排除 npx 執行時產生的 code ENOLOCAL 錯誤
問題發生
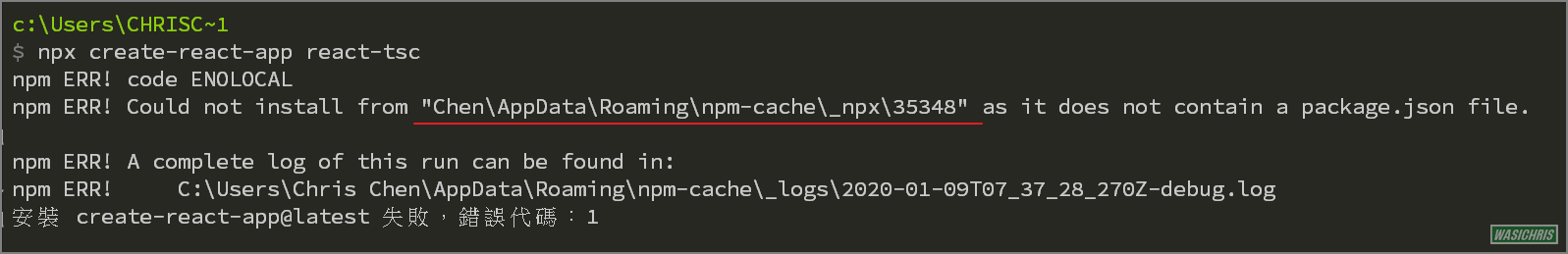
最近在新環境中執行 npx create-react-app proj-name 建立新 react 專案時發生 code ENOLOCAL 錯誤,經過明查暗訪後發現這問題已經在 github 被提出了,原因是 npm-cache 目錄路經中包含空白符號所造成的,所以本篇簡單紀錄一下處理方式。
Running npx globally does not work on Windows when the user folder patch contains a space

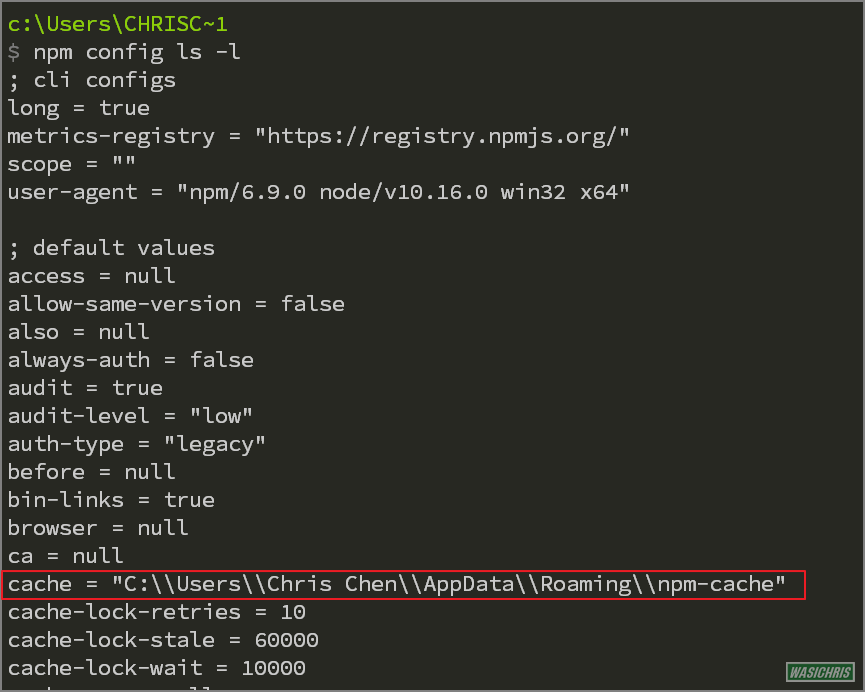
確認 npm 目前 cache 預設路徑中確實包含空白符號。
$ npm config ls -l

問題排除
主要是以覆寫方式調整 npm cache 位置,但筆者又不希望真的去調整 cache 實際的位置,所以可以使用「縮寫」方式來處理。
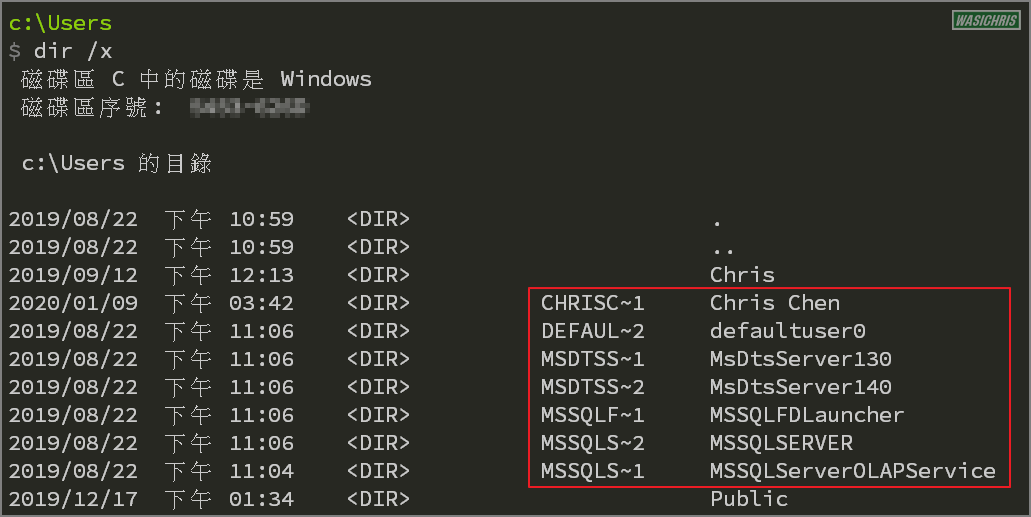
目錄名縮寫採用八個字元,由目錄名前六個字元(不包含空格),加上波浪線~及數字(1~4)組成。
可以透過 dir /x 語法來查看縮寫如下。

接著就直接調整 npm config 中 cache 路徑位置。
$ npm config set cache "C:\Users\ChrisC~1\AppData\Roaming\npm-cache"
此時目前 windows 登入用戶資料夾下方就會多出一個 .npmrc 檔案,以此設定檔複寫預設值。

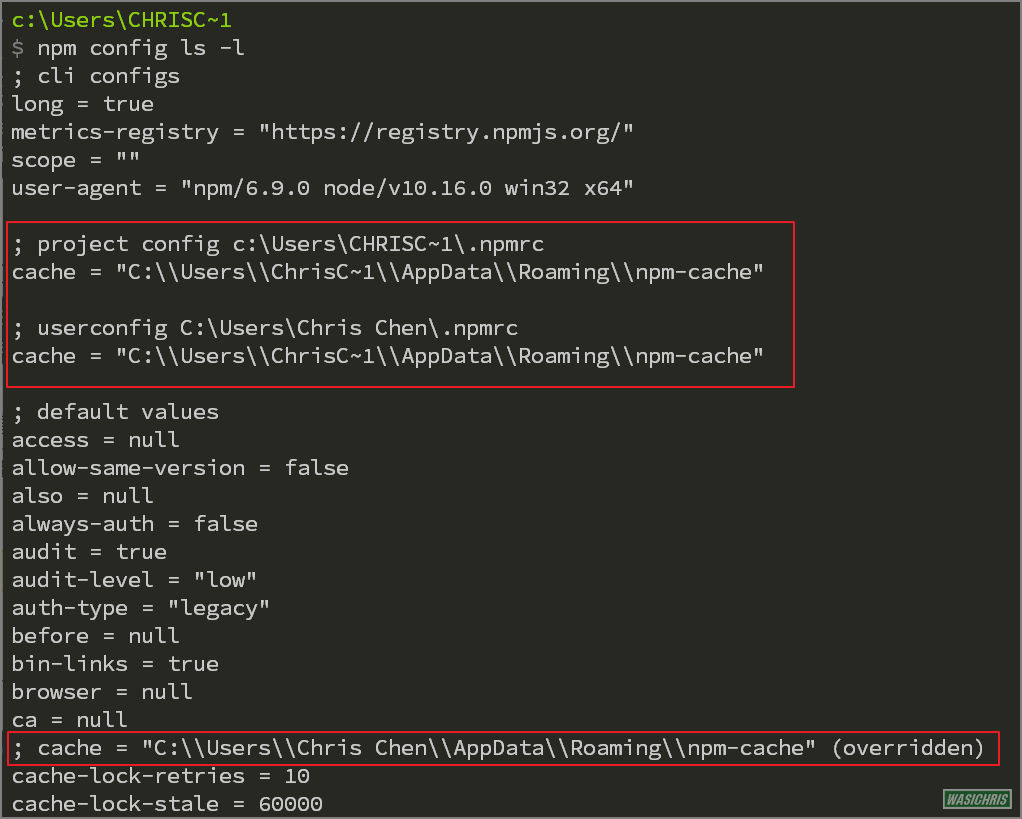
最後確認有調整到路徑

重複執行 npx 語法,已經可以順利通過了!

希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
