讓 create-react-app 產出的專案支援 IE 11
前言
筆者近期專案是透過 create-react-app 產出專案骨架,由於初期只要支援 Chrome 而已,因此沒有特別著墨在這個 IE 議題上;但開發到一半接獲消息要支援 IE 11 時,原本想說碰碰運氣直接使用 IE 開啟看看,結果毫無懸念得就給你「語法錯誤 (Syntax error)」錯誤產生,而本篇文章就順著 create-react-app 安排好的方式來解決這個問題吧。
解決方式
透過 create-react-app 產出專案本身就包含 react-app-polyfill 套件,因此本身就包含 polyfill 去支援不同瀏覽器,因此不需要再增加什麼套件了,只要依照以下方式進行即可。
1. 設定 package.json 中的 browserslist 資訊,補上 ie 11 於清單中

2. 刪除 node_modules 資料夾
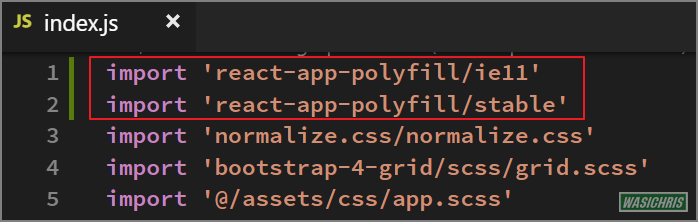
3. 在 src/index.js 第一行 import 以下套件

import 'react-app-polyfill/ie11'
import 'react-app-polyfill/stable'
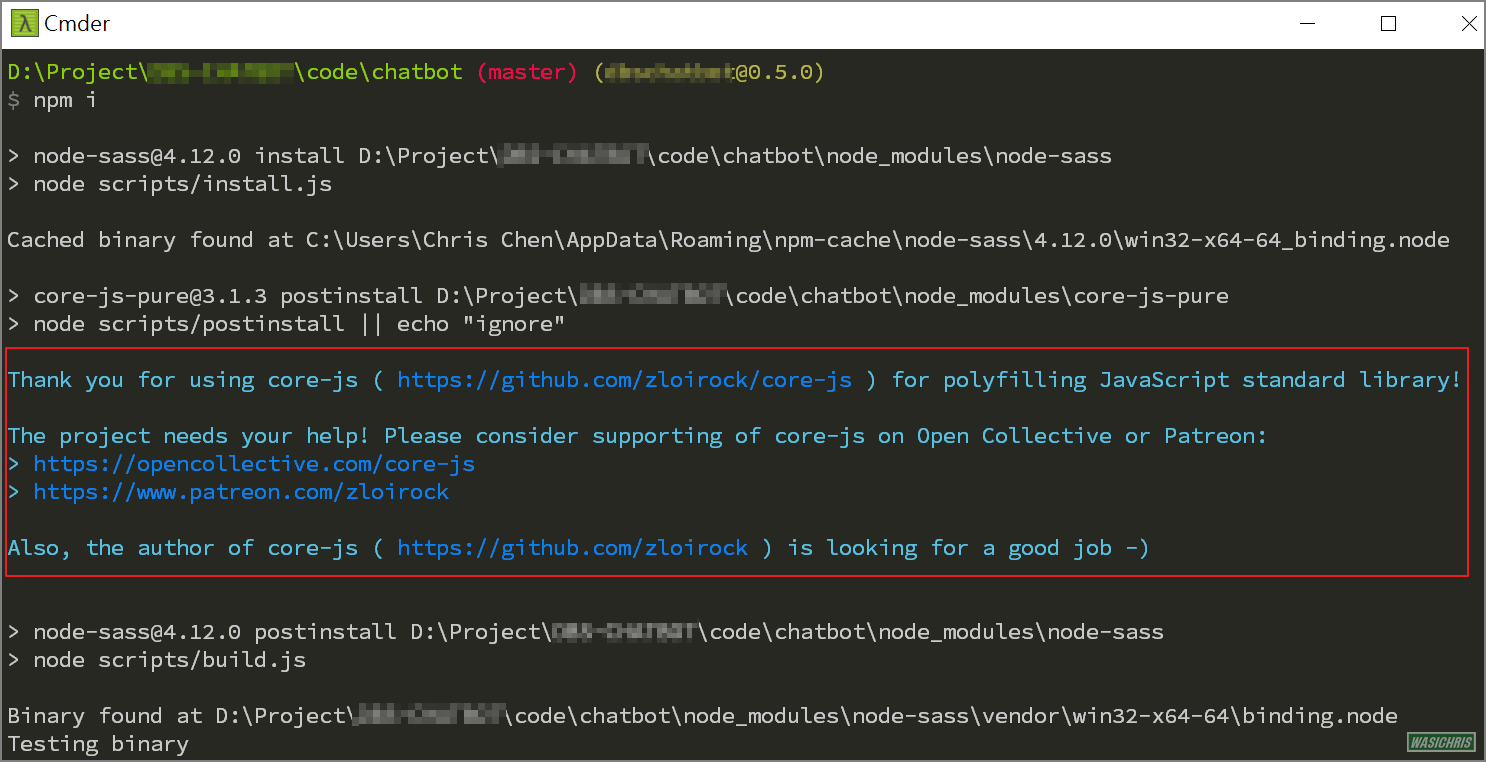
4. 重新執行 npm install 下載套件,自動依照 browserslist 資訊取得對應 polyfill 資料

5. 大功告成,執行 npm start 後就可以在 IE 看看成果囉!
參考資訊
SCRIPT1002: Syntax error - IE11 - Polyfill - Development Mode
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
