紀錄將 .NET Core Application 部屬至 IIS 的步驟流程
安裝 .NET Core Windows Server Hosting Bundle
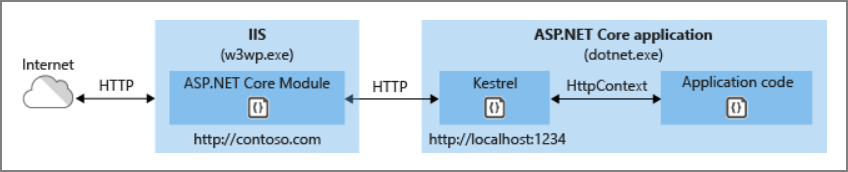
由於 .NET Core 是一個新 Framework,所以 IIS 並不知道要如何 run 起這類的應用程式,因此我們必須下載安裝 .NET Core Windows Server Hosting Boundle 來補齊這塊缺口,其中 Boundle 包含 .NET Core runtime, Libraries 可讓 .NET Core 程式可以順利運作,並且透過 ASP.NET Core Module 讓 .NET Core 應用程式可以透過反向代理機制來運作在 IIS 之下。
 ref: https://docs.microsoft.com/en-us/aspnet/core/fundamentals/servers/aspnet-core-module?view=aspnetcore-2.1
ref: https://docs.microsoft.com/en-us/aspnet/core/fundamentals/servers/aspnet-core-module?view=aspnetcore-2.1
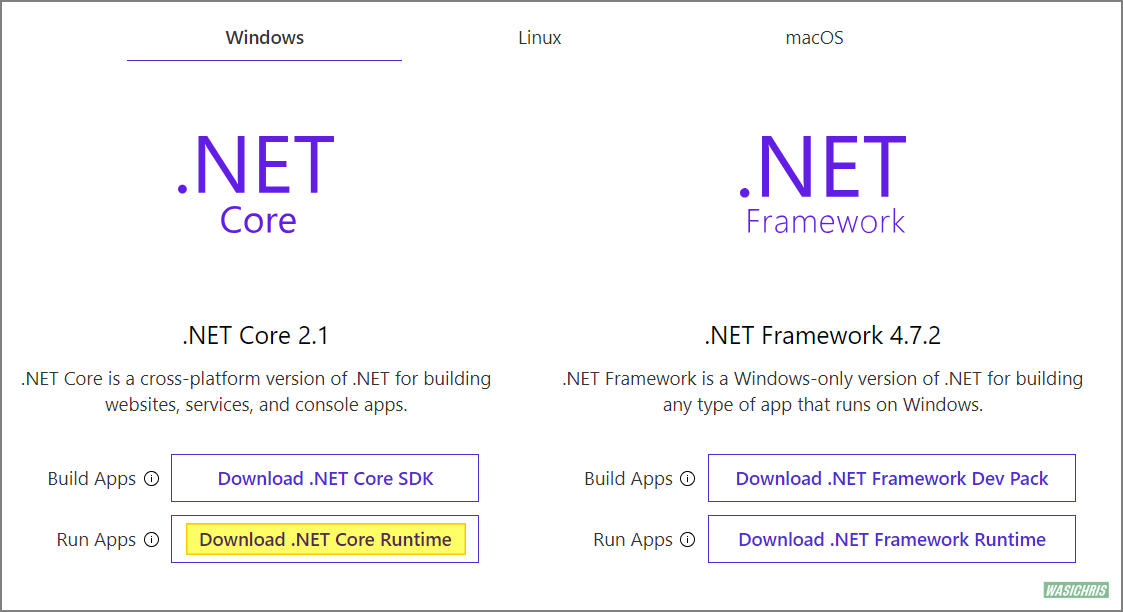
首先以至官方網站下載 .NET Core Runtime 安裝檔

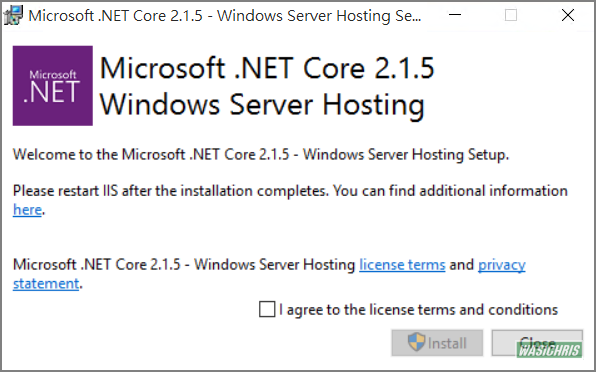
下載完畢後可以看到此訊息

直接打開安裝

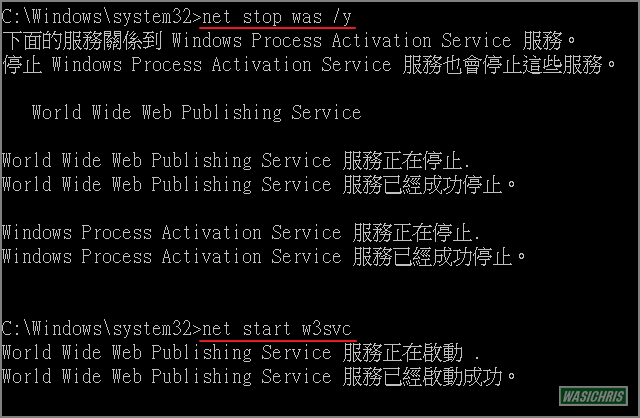
結束後重新啟動電腦,並且輸入以下指令 (以系統管理員身分)

- 停止 World Wide Web publishing 服務
$ net stop was /y
- 重新啟動該服務
$ net start w3svc
發行網站
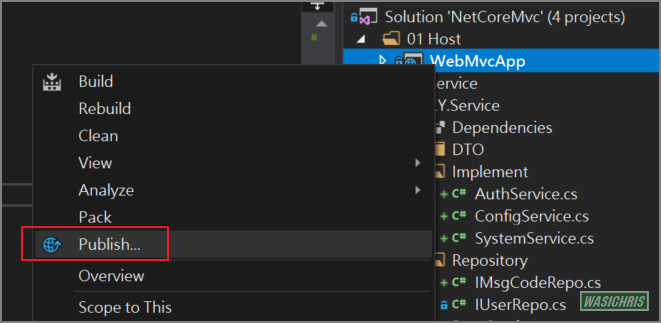
在 .NET Core Web Application 專案上按下右鍵點選 Publish 發行。

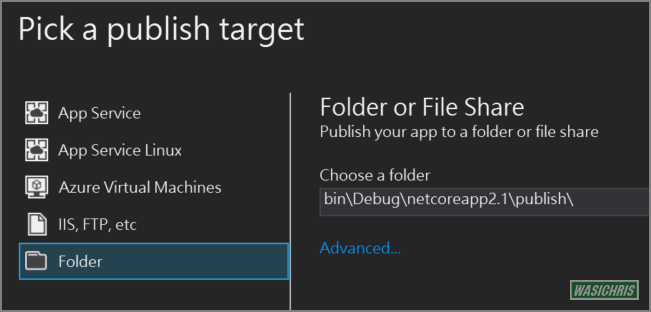
先使用比較單純的 Folder 方式作為發行的目標

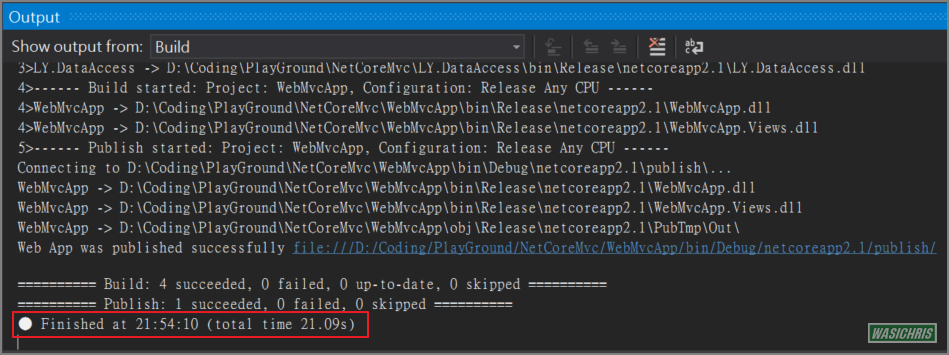
按下發行後則會開始建置

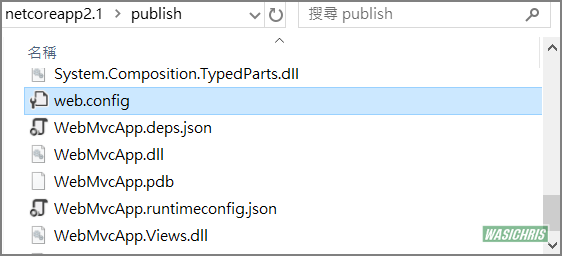
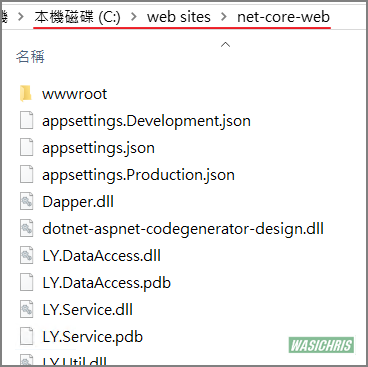
完畢後可以在剛剛設定的目錄下看到許多檔案,我們將以此檔案進行佈署

部署網站
先把剛剛發行出來的所有檔案放置到 Web Server 中

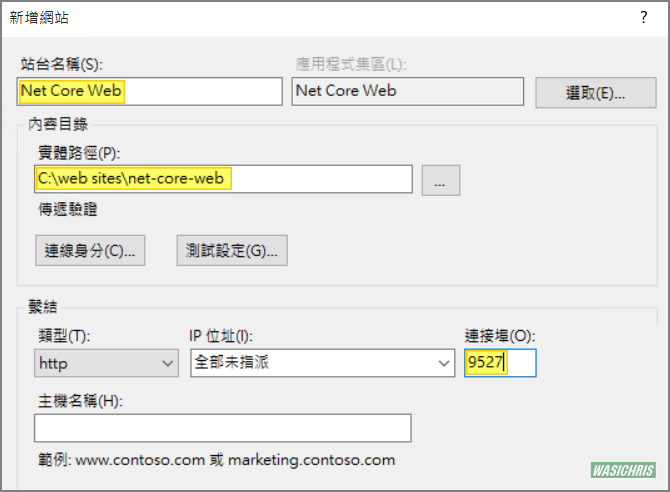
於 IIS 中新增一個新網站,並將實體路徑指到剛剛放置發行檔案的資料夾中

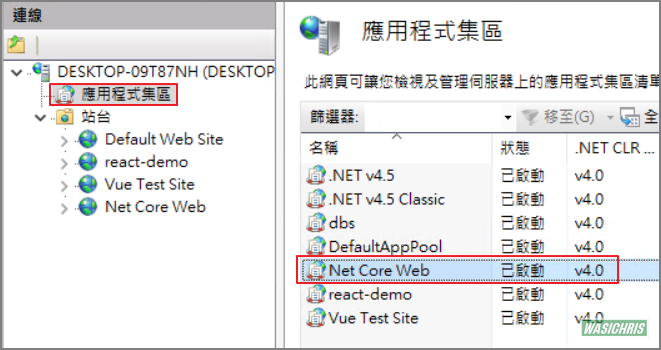
設定應用程式集區

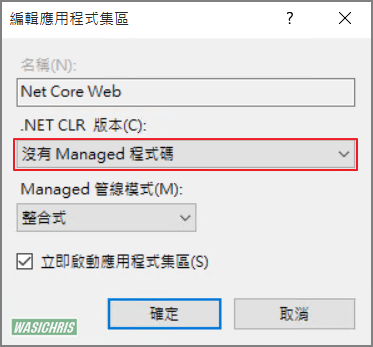
將 .NET CLR 版本調整為「沒有 managed 程式碼」

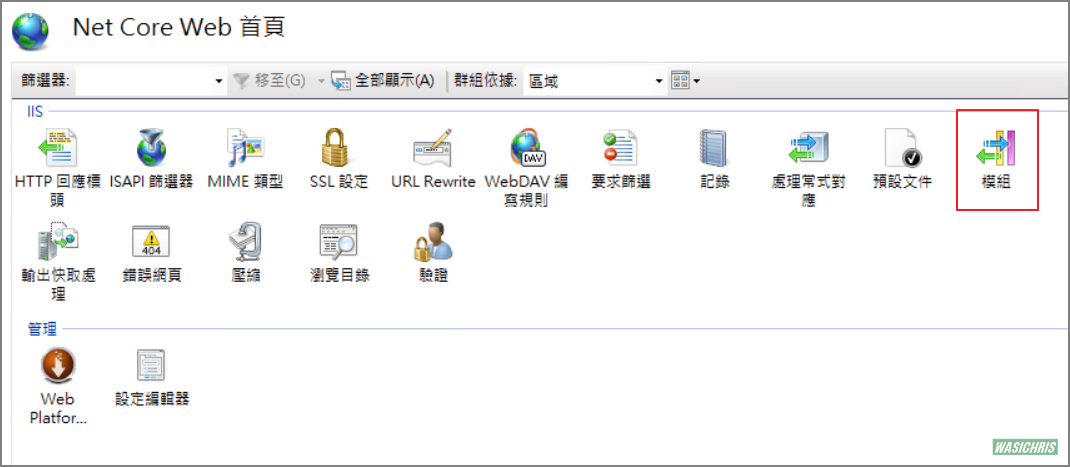
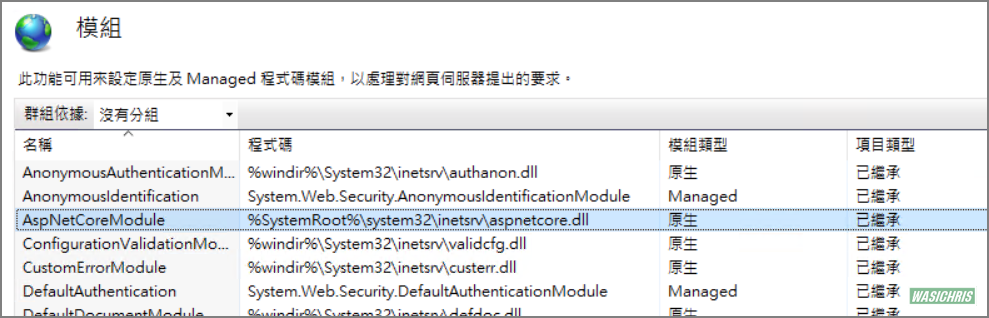
確認一下 Module 中是否存在我們先前安裝 ASP.NET Core Module

確實存在於此,那應該就沒有問題了

瀏覽網站
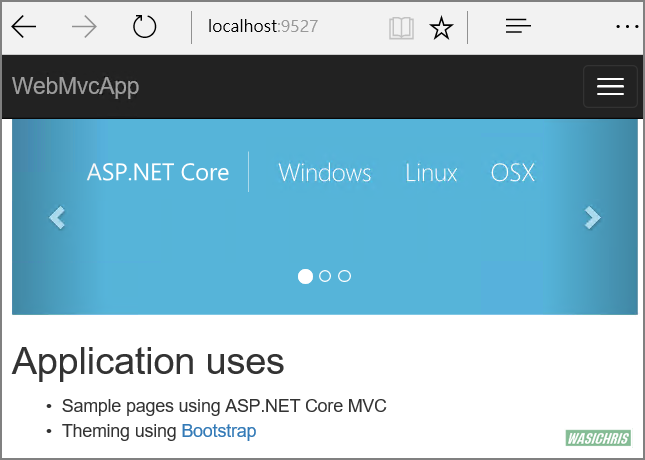
接著直接瀏覽,看到網站已經掛載上去並正常顯示頁面就表示大功告成了

切換環境
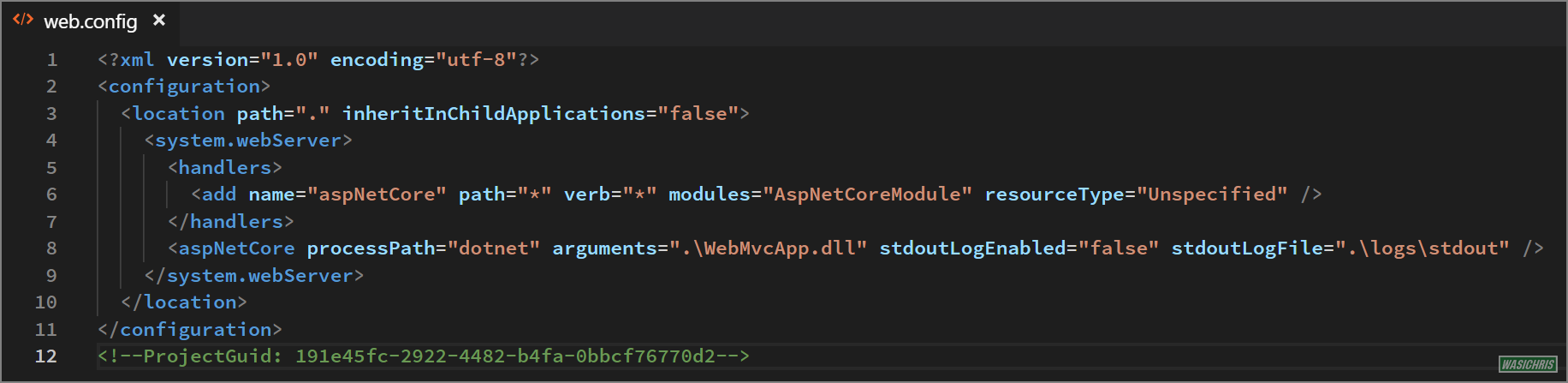
剛剛透過 Publish 產出的檔案中包含 web.config 設定,我們將透過調整此 web.config 來切換環境變數。

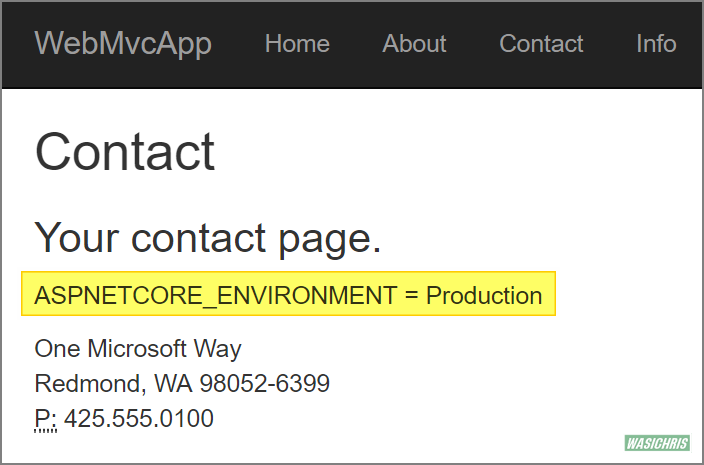
筆者將目前環境資訊 Production 印在畫面上如下

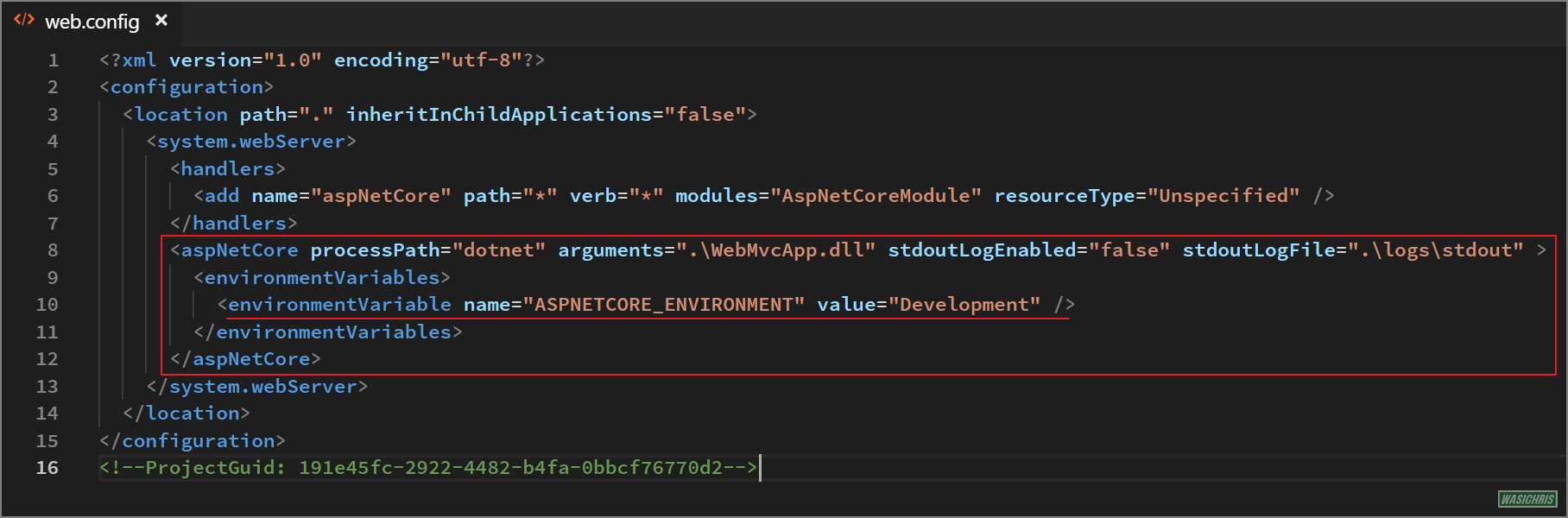
可以透過 environmentVariable 標籤來設定 ASPNETCORE_ENVIRONMENT 來切換環境,這樣網站就會依照設定執行特殊環境下所需執行的特殊邏輯。

<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".\WebMvcApp.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" >
<environmentVariables>
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" />
</environmentVariables>
</aspNetCore>
</system.webServer>
</location>
</configuration>
<!--ProjectGuid: 191e45fc-2922-4482-b4fa-0bbcf76770d2-->
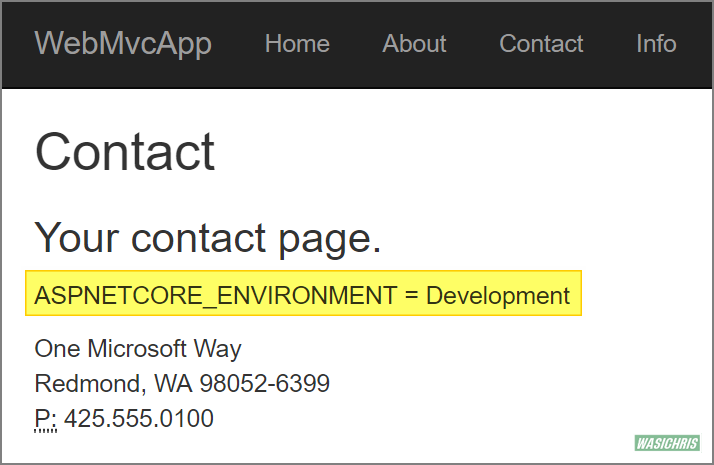
此時環境資訊就變成 Development,表示目前已經套用此環境的參數檔囉!

參考資訊
Deploy .Net Core application to IIS: Step by step guide
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
