遮罩的啟用與否
switchLoadingMaskYo: function (isEnableLoaindMask) {
if (isEnableLoaindMask) {
this.$store.dispatch('app/enableLoadingMask')
} else {
this.$store.dispatch('app/disableLoadingMask')
}
}
}
}
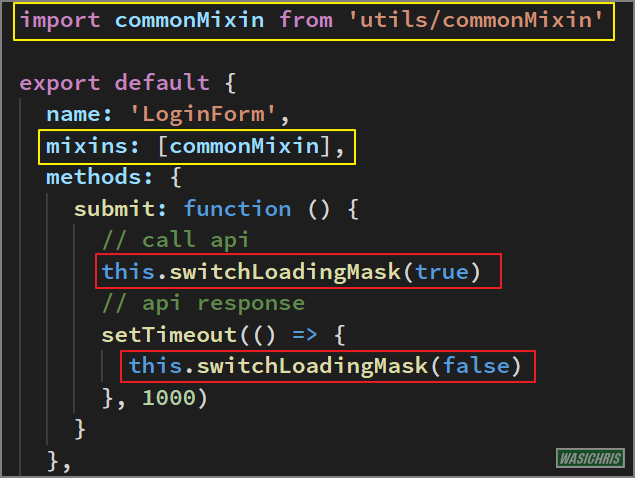
使用方式需傳入先前定義的 commonMixin 物件至組件 mixins 中,接著就可以直接使用了。

global mixin
相較先前說明的 mixin 處理方式,這個 global mixin 表示不再需要在各個組件傳入 mixin 物件,直接透過全域定義即可讓所有組件都享有相同方法可以叫用,因此依據以上範例直接調整為下方代碼。
import Vue from 'vue'
Vue.mixin({
methods: {
// 切換讀取中遮罩的啟用與否
switchLoadingMask: function (isEnableLoaindMask) {
if (isEnableLoaindMask) {
this.$store.dispatch('app/enableLoadingMask')
} else {
this.$store.dispatch('app/disableLoadingMask')
}
}
}
})
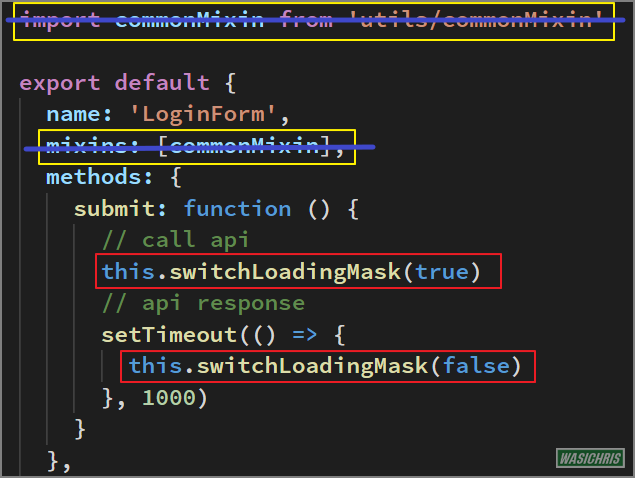
此時已不需手動傳入 mixins 就可以直接叫用 global mixin 中所定義的方法了。

希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
