瀏覽器到底如何讀我們的html JS?
Interpreter(解譯器)
按下先把所有程式碼先取得 在做解析
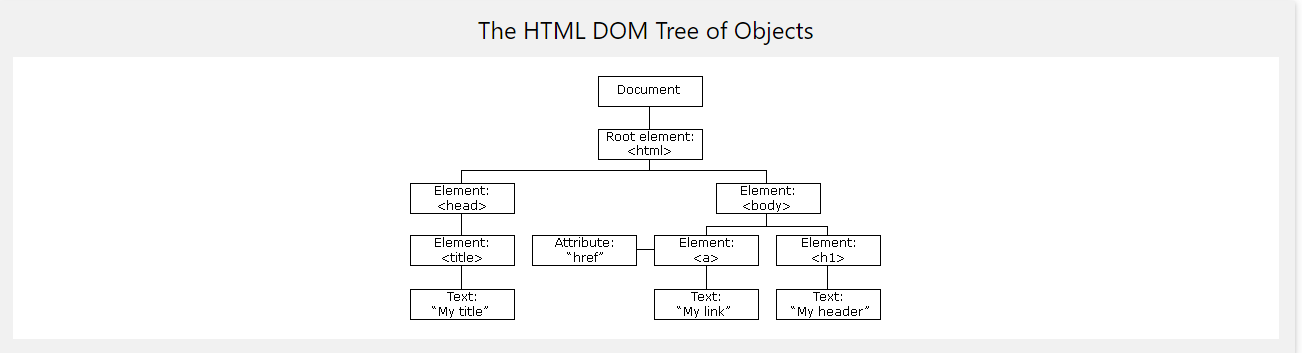
圖片來源:W3C

DOM網頁的話 嘎會把你變成文件 會做解析 做HTML標籤
讀到JS檔案,渲染會先暫停
會把檔案裏面先執行好,會跑過一次,再繼續跑下個渲染的區域
每個瀏覽器都會有不同的引擎 也就是解譯器
會透過引擎去編譯
Chrome V8
chrome console直接除錯
主要是做我的學習筆記
偶而心血來潮寫個幾篇~
若有問題~可以寫信或在下方留言~感謝
瀏覽器到底如何讀我們的html JS?
Interpreter(解譯器)
按下先把所有程式碼先取得 在做解析
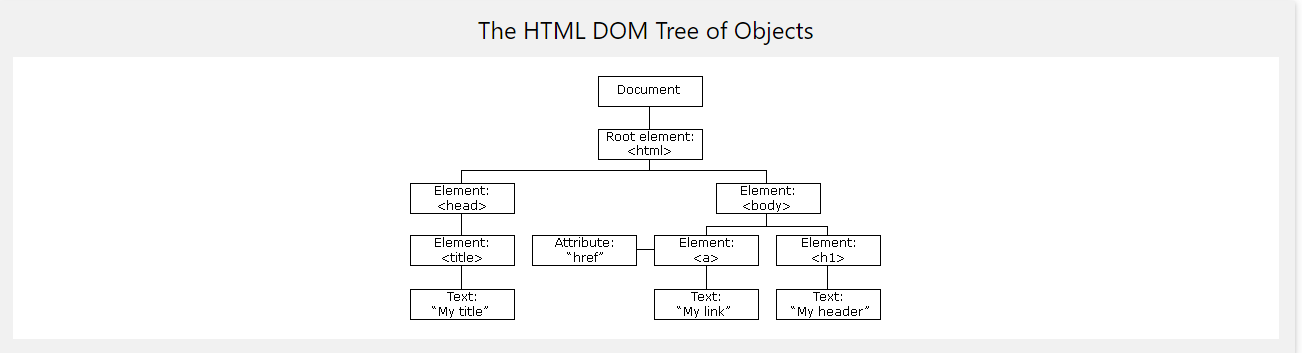
圖片來源:W3C

DOM網頁的話 嘎會把你變成文件 會做解析 做HTML標籤
讀到JS檔案,渲染會先暫停
會把檔案裏面先執行好,會跑過一次,再繼續跑下個渲染的區域
每個瀏覽器都會有不同的引擎 也就是解譯器
會透過引擎去編譯
Chrome V8
chrome console直接除錯
主要是做我的學習筆記
偶而心血來潮寫個幾篇~
若有問題~可以寫信或在下方留言~感謝